一、操作table,本例子实现的功能:
1.table等宽边框
2.table斑马线
3.实现table多表头
4.焦点所在行高亮
5.自动计算总分
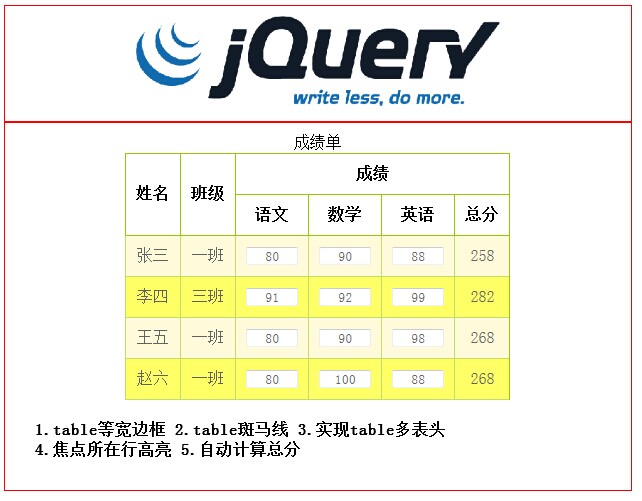
二、效果图

三、代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--表格--> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <meta name="description" content="html表格操作实例,table等宽边框,table斑马线,实现table多表头,焦点所在行高亮,自动计算总分"> 7 <meta name="KEYWords" content="html table jquery"> 8 <title>表格-斑马线</title> 9 <!--使用百度CDN--> 10 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 11 <style type="text/css"> 12 table,td,th,li,h1,p,input{ 13 margin:0px; 14 padding:0px; 15 } 16 p{text-align:left;margin:30px;} 17 body{ 18 text-align:center; 19 } 20 table input{ 21 text-align:center; 22 width:50px; 23 } 24 .cententTop{ 25 width:80%; 26 height:50%; 27 margin-left:auto; 28 margin-right:auto; 29 } 30 .left img{ 31 width:60%; 32 height:60%; 33 } 34 .left,.right{ 35 width:60%; 36 height:30%; 37 margin-left:auto; 38 margin-right:auto; 39 border:1px solid red; 40 padding:10px; 41 } 42 table{ 43 margin-left:auto; 44 margin-right:auto; 45 border-top:1px solid #99CC00; 46 border-right:1px solid #99CC00; 47 } 48 table td,th{ 49 margin:5px; 50 padding:10px; 51 border-bottom:1px solid #99CC00; 52 border-left:1px solid #99CC00; 53 } 54 .even_row{ 55 background-color:#FFF7C0; 56 opacity:0.6; 57 } 58 .odd_row{ 59 background-color:yellow; 60 opacity:0.6; 61 } 62 p{ 63 margin:10px; 64 padding:10px; 65 } 66 </style> 67 </head> 68 <body onload="loader()"> 69 <div class="cententTop"> 70 <div class="centent left"> 71 <img src="http://www.open-open.com/bbs/uploadImg/20111012/20111012104637_158.png"></img> 72 </div> 73 <div class="centent right"> 74 <table class="score" cellspacing="0"> 75 <caption>成绩单</caption> 76 <thead> 77 <tr> 78 <th rowspan="2"> 79 姓名 80 </th> 81 <th rowspan="2"> 82 班级 83 </th> 84 <th colspan="4"> 85 成绩 86 </th> 87 </tr> 88 <tr> 89 <th> 90 语文 91 </th> 92 <th> 93 数学 94 </th> 95 <th> 96 英语 97 </th> 98 <th> 99 总分 100 </th> 101 </tr> 102 </thead> 103 <tbody> 104 <tr> 105 <td> 106 张三 107 </td> 108 <td> 109 一班 110 </td> 111 <td> 112 <input type="text" value="90"/> 113 </td> 114 <td> 115 <input type="text" value="80"/> 116 </td> 117 <td> 118 <input type="text" value="96"/> 119 </td> 120 <td> 121 </td> 122 </tr> 123 <tr> 124 <td> 125 李四 126 </td> 127 <td> 128 三班 129 </td> 130 <td> 131 <input type="text" value="96"/> 132 </td> 133 <td> 134 <input type="text" value="88"/> 135 </td> 136 <td> 137 <input type="text" value="96"/> 138 </td> 139 <td> 140 </td> 141 </tr> 142 <tr> 143 <td> 144 王五 145 </td> 146 <td> 147 一班 148 </td> 149 <td> 150 <input type="text" value="85"/> 151 </td> 152 <td> 153 <input type="text" value="80"/> 154 </td> 155 <td> 156 <input type="text" value="88"/> 157 </td> 158 <td> 159 </td> 160 </tr> 161 <tr> 162 <td> 163 赵六 164 </td> 165 <td> 166 一班 167 </td> 168 <td> 169 <input type="text" value="80"/> 170 </td> 171 <td> 172 <input type="text" value="90"/> 173 </td> 174 <td> 175 <input type="text" value="88"/> 176 </td> 177 <td> 178 </td> 179 </tr> 180 </tbody> 181 </table> 182 <p> 183 <b> 184 1.table等宽边框 185 2.table斑马线 186 3.实现table多表头 187 <br/> 188 4.焦点所在行高亮 189 5.自动计算总分 190 </b> 191 </p> 192 </div> 193 </div> 194 <script> 195 function loader() { 196 setZebraLine(); 197 setMouseover(); 198 setTotal(); 199 //console.log($("table input")); 200 }; 201 //设置斑马线 202 function setZebraLine() { 203 $("tbody>tr:odd").addClass("odd_row"); 204 $("tbody>tr:even").addClass("even_row"); 205 }; 206 //焦点所在行高亮 207 function setMouseover() { 208 $("tbody>tr").bind("mouseover", function() { 209 $(this).css("opacity", "1"); 210 }); 211 $("tbody>tr").bind("mouseout", function() { 212 $(this).css("opacity", "0.6"); 213 }); 214 }; 215 //计算总分 216 function setTotal() { 217 $(".score tbody tr").each(function() { 218 var r = $(this).find("input"); 219 var total = parseInt(r.eq(0).val()) + parseInt(r.eq(1).val()) + parseInt(r.eq(2).val()); 220 $(this).find("td:last").text(total); 221 }); 222 } 223 $(".score tbody input").bind("change", function() { 224 var r = $(this).parent().parent().find("input"); 225 r = $(this).parents("tr").find("input"); 226 //console.log(r); 227 var total = parseInt(r.eq(0).val()) + parseInt(r.eq(1).val()) + parseInt(r.eq(2).val()); 228 $(this).parents("tr").find("td:last").text(total); 229 }); 230 </script> 231 </body> 232 </html>
