使用Jquery实现tab键切换,代码简洁易懂,实现逻辑清晰明了。具体总结如下:
需求分析:
鼠标进入tab切换模块,鼠标当前的模块上边框变为红色,并显示对应的商品名称。鼠标离开后,上边框恢复原色,图片改变。
实现效果如下:
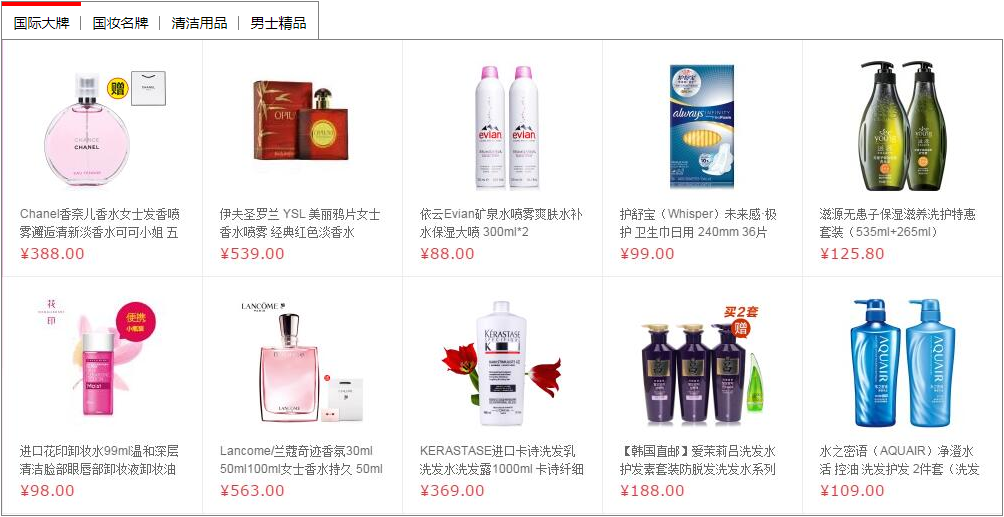
页面1:

