//本文对常用表格插件datatable 的自定义按钮功能键进行详细解释
//其中 15-78行是定义表单
//16 18 19 三行定义自定义功能按钮 实现对全表的 复制 打印 导出(csv即excel格式) 重载 “sdom” 和 “buttons”具有依赖性 缺一不可
//项目中可直接捏去使用 datatable的其他功能队长在后面会逐步跟载
1 <table id="datatable-buttonss" class="table table-striped table-bordered bulk_action " style="100%"> 2 <thead> 3 <tr> 4 <th>id</th> 5 <th>任务名称</th> 6 <th>优先级</th> 7 <th>状态</th> 8 </tr> 9 </thead> 10 <tbody></tbody> 11 </table> 12 13 <script> 14 $(function () { 15 var table = $("#datatable-buttonss").DataTable({ 16 "sDom": '<"x_content"B><"top"lf>rt<"bottom"ip><"clear">', //定义处理范围 17 18 dom: "Blfrtip", //定义按钮的位置 19 buttons: [ // 定义各按钮 20 { 21 extend: "copy", 22 text: '复制', 23 className: "btn-sm" 24 }, 25 { 26 extend: "csv", 27 text: '导出', 28 className: "btn-sm" 29 }, 30 { 31 extend: "print", 32 text: '打印', 33 className: "btn-sm" 34 }, 35 { 36 text: '重新获取', 37 action: function ( e, dt, node, config ) { 38 dt.ajax.reload(); 39 }, 40 className: "btn-sm" 41 }, 42 ], 43 responsive: true, 44 ajax:"/task_mgm/taskinfo_all_data", 45 "columnDefs": [ 46 { 47 "targets": [ 0 ], 48 "width": "10%", 49 }, 50 { 51 "targets": [ 1 ], 52 "sorting": false, 53 "render": function (data, type, full, meta) { 54 // return '<a href="/task_mgm/task" >'+ data +'</a>' 55 AA = function js_method() { 56 $.get("/task_mgm/taskinfo_comment") 57 }; 58 return '<a href="javascript:void(0);" onclick="AA()">'+ data +'</a>' 59 } 60 61 }, 62 { 63 "targets": [ 2 ], 64 "width": "15%", 65 }, 66 { 67 "targets": [ 3 ], 68 "data": null, 69 "width": "10%", 70 "sorting": false, 71 "defaultContent": "<i class="fa fa-edit" id="edit">编辑</i>", 72 // "render": function (data, type, row, meta) { 73 // if([row[4] == "0"]){ 74 // return "<i class="fa fa-edit" id="edit">编辑</i>"; 75 // } 76 // } 77 }], 78 }); 79 // 行编辑 80 $("#datatable-buttonss tbody").on("click", "#edit", function () { 81 alert(2222) 82 }); 83 </script>
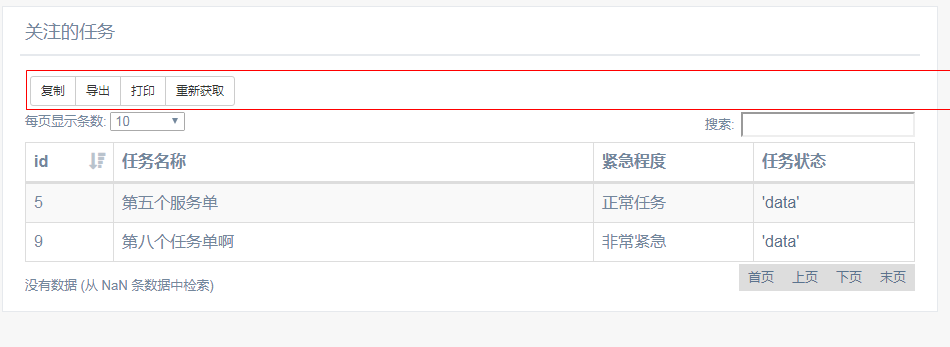
下面是实现的效果: