上一节讲的是螺旋曲面,这一节中将曲面绕个圈,生成螺旋管.提供了若干种生成螺旋管的脚本代码,最后还生成麻花的图形.
相关软件参见:数学图形可视化工具,使用自己定义语法的脚本代码生成数学图形.
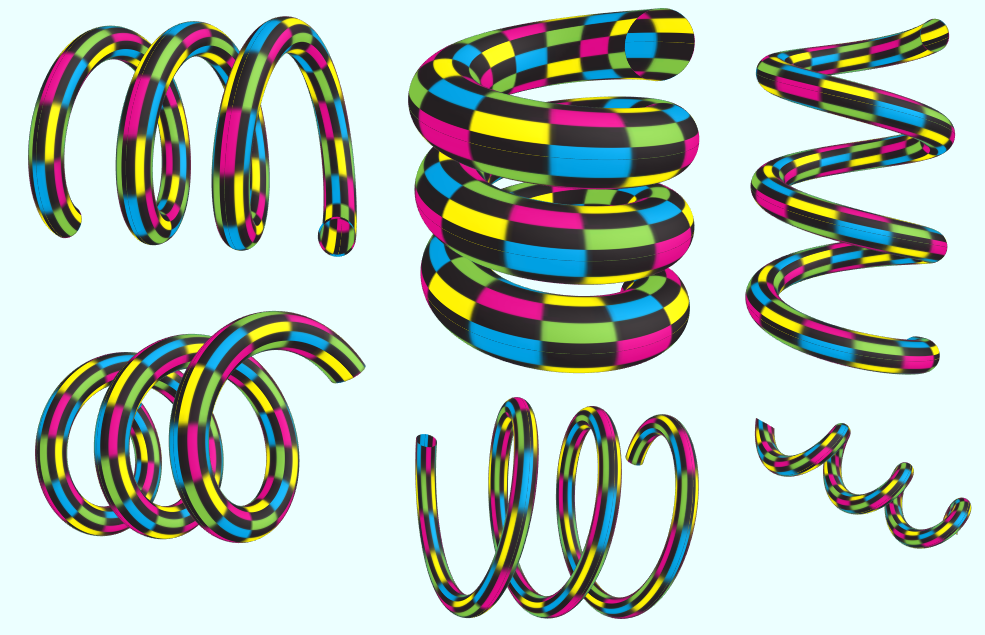
(1)螺旋管
vertices = D1:720 D2:72 u = from 0 to (10*PI) D1 v = from 0 to (2*PI) D2 a = 3 x = (a + cos(v)) * cos(u) z = (a + cos(v)) * sin(u) y = sin(v) + u

(2)螺旋管随机
vertices = D1:720 D2:72 u = from 0 to (6*PI) D1 v = from 0 to (2*PI) D2 a = rand2(2, 5) b = rand2(0.5, 1) c = rand2(0.5, 2) x = c * (a + b * cos(v)) * cos(u) y = c * (a + b * cos(v)) * sin(u) z = c * b * sin(v) + u * 2/PI - 6

(3)螺旋管(逐渐变细)
可以将螺旋管想象成一个圆圈曲线绕一轴旋转+平移
vertices = D1:720 D2:72 u = from 0 to 1 D1 v = from 0 to (2*PI) D2 a = 3 b = 5 x = (1 - u)*(a + cos(v)) * cos(b*PI*u) z = (1 - u)*(a + cos(v)) * sin(b*PI*u) y = (1 - u)*sin(v) + a*u + PI u = u*10

