tab初始化默认显示第一个内容,但是tab标签显示最后一个。
源代码:
$.fn.initJerichoTab({ renderTo: '#consumable', uniqueId: 'jerichotab', contentCss: {'height': $(window).height()-197,'width':'100%'}, tabs: [{ title: '需求计划', closeable: false, data: { dataType: 'iframe', dataLink: '' } }, { title: '采购订单', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } }, { title: '入库验收单', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } }, { title: '请领单', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } }, { title: '配送单', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } }, { title: '科室领用', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } }, { title: '科室退货', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } }, { title: '库存查询', closeable: false, data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' } } ], loadOnce: true, tabWidth: 120, });
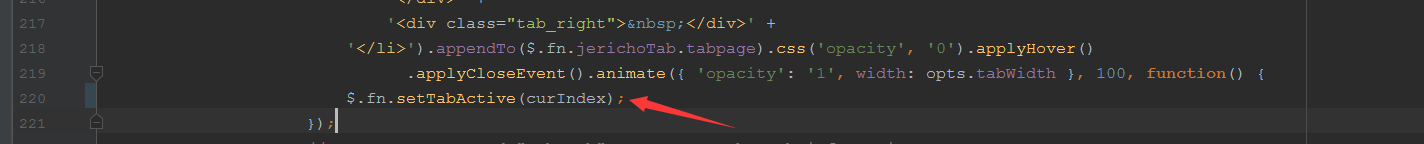
这个问题找了 好久,结果在源代码中发现有个默认选中某个元素的问题:

注释掉代码就可以解决问题.
