添加参数栏,季度下拉框的控件命名为 jd

这里添加雷达图做案例

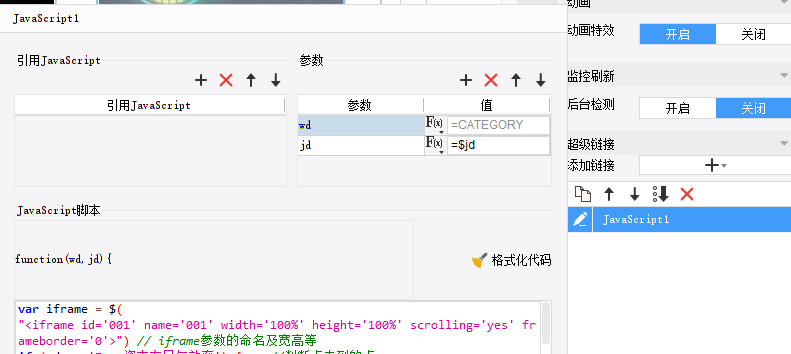
编辑→特效→ 添加JavaScript
参数:wd 值:分类名 #取雷达图所点击的点
参数:jd 值:公式$jd #取参数下拉所选参数

JavaScript详细:
var iframe = $("<iframe id='001' name='001' width='100%' height='100%' scrolling='yes' frameborder='0'>") // iframe参数的命名及宽高等 if (wd == '纬度1') { //判断点击到的点,根据所选纬度弹出明细对话框 iframe.attr("src", "report?viewlet=/test/明细1.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度2') { iframe.attr("src", "report?viewlet=/test/明细2.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度3') { iframe.attr("src", "report?viewlet=/test/明细3.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度4') { iframe.attr("src", "report?viewlet=/test/明细4.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度5') { iframe.attr("src", "report?viewlet=/test/明细5.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度6') { iframe.attr("src", "report?viewlet=/test/明细6.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度7') { iframe.attr("src", "report?viewlet=/test/明细7.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度8') { iframe.attr("src", "report?viewlet=/test/明细8.cpt&op=view&jd=" + jd + "") } else if (wd == '纬度9') { iframe.attr("src", "report?viewlet=/test/明细9.cpt&op=view&jd=" + jd + "") } var o = { title: wd, //对话框标题(这里取雷达图纬度名作弹出框标题) 1265, //宽 统一宽高 height: 370 //高 } FR.showDialog(o.title, o.width, o.height, iframe, o) //弹出对话框
或者:*可单独定义每个弹出框的宽高
var url = ""; var title = "" var o = "" if(wd=="纬度1"){ url = "report?viewlet=/test/纬度1详细.cpt&op=view&jd=" + jd + ""; title = wd; o = { width : 1265, //对话框宽度 height: 370 //对话框高度 }; }else if(wd=="纬度2"){ url = "report?viewlet=/test/纬度2详细.cpt&op=view&jd=" + jd + ""; title = wd; o = { width : 1265, //对话框宽度 height: 370 //对话框高度 }; } var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' frameborder='0'>"); // 对话框内iframe参数的命名,默认宽高占比是100%,可向下滚动 iframe.attr("src", url); // 给iframe添加src属性 //弹出对话框 FR.showDialog(title, o.width, o.height, iframe,o);
发现在决策系统里打开弹出框报错,首次访问时跳转到明细的链接不正确

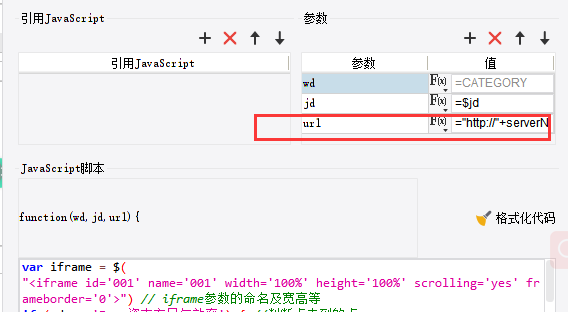
修改JavaScript

添加url参数:
公式= "http://"+serverName+":"+serverPort+servletURL+"?viewlet="
修改链接:
iframe.attr("src", url"+/test/明细1.cpt&op=view&jd=" + jd + "")
预览效果:
