现在屏幕分辨率的范围很大,从 320px (iPhone) 到 2560px (大型显示器),甚至更大。用户也不只是使用台式电脑访问web站点了,他使用手机、笔记本电脑、平板电脑。所以传统的设置网站宽度为固定值,已经不能满足需要了。web设计需要适应这种新要求,页面布局需要能够根据访问设备的不同分辨率自动进行调整。这也就是页面的响应式设计。
一、媒体查询
响应式设计,主要用到的技术就是媒体查询。
使用@media查询,你可以针对不同的媒体类型定义不同的样式。
@media可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
比如下面这段代码,新建一个html文件将代码粘贴过去,打开后缩小浏览器窗口的宽度,观察背景颜色的变化,这就是一个典型的媒体查询:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max- 500px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 500 像素时,背景颜色会变成淡蓝,否则是淡绿色。</p>
</body>
</html>
1、CSS 语法
@media mediatype and|not|only|or (media feature) {
CSS-Code;
}
你也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
2、媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
| speech | 应用于屏幕阅读器等发声设备 |
all可以不写,如果不写默认就为all
3、运算符
运算符有:and、not、only、和or,这里不多介绍。
重点说一下only。
先说结论:当只针对某一个设备去应用媒体查询的话,最好带上only。
因为only的作用就是:防止老旧的浏览器,不支持带媒体属性的查询,而应用到给定的样式。
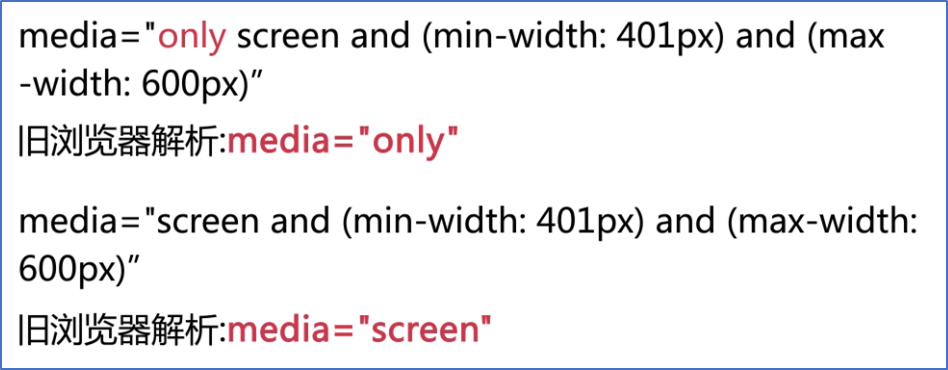
比如下面的两句媒体查询:

虽然两句含义都是一样,仅仅是一个only的区别,但如果在老浏览器中,不支持媒体查询,则会在第一个空格处把后面的文字都给忽略掉,只会解释到第一个单词。
这样一来,第一句话得到的结果就是:only,样式不被应用,因为没有一个叫only的设备;
第二句话则是:screen,不管后面的条件是怎么写的,对于老浏览器来说,都会应用这段样式。
4、常用的媒体属性
| 值 | 描述 |
|---|---|
| width | 视口宽度 |
| height | 视口高度 |
| device-width | 渲染表面的宽度,就是设备屏幕的宽度 |
| device-height | 渲染表面的高度,就是设备屏幕的高度 |
| orientation | 检查设备处于横向还是纵向 |
| aspect-ratio | 基于视口宽度和高度的宽高比,如:16/9, 4/3 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率 |
| color | 每种颜色的位数bits,如:min-color:16位、8位 |
| resolution | 检测屏幕或打印机的分辨率。如:96dpi, 300dpi, 118dpcm |
以上属性都可以添加 min- 或 max- 前缀。
这里只是介绍常用,完整的看这里
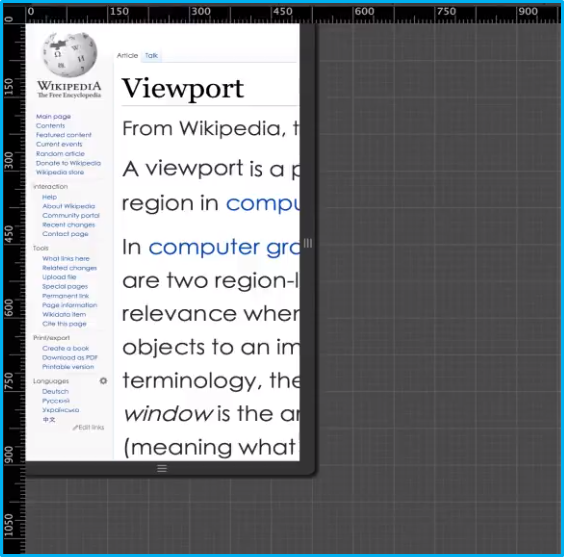
5、viewport 视口(视口宽度和设备宽度的区别)
桌面浏览器只有一个视口,这个视口就是浏览器主窗口的区域。

但是到了手机浏览器,却有了三个视口的概念:布局视口、可视视口、理想视口。

简单来说,用户通过对手机屏幕的缩放,可以改变可视视口,但是布局视口是不会变的。这两个视口只需了解其概念就好,因为我们不能对其做任何操作。
而理想视口,就是布局视口在一个设备上的最佳尺寸。理想视口下的页面便于浏览器浏览、阅读。
因此:理想视口就是为构建手机浏览器优化的页面而添加的。
使用理想视口
在html页面上添加下面的标签:
<meta name="viewport" content="width=device-width" />
表示手机使用理想视口,这个理想视口的宽度等于手机布局视口的宽度,这时候布局视口就成为了理想视口。
用户不需要再缩放,就可以把整个页面展示出来了。
甚至很多网站直接禁用了用户的缩放,默认放大倍数为1.
比如百度就是这么做的:
<meta name="viewport" content="width=device-width,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
将最小的缩放比例、最大的缩放比例设置为1,且禁用了用户缩放。
二、响应式网站设计实践原则
1、分析设计图
通过观察设计稿,观察每一个模块在大屏幕、中屏幕、小屏幕中的变化,然后为中等屏幕、小屏幕选择合适的断点,然后为其分别写样式。
2、断点确定的原则和方式
断点就是媒体查询中的临界点,一般来说,媒体查询最常用的属性就是宽度,而宽度数值的选择,决定了响应式设计的临界点。这个宽度的数值,就是断点。
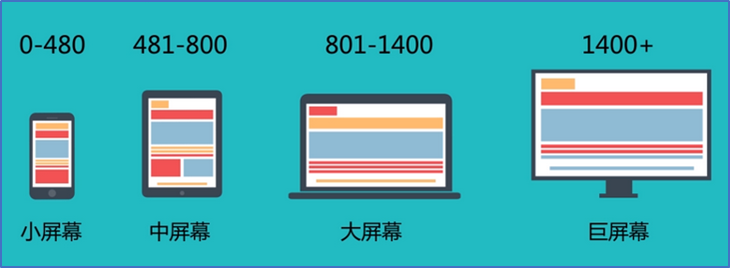
最好不要为某种移动设备指定断点(如为iPhone5、iPhone6单独指定断点),而应该是对屏幕的大小进行分割,如下:

