我们将要达到的是如下的效果(若效果未出现请刷新):
分析
主要还是运用CSS3的transition, animation, transform还有渐变背景等特性。
- 由于按钮在鼠标进入时有不同的样式,所以要对其:hover状态运用另外的背景样式
- 通过对按钮的:after状态添加一个内容为空的元素,并给其一个边框,这样在鼠标进入后我们让这个隐藏的空元素变大直到淡出,就得到我们看到的效果了

构建基本按钮样式
做为例子,我们的页面会很简单,就放一个a标签作为按钮,然后对其写样式让它看起来更像一个按钮。并定义好:after元素。
<style type="text/css">
.button{
cursor: pointer;
text-decoration: none;
padding: 10px;
color: #fff;
border-radius: 10px;
position: absolute;
top: 100px;
left: 48%;
background: linear-gradient(#93c, #50c);
border:1px solid purple;
}
.button:after{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 10px;
opacity: 0;
border:1px solid purple;
}
.button:hover{
background: linear-gradient(#b5e, #93c);
}
</style>
<body>
<a class="button" href="javascript:void(0);" >Fake Button</a>
</body>
添加动画
首先用keyframes定义动画
@-webkit-keyframes boom {
0% {
opacity: 0
}
5% {
opacity: 1
}
100% {
-webkit-transform: scale(1.3);
transform: scale(1.3);
opacity: 0
}
}
@keyframes boom {
0% {
opacity: 0
}
5% {
opacity: 1
}
100% {
transform: scale(1.3);
transform: scale(1.3);
opacity: 0
}
}
再将其运用到按钮后面隐藏的元素上
.button:hover:after {
-webkit-animation: boom 0.5s ease;
animation: boom 0.5s ease;
}
扩展
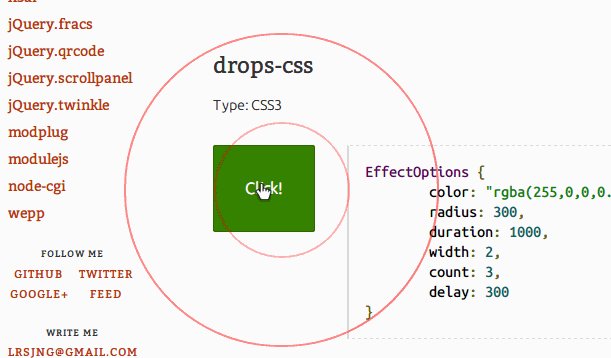
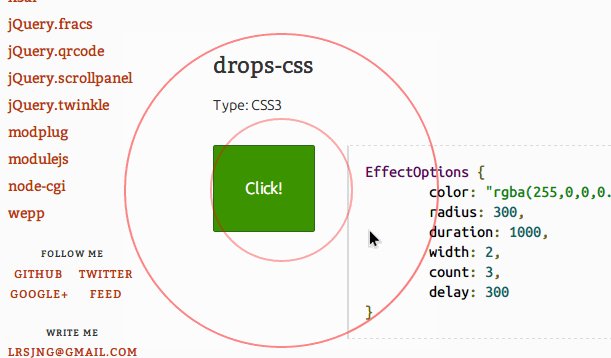
另外,我还发现一个jQuery插件jQuery.twinkle专门做这样的效果,因为是通过js做的,所以原理跟上面的完全不一样,但这个插件提供的效果丰富,且很炫很有创意,大家可以去欣赏下。下面是一个效果的截图。

代码下载
度娘盘:http://pan.baidu.com/s/1kT7c8gJ
REFERENCE
- A working button on CodePen: https://codepen.io/signup/plans/
- A collection of the shining effect by using a jQuery plugin : http://larsjung.de/twinkle/
- jQuery twinkle plugin: http://larsjung.de/twinkle/