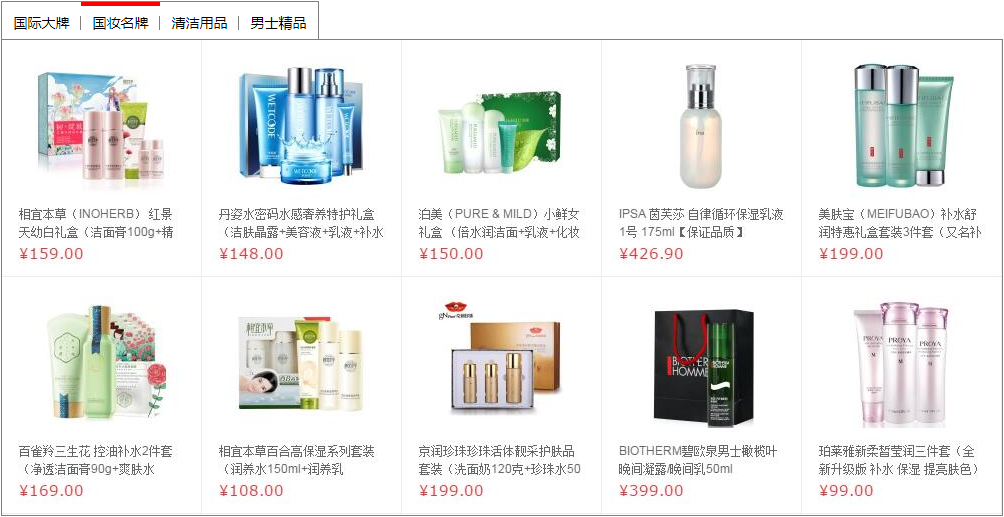
页面2

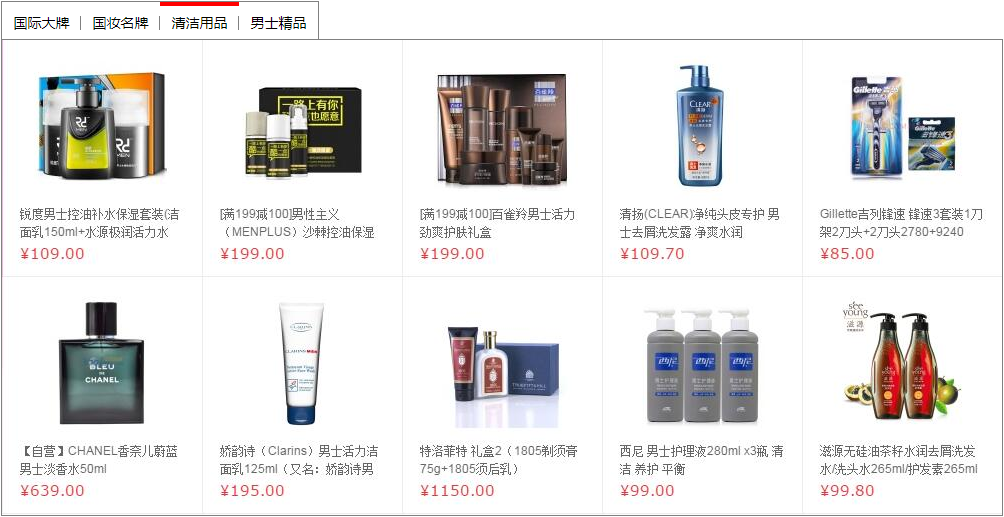
页面3

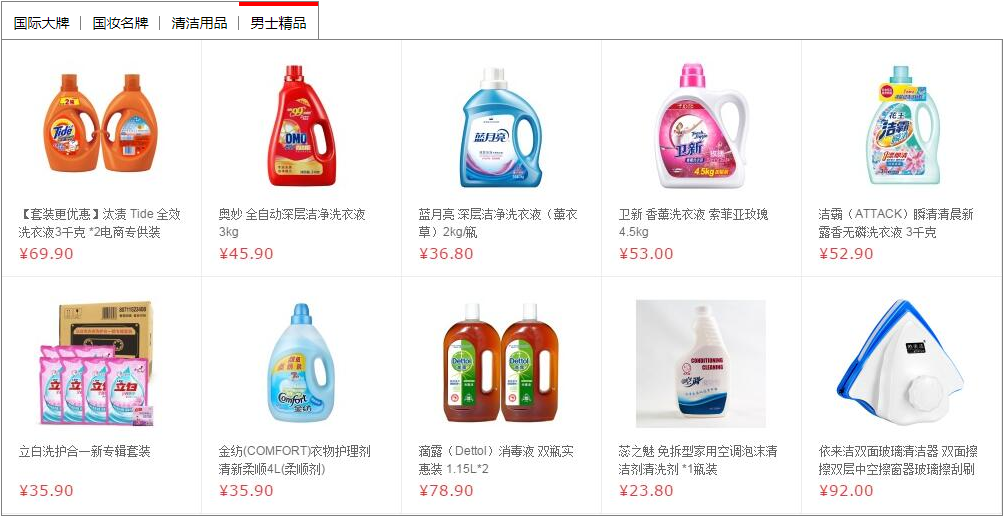
页面4

页面结构分析:
1.使用大盒子wrapper控制整个内容在页面的位置
2.大盒子中分ul(tab)和div(product)两部分
3.ul(tab)使用四个li标签分别存储四个模块
4.每个li中包括板块名字和<span></span>标签,通过<span></span>标签的属性,设置四个板块之间的分割线,这个是知识点。
5.div(product)中用以存储图片,初始显示隐藏,只留一个图片。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 ul{ 12 list-style: none; 13 } 14 .wrapper{ 15 margin: 100px auto; 16 1000px; 17 height: 512px; 18 } 19 .tab{ 20 height: 37px; 21 316px; 22 border: 1px solid gray; 23 border-bottom: 0; 24 } 25 .tab li{ 26 float: left; 27 79px; 28 text-align: center; 29 height: 33px; 30 line-height: 33px; 31 position: relative; 32 right: 0px; 33 border-top: 4px solid white; 34 font-size: 14px; 35 } 36 .tab span{ 37 position: absolute; 38 right: 0px; 39 top: 10px; 40 1px; 41 height: 14px; 42 background-color: gray; 43 display: inline-block; 44 } 45 .product{ 46 border: 1px solid gray; 47 1000px; 48 height: 475px; 49 } 50 .product div{ 51 display: none; 52 } 53 .tab li.active{ 54 border-color: red; 55 } 56 .product div.select{ 57 display: block; 58 } 59 60 </style> 61 62 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 63 <!-- 插入jQuery代码 --> 64 <script type="text/javascript"> 65 $(function(){ 66 //鼠标移入各个li,当前所在的li的上边框变成红色 67 $(".tab>li").mouseover(function(){ 68 //所有的li取消active样式 69 $(this).siblings("li").removeClass("active"); 70 71 //当前li添加active样式 72 $(this).addClass("active"); 73 74 //显示对应当前li的div 75 var index=$(this).index(); 76 //所有的div取消select样式 77 $(".product>div").removeClass("select"); 78 $(".product>div:eq("+index+")").addClass("select"); 79 }); 80 }); 81 </script> 82 </head> 83 <body> 84 <div class="wrapper"> 85 <ul class="tab"> 86 <li class="active">国际大牌<span></span></li> 87 <li>国妆名牌<span></span></li> 88 <li>清洁用品<span></span></li> 89 <li>男士精品</li> 90 </ul> 91 92 <div class="product"> 93 <div class="select"> 94 <a href="#"><img src="images/guojidapai.jpg" ></a> 95 </div> 96 <div > 97 <a href="#"><img src="images/guozhuangmingpin.jpg" ></a> 98 </div> 99 <div> 100 <a href="#"><img src="images/nanshijingpin.jpg" ></a> 101 </div> 102 <div> 103 <a href="#"><img src="images/qingjieyongpin.jpg" ></a> 104 </div> 105 </div> 106 </div> 107 </body> 108 </html>
备注:使用Jquery实现效果很简单,前面博文有总结,本文的重点在于网页布局,尤其是切换栏各个模块之间的竖线,应该弄懂是如何做出来的。