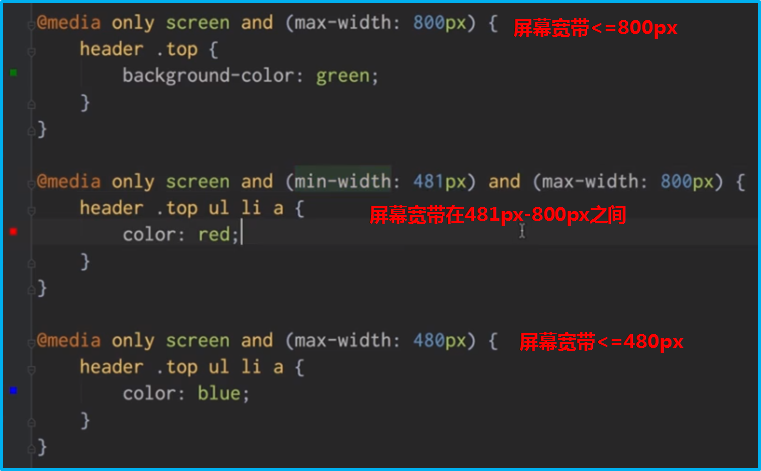
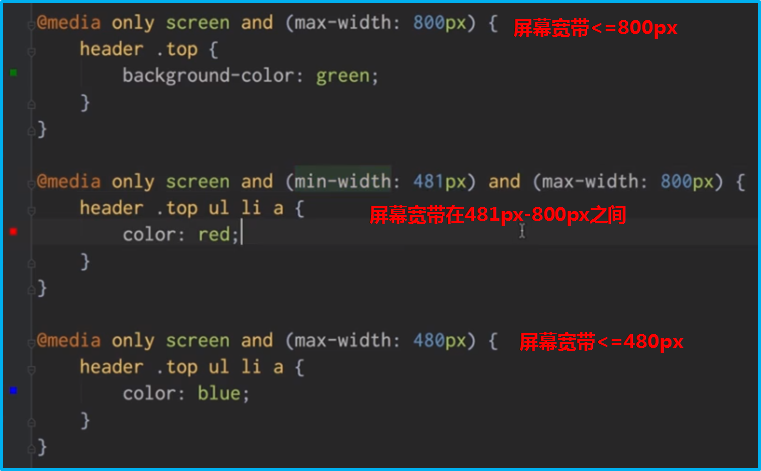
确定完断点之后,然后就是写三段媒体查询,比如在顶部导航的css下方,写三段媒体查询:

需要注意的是,如果屏幕宽度小于480px,那么第一段的样式(屏幕宽度<=800px的样式)也会被继承,会被应用到页面上,但是第二段样式则不会。
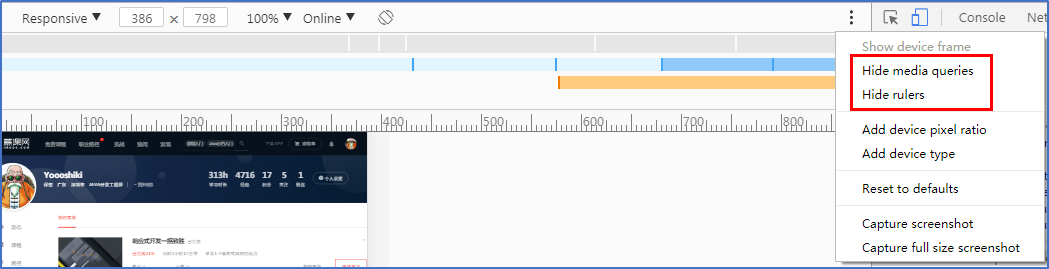
然后在浏览器中打开开发者工具,选择移动设备,切换到『Responsive』,也就是进入到响应式调试模式,拖动窗口大小观察变化。
谷歌浏览器中,还可以显示标尺和媒体查询,方便调试:

