之前工作忙,这篇博文来的有点晚,向大家说声抱歉!
1 文本特效
CSS3给文字加了很多特效,http://www.w3schools.com/css3/css3_text_effects.asp
在这里我将介绍:text-shadow、word-wrap、word-break和text-overflow。
1.1 text-shadow
文字阴影目前IE还不支持,而其它浏览器都已经支持了。
语法:text-shadow: h-shadow v-shadow blur color;
这和box-shadow 有点类似。
说明:
| Value | Description |
| h-shadow | 必需的,指定水平方向上阴影的位置,可为正负值. |
| v-shadow | 必需的,指定垂直方向上阴影的位置,可为正负值. |
| blur | 可选的.模糊距离 |
| color | 可选的.阴影的颜色Look at CSS Color Values for a complete list of possible color values |
text-shadow:5px 5px 5px #0066FF; color:#660066;
有文字阴影
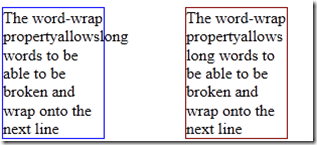
1.2 word-wrap
使英文长单词可以截断,分两行显示。所有浏览器都已经支持,在中文的不存在这样的问题,因为每个汉字就当作一个单词。
语法:word-wrap: normal|break-word;
|
Value |
Description |
|
normal |
正常显示单词(长的英文单词是不可以截断的),默认值 |
|
break-word |
把长单词强制截断(也说强制换行) |
实例:
<div class="wrap1" > The word-wrap propertyallowslong words to be able to be broken and wrap onto the next line </div> <div class="wrap2"> The word-wrap propertyallowslong words to be able to be broken and wrap onto the next line </div>
div.wrap1
{
100px;word-wrap:normal; border:1px gray solid; float:left;margin-right:80px;
}
div.wrap2{
100px;word-wrap:break-word; border:1px maroon solid; float:left;
}
1.3 word-break
专门用于non-CJK(CJK:中日韩 文字)换行规则,Firefox 和Opera不支持它.
语法:word-break: normal|break-all|hyphenate;
说明:
|
Value |
Description |
|
normal |
按正常的规则来换行 |
|
break-all |
不管什么字符都会强制换行(在非中日韩 文字中) |
|
hyphenate |
单词会在一个合适的时候换行 |
实例:
p.test1
{
11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
11em;
border:1px solid #000000;
word-break:break-all;
}
<p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p> <p class="test2"> This paragraph contains some text: The lines will break at any character.</p>
This paragraph contains some text. This line will-break-at-hyphenates.
This paragraph contains some text: The lines will break at any character.
1.4 text-overflow
当容器内的文本长度超过容器的宽度时,指定文本显示方式(切断、…和显示字符)。相信在显示新闻列表中常用到
语法:text-overflow: clip|ellipsis|string;
|
Value |
Description |
|
clip |
切断文本 |
|
ellipsis |
以省略号 ("...") 来代替将要切断的文本,在Firefox还不支持。 |
|
string |
以某个字符串来代替将要切断的文本.目前浏览器还不支持。 |
<span title="The text-overflow property specifies what should happen when text overflows the containing element" style="display:inline-block; 500px;text-overflow:clip; white-space:nowrap; overflow:hidden;"> The text-overflow property specifies what should happen when text overflows the containing element </span> <span title="The text-overflow property specifies what should happen when text overflows the containing element" style="display:inline-block; 500px;text-overflow:ellipsis;white-space:nowrap; overflow:hidden;"> The text-overflow property specifies what should happen when text overflows the containing element </span>
1.5 text-justify
这是IE的特有文字效果,用于在对象中使文本对齐的对齐类型。
参考网址:http://msdn.microsoft.com/en-us/library/ms531172(v=vs.85).aspx
语法:text-justify: auto|inter-word|inter-ideograph|inter-cluster|distribute|kashida|newspaper;
注意:使用此CSS的前提是text-align:justify;
说明:
|
auto |
默认值。允许浏览器确定要应用的对齐算法。 |
|
distribute |
处理间距,与处理 newspaper值非常相像。这种形式的对齐针对亚洲语言(如泰语)的文档进行了优化。 |
|
inter-cluster |
将不包含字间距的文本行对齐。这种形式的对齐针对亚洲语言的文档进行了优化。 |
|
inter-ideograph |
将象形文本行对齐,增加或减小交互象形文字间距和字间距。 |
|
inter-word |
通过增加字之间的空格来对齐文本。此值的间隔调整行为是使所有文本行长度相等的最快方式。其对齐行为不影响段落的最后一行。 |
|
kashida |
通过在所选点拉长字符来对齐文本行。这种形式的对齐适用于阿拉伯语脚本语言。 |
|
newspaper |
增加或减小字母间距和字间距。它是适用于拉丁文字母的最复杂的对齐方式。 |
实例:大家可以参考下面这个页面http://samples.msdn.microsoft.com/workshop/samples/author/dhtml/refs/text-justify.htm,个人觉得此CSS对英文字母能起到比较明显的效果,对汉字基本上没什么效果了(因为一个汉字就相当于一个英文单词)。
至此,CSS3中新加的Text属性已经讲完,加上CSS之前的版本,可以运用的文本CSS已经很多了。
2. Content
content其实是CSS2中的内容,个人觉得是个不错的样式,它用来对使用CSS伪选择器(:before and :after )的对象插入指定的文本。
语法:content: “”
说明:
|
Value |
Description |
Example |
|
none |
不指定content |
|
|
normal |
使用对象中的文本正常,也就是不加文本 |
|
|
counter |
Sets the content as a counter |
|
|
attr(attribute) |
Sets the content as one of the selector's attribute |
|
|
string |
以字符串的形式设定附加的本内容 |
|
|
open-quote |
设定内容为开引号 |
|
|
close-quote |
设定内容为闭引号 |
|
|
no-open-quote |
移动之前指定的开引号,如果它存在 |
|
|
no-close-quote |
移动之前指定的闭号,如果它存在 |
|
|
url(url) |
使用某个文件来设定其内容 |
|
|
inherit |
继承父元素的content属性 |
实例:大家可以点击“Try it”,来看看W3school中实例。
3. font-face
@font-face 可以使网页设计都不用担心客户端字体库中没有相应字休,可以指定相应字体的路径供浏览器使用,大多数浏览器都支持@font-face 规则,但IE仅支持.eot 类型的字体,其它浏览器支持.ttf 和.otf 类型的字体.
例如:
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE */
}
语法说明:
|
Font descriptor |
Values |
Description |
|
font-family |
name |
必需的.给引用的字体命名 |
|
src |
URL |
必需的.定义字体的路径 |
|
font-stretch |
normal |
可选的. |
|
font-style |
normal |
可选的. |
|
font-weight |
normal |
可选的. |
|
unicode-range |
unicode-range |
可选的.定义字体支持的编码范围, 默认是"U+0-10FFFF" |