1 flider代理
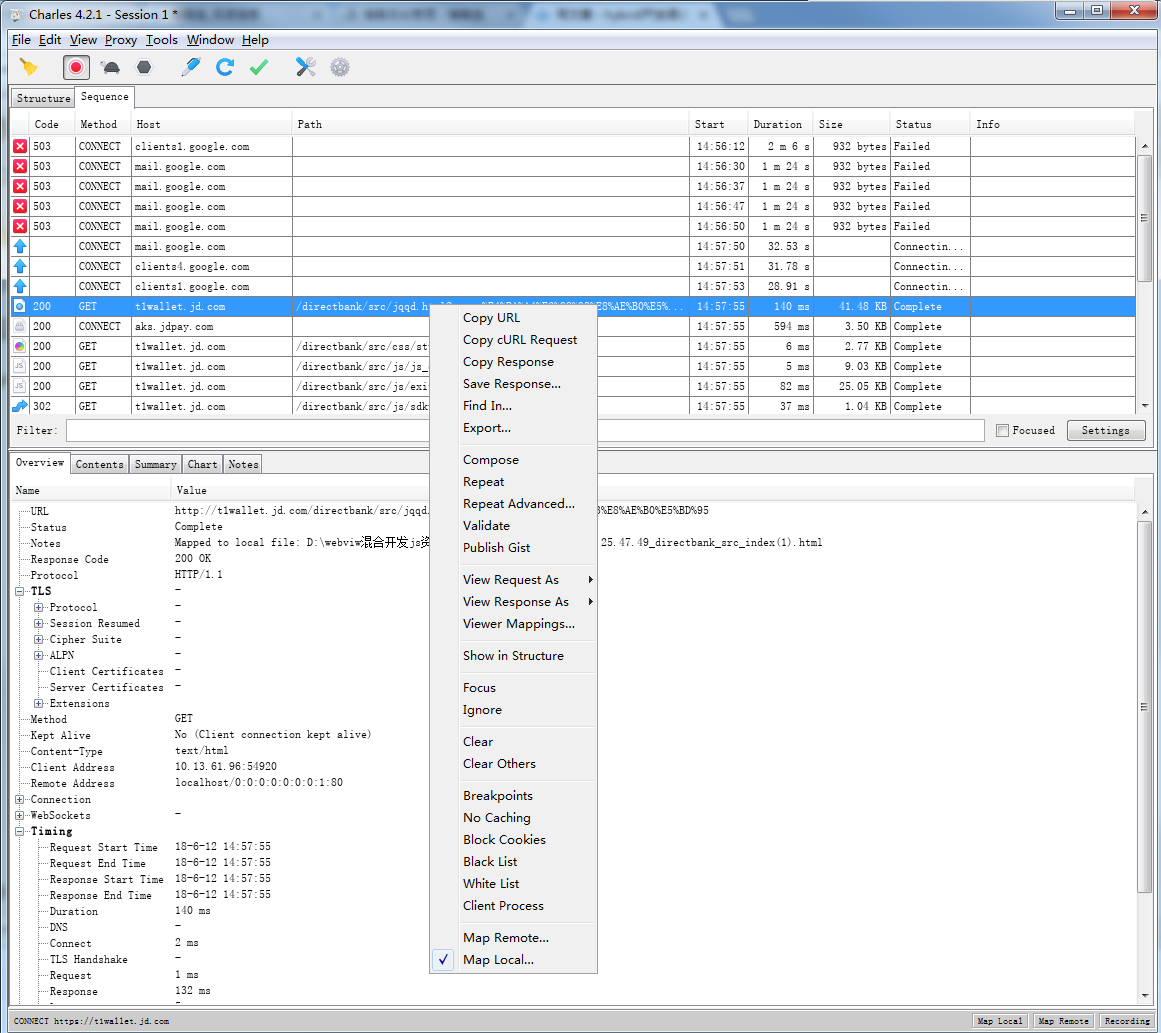
app任意打开webview加载任意一个网址,然后我们用flider代理到本地文件
在页面加入点击事件 条主电脑本地启动的 server 127.0.0.1

注意 有的app 做了安全限制 webview只能加载特定的url 所以我们需要修改webpack配置文件 并设置本地host
-
本地host软件 switchhost
比如配置 127.0.0.1 kk.com -
webpack 配置文件修改
... devServer: { disableHostCheck: true , ...
如果不修改webpack 配置 则 用host访问webpackdevserver启动的server时候则会提示 Invalid Host header
2 js通信文件
h5 与 Android和ios通信主要有两部分

-
sdk-platform.js 挂在到window上的方法,入参出参 从这里传入传出
/** * app推送消息监听 * @param busisessType 指定监听的业务类型 * @param callback */ onPush: function (busisessType, callback) {//8 if (tools.required(this.debug, { "busisessType": busisessType, "callback": callback }, 'onPush')) { tools.on('platform', 'onPush', { busisessType: busisessType }, callback) } } } })(window, window.wallet.tools); -
jsBridge-1.0.0.js 入参出参传入原生 这里ios 和Android调用方法不同需要做一下区分
android
var res= w[nativeNS].invoke(methodName, JSON.stringify(param), addCall(callback, methodName));
ios
message = {'methodName':methodName,'params':JSON.stringify(param),'callback':addCall(callback, methodName)};
var res = window.webkit.messageHandlers.invoke.postMessage(message);
其实就是Android可以直接通过Android定义的方法直接调用,而ios不可以,需要通过postmessge方法
-
wraper.js 前端代理客户端提供方法
/** * 根据输入的手机号获取通讯录列表 * @param {*} obj */ export function getPhonesByNumber (num) { if (!isAPP) { return false } return new Promise(reslove => { window.wallet.platform.getPhonesByNumber({ inputdata: num }, data => reslove(data.data)) }) }
对客户端的方法实现了同名的代理方法,这样的好处是可以避免h5运行在容器报错,同时用promise封装原来的callback回调,外层使用可以用await语法 更加简洁,此处还可以添加默认参数 等等
2 android实现ajax
考虑到做加密 h5无法保证cookie加密,所以ajax由原生实现。。
to be continued...