我们做项目时,虽然axios也可以直接拿来用,但是对接口比较零散,不太好进行维护,也会产生大量的重复代码,所以我在这对axios进行了统一接口处理
第一步,先在src中的公共文件夹中如utils里新建request.js文件

import axios from 'axios'
import router from '@/router/routers'
import { Notification, MessageBox } from 'element-ui'
import store from '../store'
import { getToken } from '@/utils/auth'
import Config from '@/config'
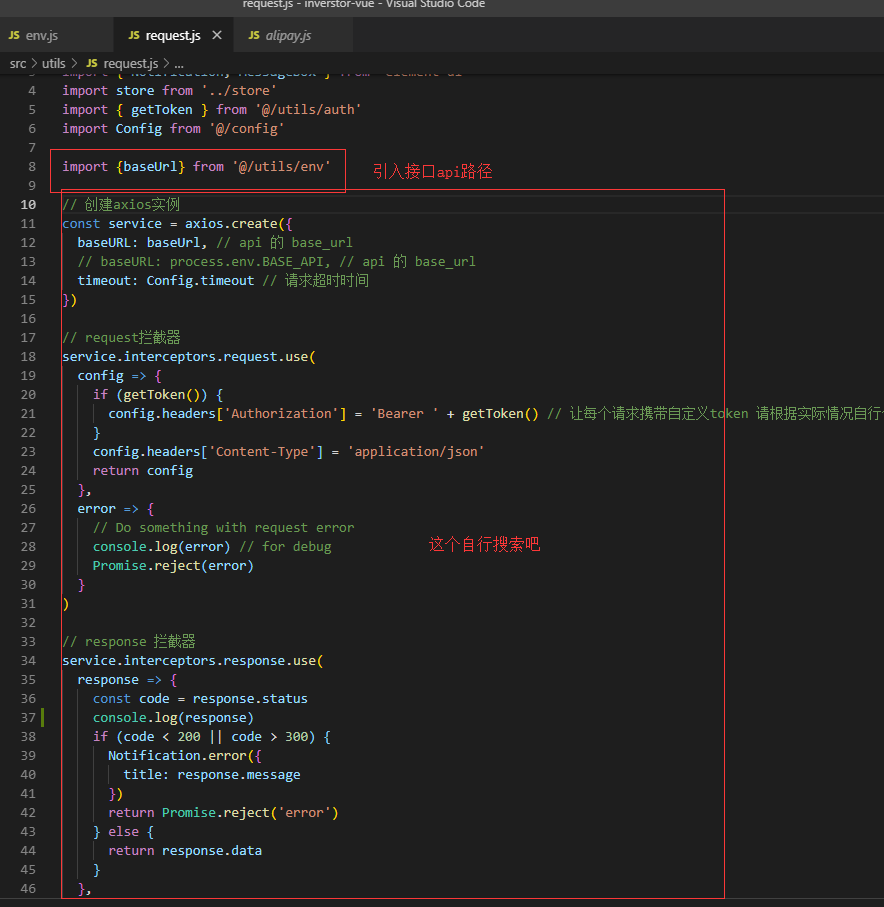
import {baseUrl} from '@/utils/env'
// 创建axios实例
const service = axios.create({
baseURL: baseUrl, // api 的 base_url
// baseURL: process.env.BASE_API, // api 的 base_url
timeout: Config.timeout // 请求超时时间
})
// request拦截器
service.interceptors.request.use(
config => {
if (getToken()) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
config.headers['Content-Type'] = 'application/json'
return config
},
error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
const code = response.status
console.log(response)
if (code < 200 || code > 300) {
Notification.error({
title: response.message
})
return Promise.reject('error')
} else {
return response.data
