导航
Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分。改变修饰类可以改变样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">--> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> .container { margin-top: 20px; } </style> </head> <body> <div class="container"> <div class="col-md-3"> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </div> </div> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!--<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>--> <!--<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>--> </body> </html>
1、标签页
注意.nav-tabs类需要.nav基类。只要加上.nav-stacked,可以竖直堆叠。

<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
2、胶囊式标签页

nav-tabs用.nav-pills代替。
禁用的链接:
<li class="disabled"><a href="#">Profile</a></li>
没有鼠标悬停效果,链接功能没有受到影响
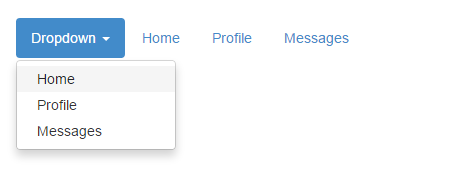
3、使用下拉菜单

<ul class="nav nav-pills"> <li class="dropdown active"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <span class="caret"> </span> </a> <ul class="dropdown-menu"> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </li> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
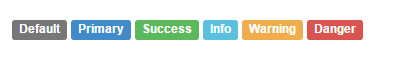
4、可用的变体

<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
5、面包屑导航

<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol>