1.以Element 2.14.1 版本为例子(旧版指的是2.14.1之前的版本)
2.change-on-select (是否选择任意一级的选项) 旧版 此属性已取消
3.新版本属性为 checkStrictly 默认为false 是否严格的遵守父子节点不互相关联
:props="{ expandTrigger: 'hover' , checkStrictly: true}"
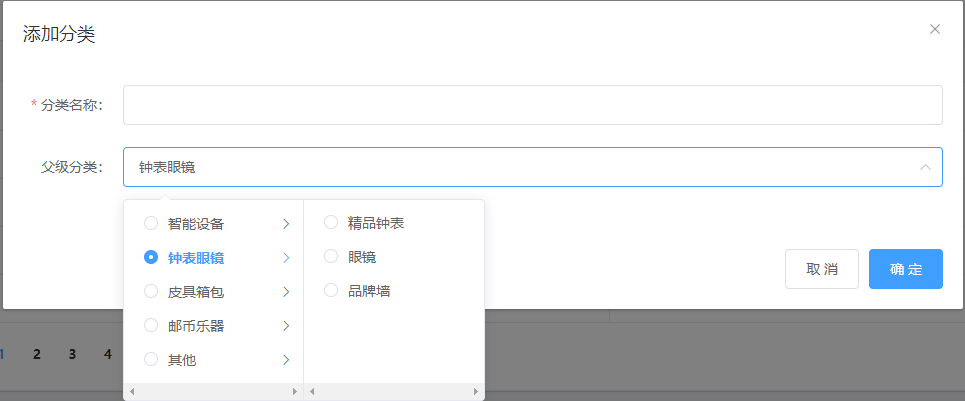
4.这时候会出现俩个问题 (1.点击一级分类前面小圆点,弹框并不会立即关闭,2.label标题点击不可选择)

5.解决4.1选择一级标题不关闭弹窗问题
el-cascader 有@change数据改变事件
<el-cascader ref="refHandle" @change="parentCateChanged" >
</el-cascader>
方法中dropDownVisible 改为 false 即可
parentCateChanged () {
this.$refs.refHandle.dropDownVisible = false
}
6.解决4.2 label标题也可选择问题
办法1:定时器 不推荐 消耗性能
mounted () {
// 点击文字的时候也自动选择radio标签 不推荐此用法
setInterval(function () {
document.querySelectorAll('.el-cascader-node__label').forEach(el => {
el.onclick = function () {
if (this.previousElementSibling) this.previousElementSibling.click()
}
})
}, 1000)
}
办法2:css将小圆圈透明,之后定位在文字之上 (相对推荐,但少了小圆点)
.el-cascader-panel .el-radio{
position:absolute;
z-index:10;
padding:0 10px;
132px;
height:34px;
line-height:34px;
}
.el-cascader-panel .el-radio__input{
visibility:hidden;
}
.el-cascader-panel .el-input-node__postfix{
top:10px;
目前的解决办法,都不太理想,如果各位大神有更好的解决办法,欢迎评论留言
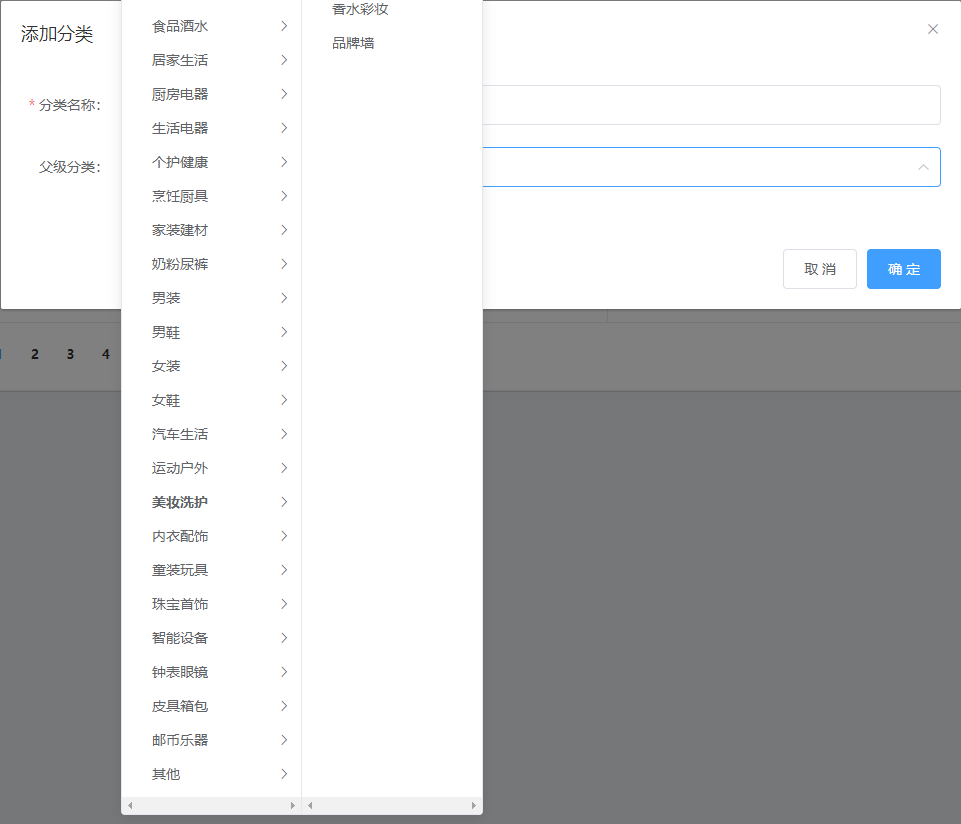
7. 如果数据项过多,就会出现如下情况

解决办法:规定框的高度即可
.el-cascader-panel{height: 200px;}