在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后
大概viewport可以理解为三种
1。layout viewport ,也就是这个浏览器默认的viewport
2。visual viewport , 浏览器可视区域viewport
3。 ideal viewport ,移动设备的理想viewport
通俗点讲,pc端css中的1px并不会等于移动端,原理很简单,举个例子说
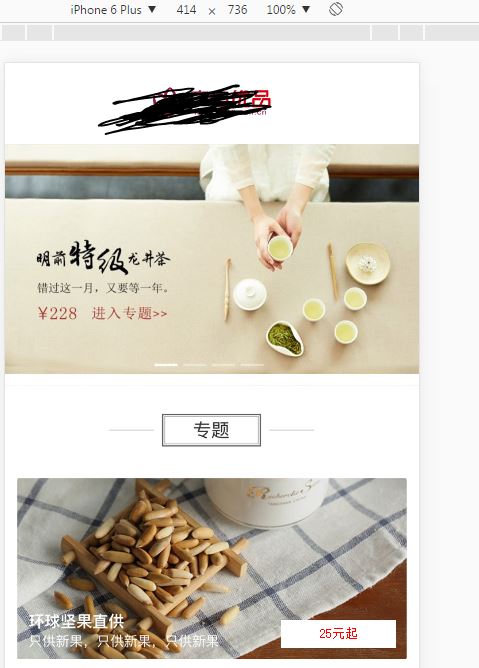
通过chrome浏览器可以知道,一个Iphone 6 plus是414*736,而pc端的页面动辄几千px以上,所以css中的1px并不等于设备的1px
这也就意味着设备的1px等于多个csspx,也就是1px:Npx的关系
具体的解释我就不多说了,想要深入理解,可以跳转移动前端开发之viewport的深入理解
下面讲怎么设置viewport
1 <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0">
为了达到理想移动设备viewport,可以用meta标签对viewport进行控制
而meta标签内可以有很多的属性,具体如下
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
那么要得到ideal viewport就必须把默认的layout viewport的宽度设为移动设备的屏幕宽度。因为meta viewport中的width能控制layout viewport的宽度,所以我们只需要把width设为width-device这个特殊的值就行了
那么通过各大网友的测试,宽度都是竖屏时ideal viewport的宽度
但是这句话并不是所有浏览器都兼容的,那么为了使浏览器都有一个ideal viewport,content="initial-scale=1通过这句话使缩放比例为1
ideal viewport的效果就能正常实现了,这里我也是知其然而不知其所以然,具体的内容也可以通过跳转移动前端开发之viewport的深入理解我就不多解释了
下面上一个简单的移动端布局
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0"> 8 <script> 9 //通过window.screen.width获取屏幕的宽度 10 var offWidth = window.screen.width / 30; //这里用宽度/30表示1rem取得的px 11 document.getElementsByTagName("html")[0].style.fontSize = offWidth + 'px'; //把rem的值复制给顶级标签html的font-size 12 </script> 13 <style> 14 /*偷个懒就直接全局初始化了*/ 15 16 * { 17 padding: 0; 18 margin: 0; 19 } 20 /* 布局需求,上下都间隔*/ 21 div { 22 margin: 0.833333333rem 0; 23 } 24 /* 去处a标签的下划线*/ 25 a { 26 text-decoration: none; 27 } 28 29 .one { 30 width: 30rem; 31 /*100/720*30*/ 32 height: 4.166666667rem; 33 /*图片宽750,高100*/ 34 background: url("./img/head.png"); 35 background-size: contain; 36 } 37 38 .two { 39 width: 30rem; 40 /*400/720*30*/ 41 height: 16.6666667rem; 42 /*图片宽750,高400*/ 43 background: url("./img/top1.jpg"); 44 background-size: contain; 45 } 46 47 .three { 48 width: 30rem; 49 height: 5.875rem; 50 /*图片宽750,高141*/ 51 background: url("./img/top2.jpg"); 52 background-size: contain; 53 } 54 55 .four { 56 width: 28.33333333rem; 57 height: 13.16666667rem; 58 /*图片宽750,高316*/ 59 background: url("./img/top3.jpg") no-repeat; 60 background-size: contain; 61 margin-left: 0.833333333rem; 62 position: relative; 63 } 64 65 span { 66 position: absolute; 67 display: block; 68 width: 8.33333333rem; 69 height: 2rem; 70 line-height: 2rem; 71 text-align: center; 72 background: #fff; 73 right: 0.833333333rem; 74 bottom: 0.833333333rem; 75 font-size: 0.95833333rem; 76 color: red; 77 cursor: pointer; 78 } 79 80 .five { 81 width: 28.33333333rem; 82 height: 13.16666667rem; 83 /*图片宽750,高316*/ 84 background: url("./img/top4.jpg") no-repeat; 85 background-size: contain; 86 margin-left: 0.833333333rem; 87 } 88 </style> 89 90 </head> 91 92 <body> 93 <div class="one"></div> 94 <div class="two"></div> 95 <div class="three"></div> 96 <div class="four"> 97 <a href=""><span>25元起</span></a> 98 </div> 99 <div class="five"></div> 100 </body> 101 102 </html>
可以看到,我每个div里面都使用的rem这个代替了px单位
没错就是用这两句句话来进行改变的
var offWidth = window.screen.width / 30;
document.getElementsByTagName("html")[0].style.fontSize = offWidth + 'px';
就拿第一个div里的height和width来举例
30rem;
100/720*30
height: 4.166666667rem;
图片宽750,高100
由于给的图里面第一块是720px宽,100px的高,web端我可以直接这么写,但是手机上肯定不行啊,因为屏幕只有这么宽
缩放比例必须是正好才行
通过window.screen.width,就已经获取了屏幕宽,那么/30就是宽度分成30份,既然我宽度是满屏,那么width=30rem
宽度有了,720是30rem,那么100是多少rem很好求了,完全是数学问题,100/720*30得到4.1666666667无限循环小数
本着小数越多就越精确的原则,我们取到小数点后面的9位,当然你喜欢20位也可以,不过好像浏览器并不支持
其他的div里的width和height也是以此类推,就不再重复说明了
还有一个图片显示的问题,要想图片按比例缩放,就要用到background-size:contain
效果如下

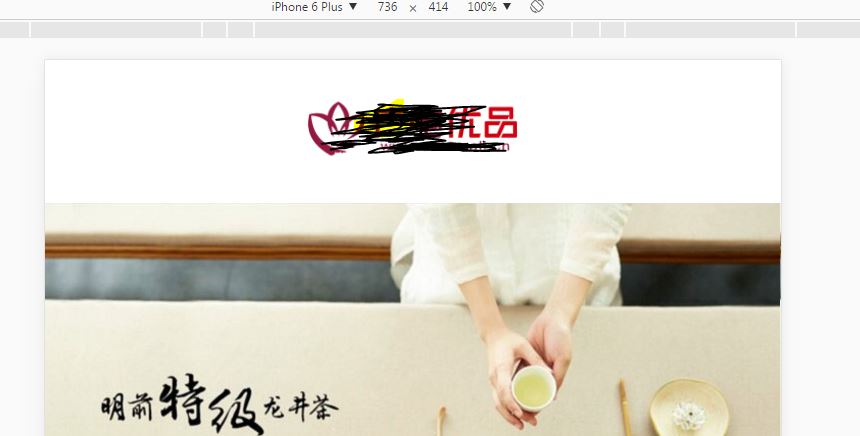
我们可以翻转以下,看看宽度是不是满屏的,如图

更新一下咯。真机测试发现横屏是不能铺满的,具体原因,最近没时间,等有空的时候再找一下原因