}
},
error => {
let code = 0
try {
code = error.response.data.status
} catch (e) {
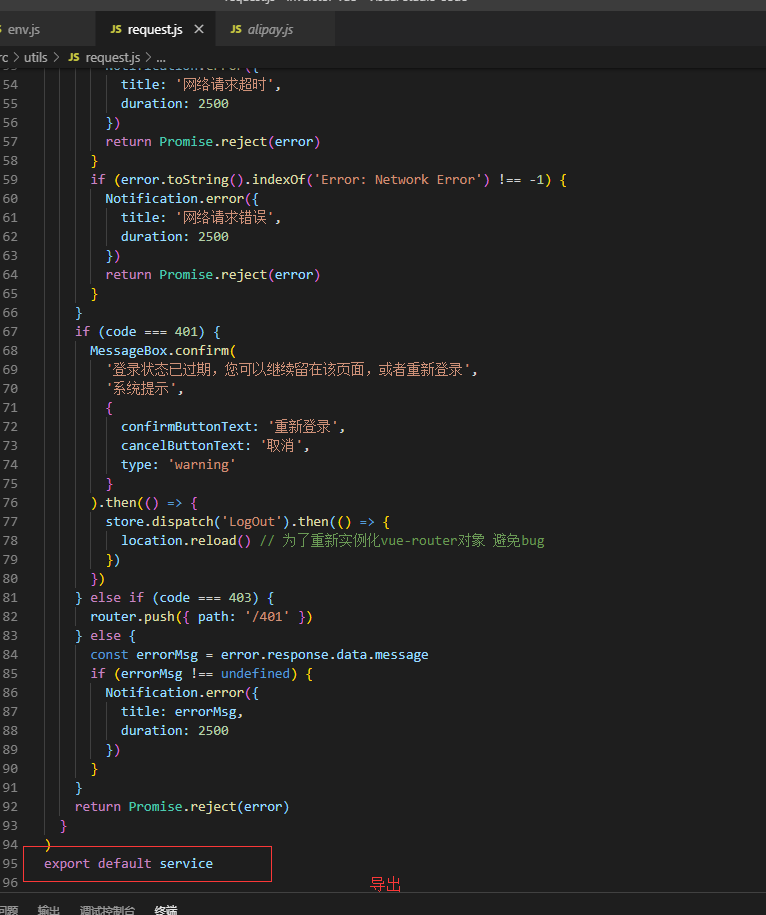
if (error.toString().indexOf('Error: timeout') !== -1) {
Notification.error({
title: '网络请求超时',
duration: 2500
})
return Promise.reject(error)
}
if (error.toString().indexOf('Error: Network Error') !== -1) {
Notification.error({
title: '网络请求错误',
duration: 2500
})
return Promise.reject(error)
}
}
if (code === 401) {
MessageBox.confirm(
'登录状态已过期,您可以继续留在该页面,或者重新登录',
'系统提示',
{
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}
).then(() => {
store.dispatch('LogOut').then(() => {
location.reload() // 为了重新实例化vue-router对象 避免bug
})
})
} else if (code === 403) {
router.push({ path: '/401' })
} else {
const errorMsg = error.response.data.message
if (errorMsg !== undefined) {
Notification.error({
title: errorMsg,
duration: 2500
})
}
}
return Promise.reject(error)
}
)
export default service
代码解读:


将接口统一放到单独的文件中如我的

引入request.js

第三步,
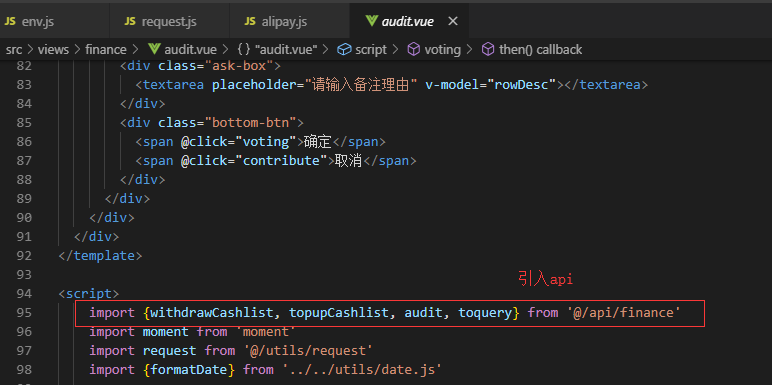
在页面使用


好了,这就是axios的二次封装