写在前面
开学了, 慢慢学习
...
原始值&引用值
原始值
原始值 就是 一般的数据
Undefined 、 Null 、 Boolean 、 Number 、 String 、 Symbol
这些都是 原始值
某种程度上来说 不是对象的 都是原始值
在访问的时候 是 by value 按值访问的
( 对于 其他语言,String 一般是一个对象(数组对象) 但是 js 不是 )
引用值
某种意义上来说 对象就是引用值
( JavaScript 来说 一切又是对象... // 只要 new 的话)
引用值 在访问的时候 是 by reference 按引用访问的
动态属性
对于 对象来说,我们可以直接添加或删除某个 或某些属性
但是 对于 原始值 来说,我们不能 给他们添加 动态属性


对 string_a 添加属性 并不会报错,但是 当我们访问的时候 却找不到
对于 对象来说,我们就可以 添加 属性
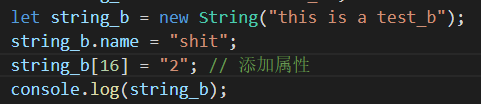
再比如如下的 例子


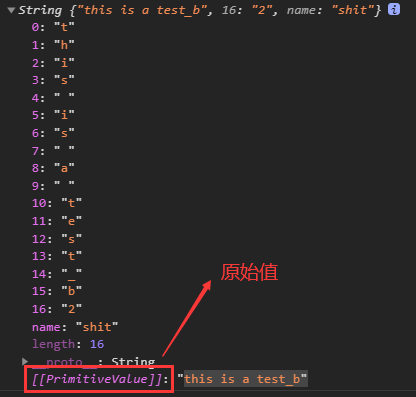
打开一看

我们也可以访问到里面的数值
这是因为 new String() 是一个 创建对象实例的操作
本身就是一个 对象 即 一个 引用值
复制
对于 学过 python 的朋友来说,对于 浅复制 和 深复制 一定很清楚
js 也有如此的说法,
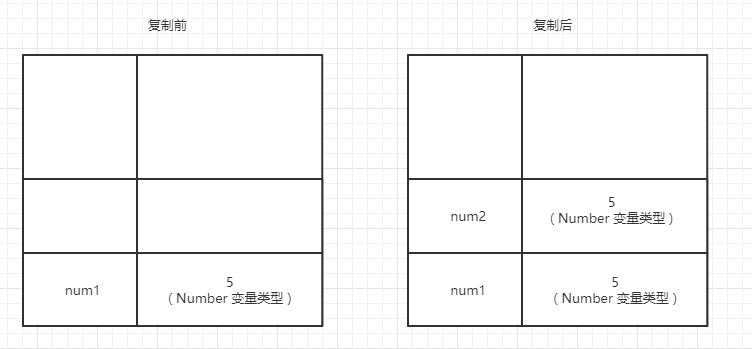
对于原始值
原始值 就是 相当于 一个全新的副本 彼此 互相不影响