3、选择媒体查询单位
回到上面的三段媒体查询

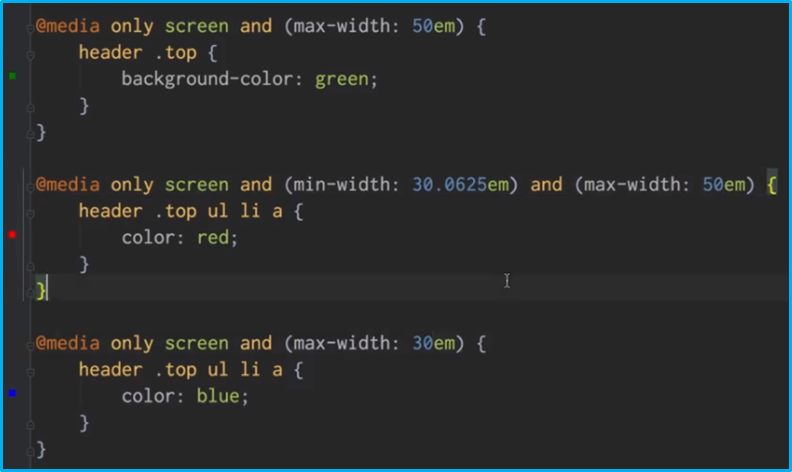
这里的断点单位,使用的是绝对的像素值,但是在样式的撰写中,我们优先使用相对的单位:em或者rem。使用相对单位的好处,就是用户可以自行调整文本的大小。其实用户通常有以下几种调整页面字体大小的方式:
- 调整html的
font-size,当然,用户很少会去调整这个,只有开发才回去调整; - 调整浏览器设置中的字号;
- 缩放。
用户在调整字体大小的同时,其实也就是改变了相对单位的参考值。之前我们设置的断点是800px,但是当用户将文字放大的时候,800px的情况下再进行换行或者缩小文字的间距,有可能就显得不够了,甚至造成文字换行的问题。
那么,如果让断点随着文字的大小而变化,这样会不会更好呢?
从用户的体验来说,如果断点可以相对的变化,是比较好的,不过这个也不绝对。
如果网站针对特定的分辨率,确实有功能的不同,那么建议断点都设置为绝对的像素值;
如果网站只是展示样式不同,但是功能都一样的话,那么媒体查询使用相对的长度单位,会让用户的体验变得更好。
在这里,因为不同屏幕下没有功能上的区分,因此断点使用相对单位。

4、px、em、rem
在css文件中,首先设置一下基本默认值:
html{
font-size: 62.5%;
color: #222;
}
一般现在字体颜色都不选择纯黑,多数是采用#222这种深灰色,看起来不会太费眼,也会雅致一些;
那么font-size: 62.5%;的设置有什么作用?还需从下面三个单位说起:
- px
- em
- rem
px 固定的单位,不会因为页面的改变而发生变化,在以前做固定设计的时候,因为要100%还原设计稿,所以很多人喜欢使用px。
但是在响应式布局中,更多使用的是相对距离,而且很多东西会随着屏幕尺寸的变化而发生改变,所以不需要100%还原设计稿,设计稿是存在伸缩性的。所以在响应式设计中,使用em、rem这种相对长度单位比较流行。
em 相对的长度单位
em相对参照物为父元素的font-size;em具有继承的特点,也就是如果父元素没有设置font-size,就会一直往上去找;- 如果直到
html节点,还是没有找到font-size,那么会使用浏览器默认的em设置:1em=16px; - 缺点:容易混乱。因为依赖父元素的字体大小,不同父元素的字体尺寸不一定是一样的,有时会带来布局上的不确定性。
rem 相对的长度单位
rem的相对参照物为根元素html,与父元素无关,只根据html的font-size设置;- 如果
html没有设置font-size,浏览器会有一个默认的rem设置:1rem=16px; - 缺点:兼容性没有em好(其实大部分浏览器也都支持了,除了ie8)。
em、rem与px换算
当font-size:100%时,1rem=16px, 1em=16px;
当font-size:62.5%时,1rem=10px, 1em=10px;
怎么得出font-size:62.5%呢?其实就是:10/16*100%
利用em、rem的特性,只需要改变html字体大小这一个值,就可以改变整个页面的字体、和各种宽度之间的大小。