文章使用示例代码地址:FFFirer/vuedemo (github.com)
在文件夹 bootstrap-vue-component-demo 下
参考文章:vue自定义组件库_coder tanrj的博客-CSDN博客
创建项目
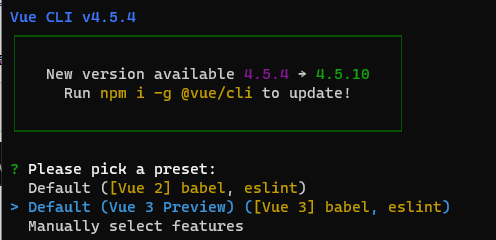
这边使用的 vue3 及对应的 vue-cli,选择 vue3 默认项目模板
vue create <your-project-name>


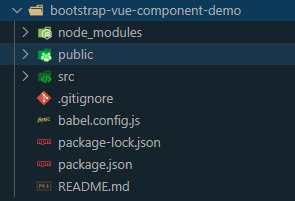
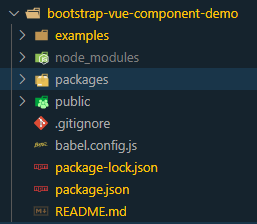
创建好的目录结构如下所示

参照 element-ui 的项目结构我们将src文件改名为 examples,这里放置一些控件的 demo 或者测试,新建一个 packages 文件夹这个文件夹主要存放为自定义控件的内容。

创建 vue.config.js,写入如下配置
const path = require('path') const { config } = require('process') const resolve = dir => path.join(__dirname, dir) module.exports = { pages: { index: { entry: 'examples/main.js', template: 'public/index.html', filename: 'index.html' } }, chainWebpack: config => { config.module .rule('js') .include .add(resolve('packages')) .end() .use('babel') .loader('babel-loader') .tap(option => { return option }) } }
定义组件
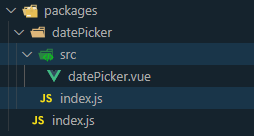
在 packages 文件夹下新建一个组件,文件结构如下

在 packages/datePicker/src/datePicker.vue 中,编写如下代码,注意Vue2和Vue3的区别,Vue3使用defineComponent({})
Vue2版本
<template> <div>这是一个datePicker组件!</div> </template> <script> export default { name: "datePicker" }; </script> <style lang="scss"> </style>
Vue3版本
<template> <div>这是一个datePicker组件!</div> </template> <script> import { defineComponent } from "vue"; export default defineComponent({ name: "datePicker" }); </script>
在 packages/datePicker/index.js 中,编写如下代码
import datePicker from './src/datePicker.vue' datePicker.install = function (Vue) { Vue.component(datePicker.name, datePicker); } export default datePicker;
在 packages/index.js 中,注册组件
import datePicker from './datePicker/index' const components = [ datePicker, ] // Vue2 // const install = function (Vue) { // components.forEach(component => { // Vue.component(component.name, component); // }); // } const install = function (Vue) { components.forEach(component => { Vue.component(component.name, component); }); } // Vue2 使用的Vue.component(..)注册 // if (typeof window != 'undefined' && window.Vue) { // install(window.Vue); // } // Vue3 将组件都挂载到window上,
// 需要createApp({})之后手动调用app.use(...),具体看下面示例 if (typeof window != 'undefined' && window.Vue) { window.b4Components = { install, datePicker, } } export { install, datePicker, }
本地测试
在 examples 文件中调用上门我们写的自定义组件,看是否能正常调用
在 examples/main.js 中引入组件
import { createApp } from 'vue' import App from './App.vue' import { datePicker } from '../packages/index' var app = createApp(App).use(datePicker) app.config.productionTip = false app.mount('#app')
在页面上直接使用
<template> <img alt="Vue logo" src="./assets/logo.png" /> <HelloWorld msg="Welcome to Your Vue.js App" /> <date-picker></date-picker> </template> <script> import HelloWorld from "./components/HelloWorld.vue"; export default { name: "App", components: { HelloWorld } }; </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
查看效果

打包文件
在 package.json 中添加如下命令
"build-lib": "vue-cli-service build --target lib --name bootstrap-vue-component-demo --dest lib packages/index.js"
执行命令
npm run build-lib
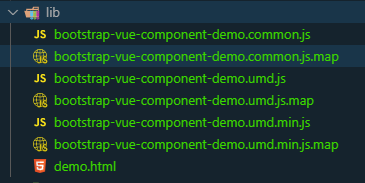
打包好的文件结构

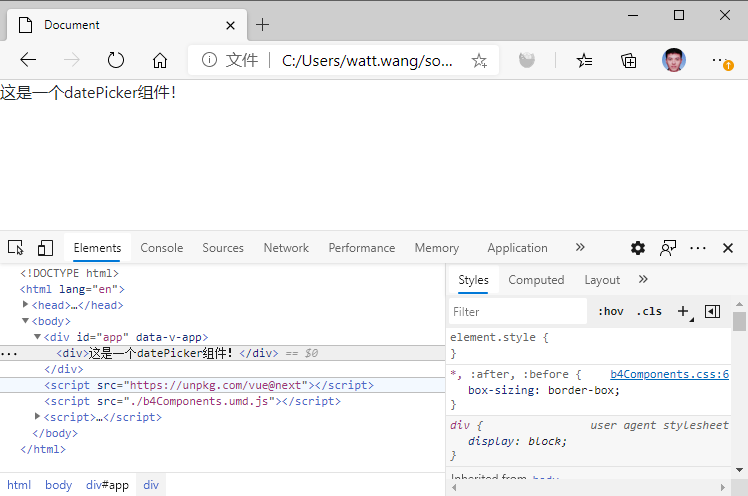
在浏览器直接引用打包后后的文件
注意,应该使用名字中带umd的js文件,代表在浏览器和node环境中都可以调用。
页面代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <meta charset="utf-8"> <title>bootstrap-vue-component-demo</title> <link rel="stylesheet" href="./b4Components.css"> <link rel="stylesheet" href="https://unpkg.com/element-plus/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <date-picker></date-picker> </div> </body> </html> <script src="https://unpkg.com/vue@next"></script> <script src="./b4Components.umd.js"></script> <script> const app = Vue.createApp({ data: function () { return { demoDropdownList: [{ label: "test A", value: 1, href: "#" }, { label: "test B", value: 2, href: "#" } ] }; } }); app.use(b4Components); // 使用自定义的组件库 app.mount("#app"); </script>
页面效果