对于 引用值 来说
js 引擎 不允许 我们直接对 内存进行修改,所以我们对 内存中的值 只能靠 by reference 来访问 操作的并非是 对象本身

传递参数
这里 必须强调一点 函数中 传参 都是 按值传递 的
意思是 原始值 和 引用值 都是 给 局部变量赋值
相当于 上面说的复制
根据 红宝书 上面写的

我们来分析一下
如果是 按引用传递
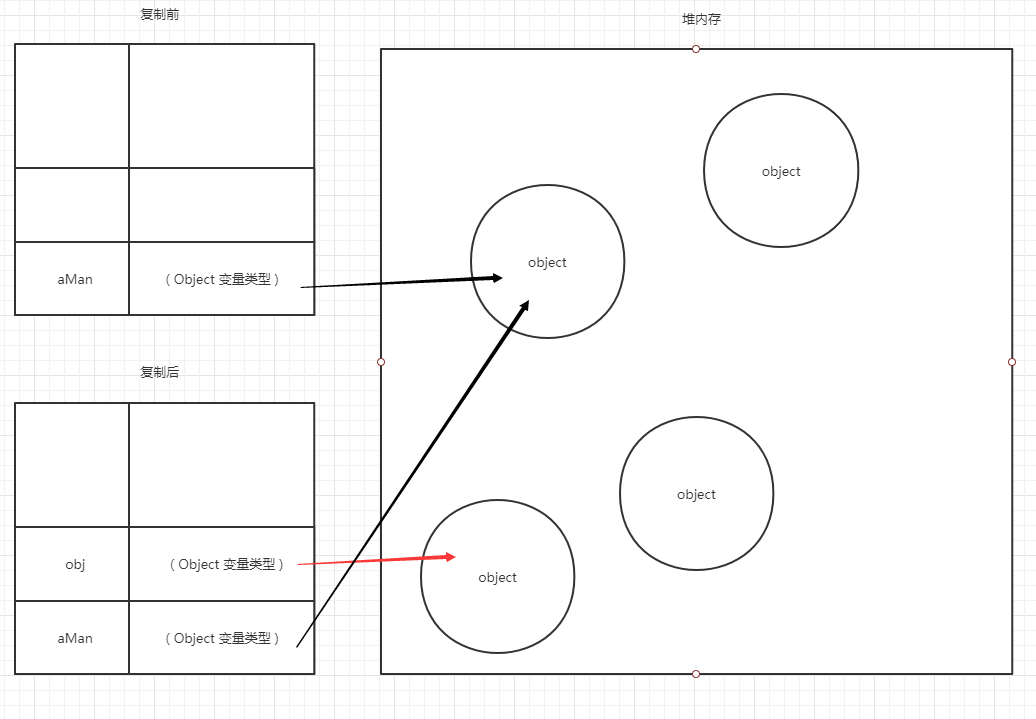
可以这么 理解 ( 可能会有错误 )
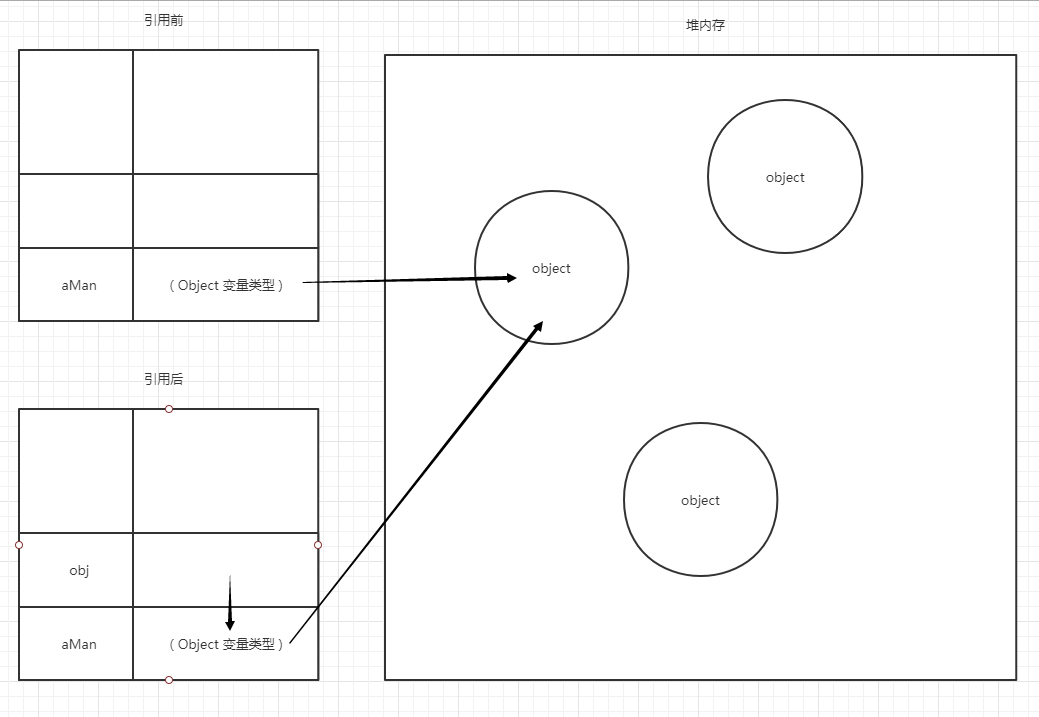
就是 局部变量 obj 在某种程度上 就是 aMan
函数内部 就是
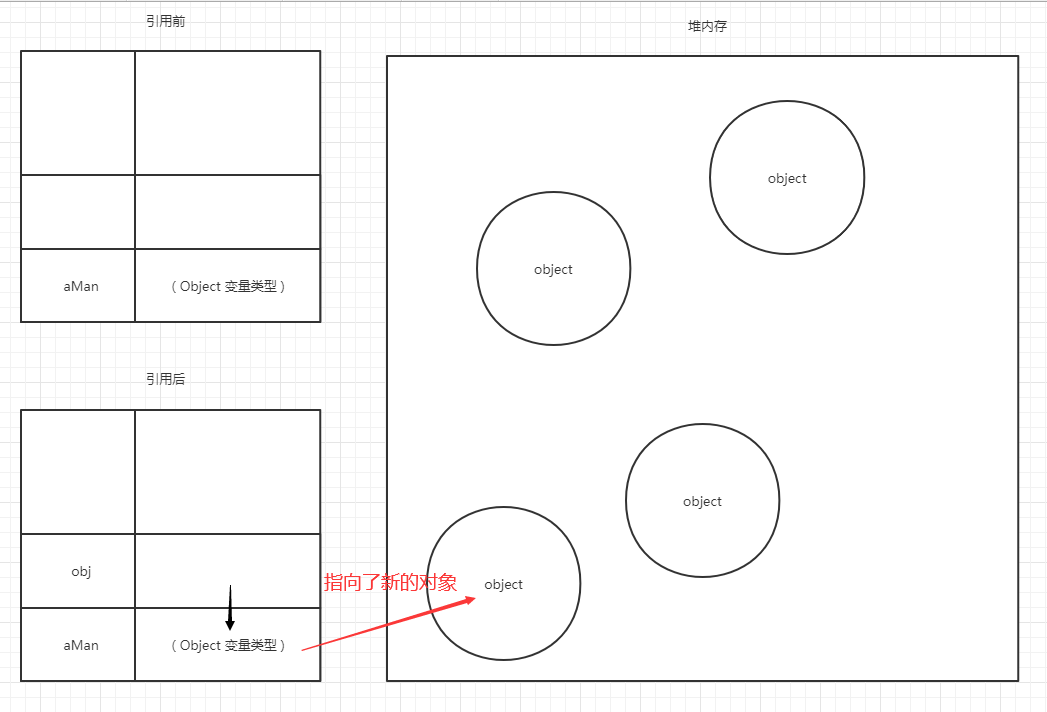
1. 先对 aMan指向的对象 增加 一个name属性 “ shitty "
2. 然后将 aMan 指向 另外一个新的 对象
3. 最后给 aMan新指向的对象 一个 name属性 “ shitty "
所以 结果 应该是
输出 nonono


