|
对于没有子元素或不需要子元素的 HTML 标签,通常写成其自闭合的形式会显得简洁些, - <SomeComponent></SomeComponent>
+ <SomeComponent/>
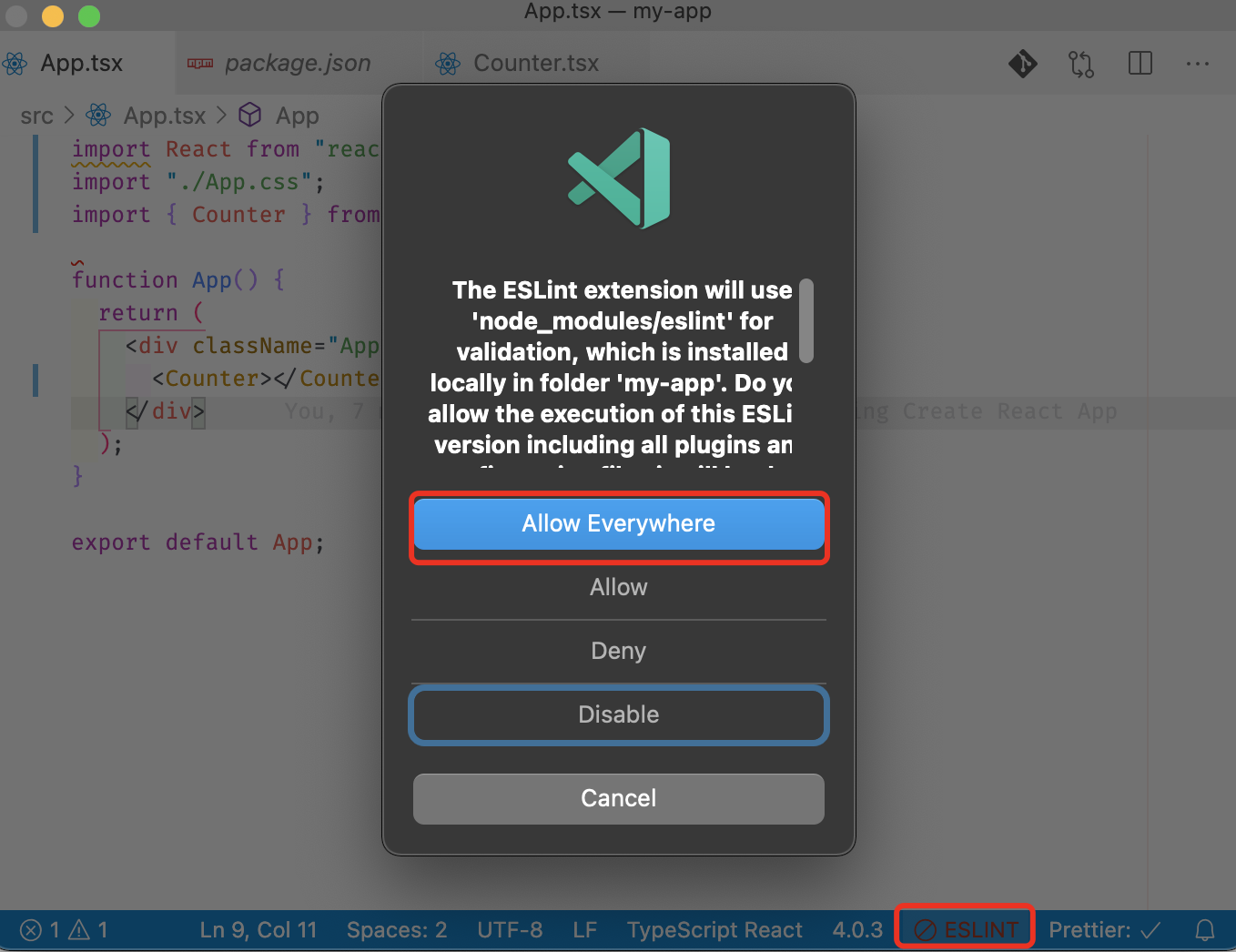
通过配置 ESLint 可在格式化的时候将标签自动变成自闭合形式。
|
|
The text was updated successfully, but these errors were encountered: |
zoukankan
html css js c++ java
-
配置 ESLint 自动格式化自闭合标签(Self closing tag)
-
相关阅读:
[笔记]如何屏蔽视频网站的片头广告——优酷
[翻译]JWA(JEDI Windows API Headers)库的readmefirst.txt文件翻译
[代码]Delphi实现获取文件及文件夹大小(支持超过2G的大文件)
[笔记]TrueCrypt7.0a代码编译流程 (已更新 TrueCrypt 7.2代码在Win8.1 64位下编译流程)
学习一种编程语言必须要做的15个练习题(转发-收藏!)
LoadRunner函数中文翻译系列之一Action
软件配置项 的理解
性能测试:压力测试、负载测试、并发测试、强度测试及容量测试之间的区别
EF中使用泛型
ASP.NET MVC 3.0 在各个版本IIS中的部署
- 原文地址:https://www.cnblogs.com/Wayou/p/14715879.html
- 最新文章
-
asp.net request详细说明 枫
.NET快捷键大全 枫
公交车路线查询系统后台数据库设计换乘算法改进与优化 枫
iframe属性 枫
c#操作css 枫
js时间操作1 枫
ASP.NET trace的使用浅析 枫
WindowsAPI函数清单 枫
Dreamweaver快捷键大全 枫
网站推广流程 枫
- 热门文章
-
#创建SQL Server数据库浅析 枫
吴裕雄天生自然SPRING BOOT处理: channel error; protocol method: #method<channel.close>(replycode=404
吴裕雄天生自然SPRING BOOT处理:RabbitMQ启动时候发生系统错误2
吴裕雄天生自然SPRING BOOT解决:method<channel.close>(replycode=406, inequivalent arg 'type' for exchange 'weatherexchange' in vhost '/': received 'topic' but current is 'direct'
[笔记]LPSTR, LPCSTR, LPWSTR, LPCWSTR, LPTSTR, LPCTSTR, CString, TCHAR 的含义
[笔记]如何屏蔽视频网站的片头广告——土豆(超详细图文教程)
[代码]Delphi实现在ListView中插入进度条
[转帖]Windows GetLastError 错误号 含义说明
[笔记]MSDN: SetErrorMode Function
[笔记]一道C语言面试题:判断字串是否可以通过重新排列字母使之对称
Copyright © 2011-2022 走看看

 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享