一、基本过滤器
| 语法 | 描述 | 返回值 |
| :first | 选取第一个元素 | 单个元素 |
| :last | 选取最后一个元素 | 单个元素 |
| :not(selector) | 选取去除所有与给定选择器匹配的元素 | 集合元素 |
| :even | 选取索引是偶数的所有元素(index 从0开始) | 集合元素 |
| :odd | 选取索引是奇数的所有元素(index 从0开始) | 单个元素 |
| :eq(index) | 选取索引等于index的元素 | 集合元素 |
| :gt | 选取索引大于index的元素 | 集合元素 |
| :lt | 选取索引小于index的元素 | 集合元素 |
| :header | 选取所有标题元素,如h1~h6 | 集合元素 |
| :focus | 选取当前获取焦点的元素 | 集合元素 |
二、可见性过滤选择器
| 选择器 | 描述 | 返回值 |
| :visible | 选取所有可见的元素 | 集合元素 |
| :hidden | 选取所有隐藏的元素 | 集合元素 |
三、绑定事件与移除事件
为匹配的元素一次性绑定或移除一个或多个事件时,可以使用绑定事件方法bind()和移除事件方法unbind()
eg:实现光棒效果
//绑定事件 bind unbind $(function () { $("li").bind("mouseover", function () { $(this).css("background","pink"); }).bind("mouseout", function () { $(this).css("background", ""); }); //移除事件 $("li").unbind("mouseover mouseout"); })
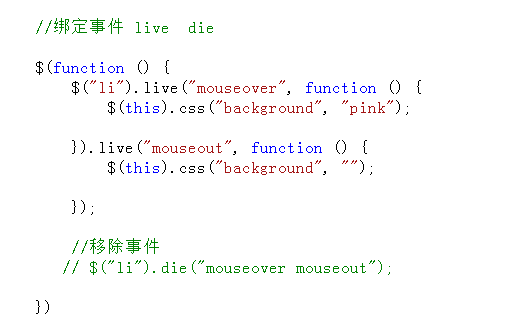
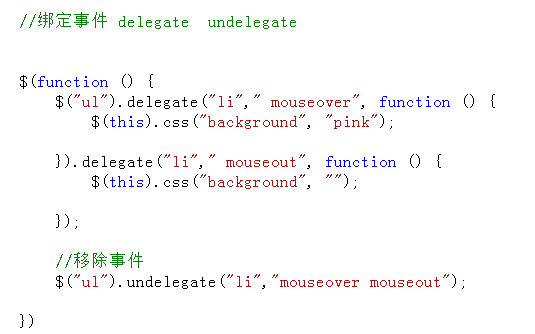
补充:也可使用on off、live die、delegate undelegate方案实现绑定 移除事件



四、jQuery中的动画
1、简单动画
① 控制元素显示与隐藏
show()、hide()
②改变元素透明度
fadeIn()、fadeOut()
③改变元素高度
slideUp()和slideDown()
eg:实现淡入淡出效果
<title></title>
<script src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function () {
$("#btnIn").click(function () {
$("img").slideDown("slow");
});
$("#btnOut").click(function () {
$("img").slideUp("slow");
});
})
</script>
</head>
<body>
<img src="img/images/iocns.gif" />
<input type="button" value="淡入" id="btnIn"/>
<input type="button" value="淡出" id="btnOut"/>
</body>
2、复杂动画<animate>
<title></title>
<style type="text/css">
div {
height:20px;
border:1px solid red;
}
</style>
<script src="js/jquery-1.11.1.js"></script>
<script src="js/jquery-migrate-1.2.0.js"></script>
<script type="text/javascript">
$(function () {
$("[type=button]").click(function () {
$("div").animate({
"70%",
height: "300%",
borderWidth: 10
}).animate({
fontSize:"50px"
}, {queue:false,duration:5000})
})
})
</script>
</head>
<body>
<div>我是div</div>
<input type="button" value="样式"/>
</body>