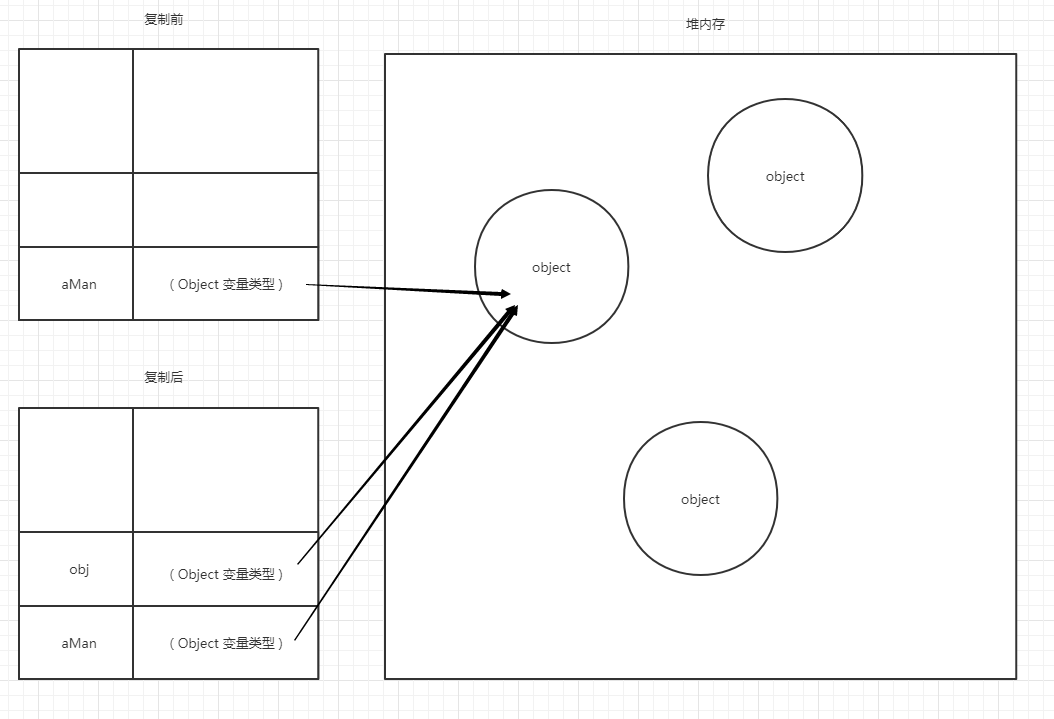
相反 如果是 按值传递的话
我们得到的是 一个 aMan 指针的 副本
函数内部 就是
1. 先对 obj 指向的对象 增加 一个name属性 “ shitty "
2. 然后将 obj 指向 另外一个新的 对象
3. 最后给 obj 指向的新的对象 一个 name属性 “ shitty "
最后 局部变量 obj 被销毁
所以 结果 应该是
输出 shitty


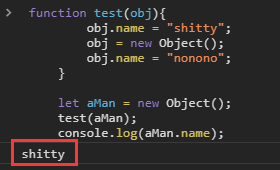
然后输出是

说明了 是 按值传递 的
参考文献
js 红宝书
总结
今天水了一篇随笔