报错现象如下

产生原因如下

分析
在调用 React.cloneElement 的时候 如果第二个属性传入props, 需要看第一个参数传递的是 react组建还是 html标签
如果是html标签就会导致上面的警告
大意是方法会被忽略 因为这样相当于 往 div 等原声元素里 传入 onBd 自定义事件 是会被忽略等
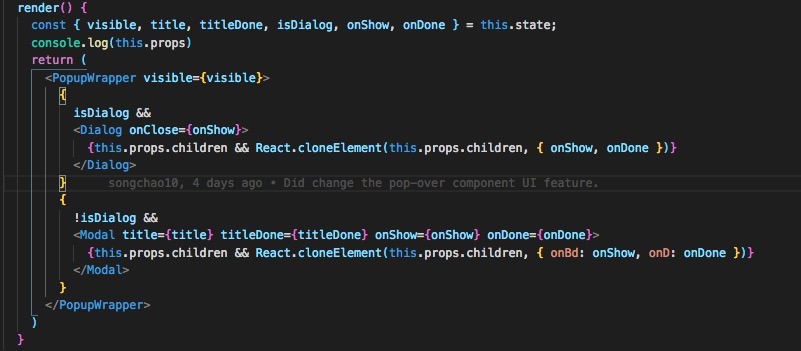
错误代码/场景分析
我们在弹窗里传入
123
以及 两个回掉事件
<PopOver titleDone="Done" visible={this.state.showFilterFlag}
onShow={() => console.log('done actio1n')}
onDone={() => console.log('done action')}>
{/* <FilterRecipient></FilterRecipient> */}
<div>123</div>
</PopOver>

弹窗组建 会把两个事件绑定在头部等两个按钮回掉里,同事吧 外部传进来的 children 作为内容,
产生错误就是因为 { onBd: onShow, onD: onDone }这一句
为什么要加这一句?
因为考虑到 有一种情况 是需要外部传进来的组建可以调用 onShow 和onDone 这个方法。比如我想点击123 时候关闭弹窗,
解决办法也很简单
外部不要传入
123
这样的元素 而是传递 react组建进来
比如 function demo() {return
123
} 因为只有组建才能接受props

补充
如果直接 写如下代码 是不报错的
var onShow = function() {
}
var onDone = function() {
}
var a = React.cloneElement(
<div>123</div>, {onShow, onDone}
)