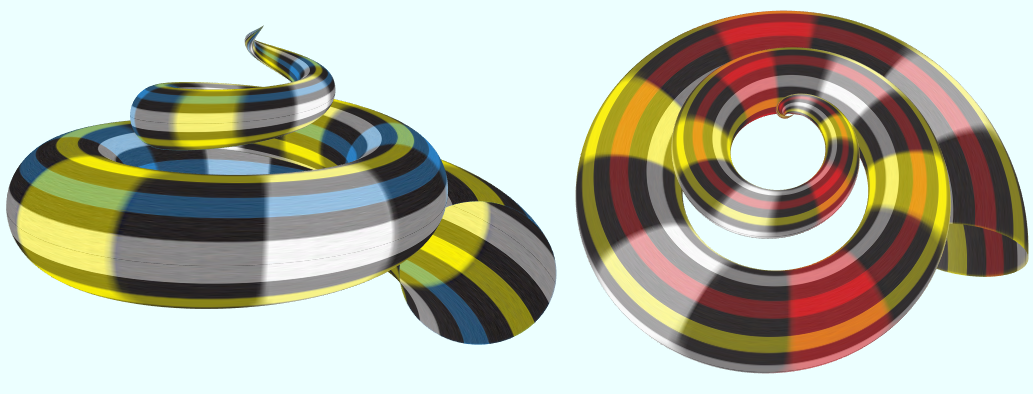
(4)Circle 旋转管
vertices = D1:100 D2:600 u = from (0) to (2*PI) D1 v = from 0 to (12*PI) D2 r = 2 m = rand2(r, r*10) n = r*cos(u) + m y = r*sin(u) + v x = n*cos(v) z = n*sin(v)

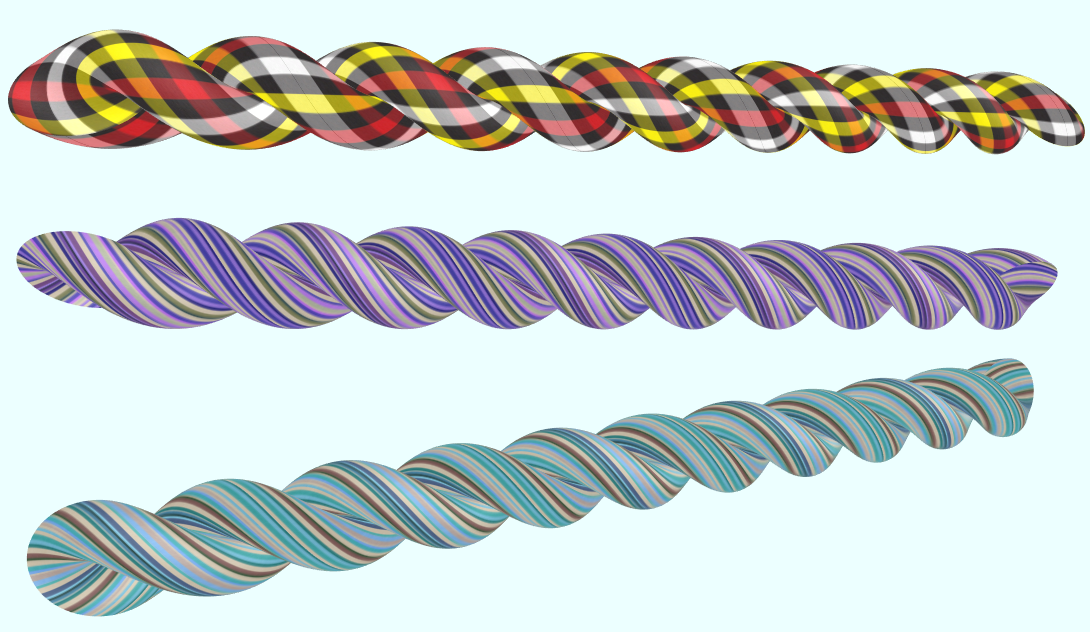
(5)麻花曲面
vertices = D1:3600 D2:100 u = from 0 to (PI*10) D1 v = from 0 to (PI*2) D2 a = 10 b = rand2(5, 10) x = a*cos(u)*cos(v) z = a*sin(u)*cos(v) y = a*sin(v) + b*u