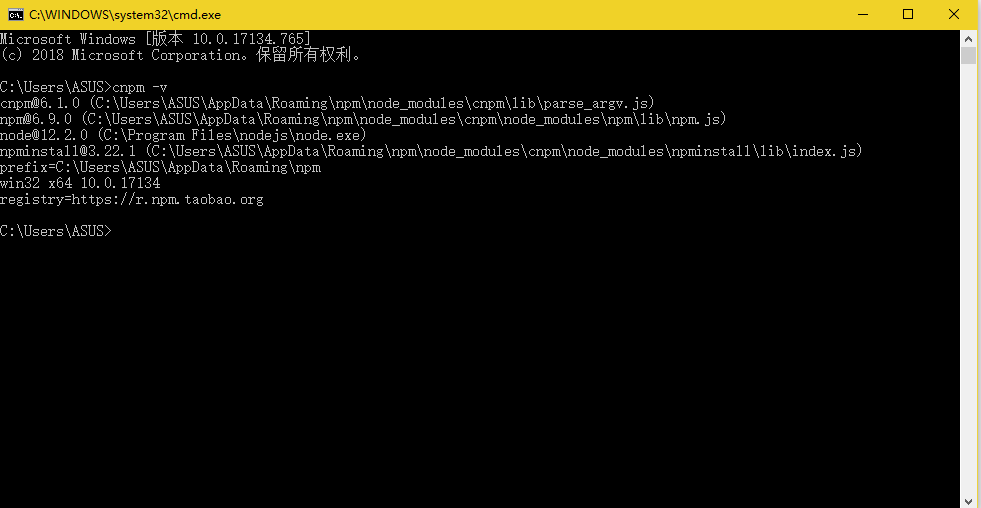
搭建脚手架之前你得先准备Node.js,进入命令行窗口查看npm版本

,执行npm -v便可看npm版本,如果没有版本号,则没装上,安装之后随即安装cnpm,安装cnpm得用到淘宝镜像,
npm install cnpm -g --registry=https://registry.npm.taobao.org
然后查看cnpm版本,执行cnpm -v
安装成功之后,就开始全局安装 vue-cli,
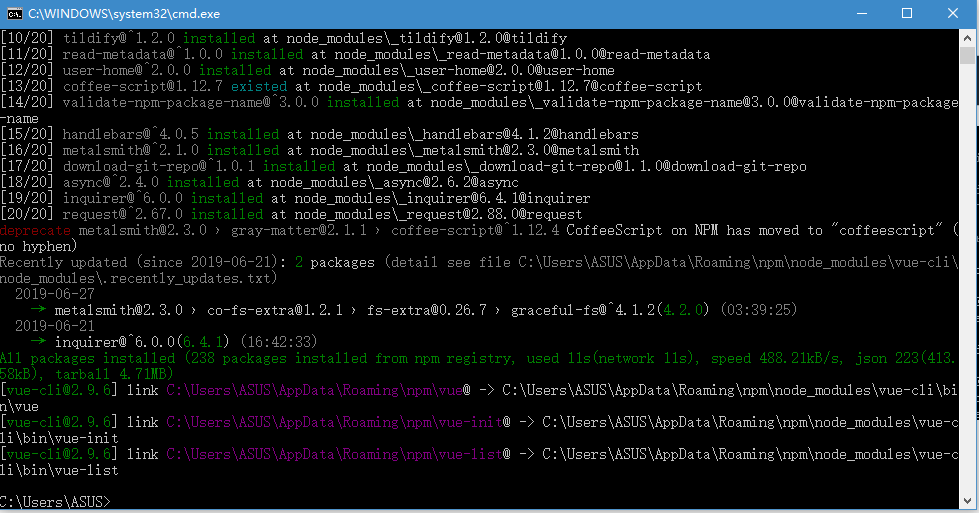
在命令窗口执行 cnpm install -g vue-cli (全局安装vue-cli)也可以用npm install -g vue-cli(npm下载的慢一点,cnpm下载的快一点,不过我后来在项目中发现,cnpm容易出现下载不了的BUG,然后使用npm可以下载下来,再者npm和cnpm不能混用,容易出现问题)


出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
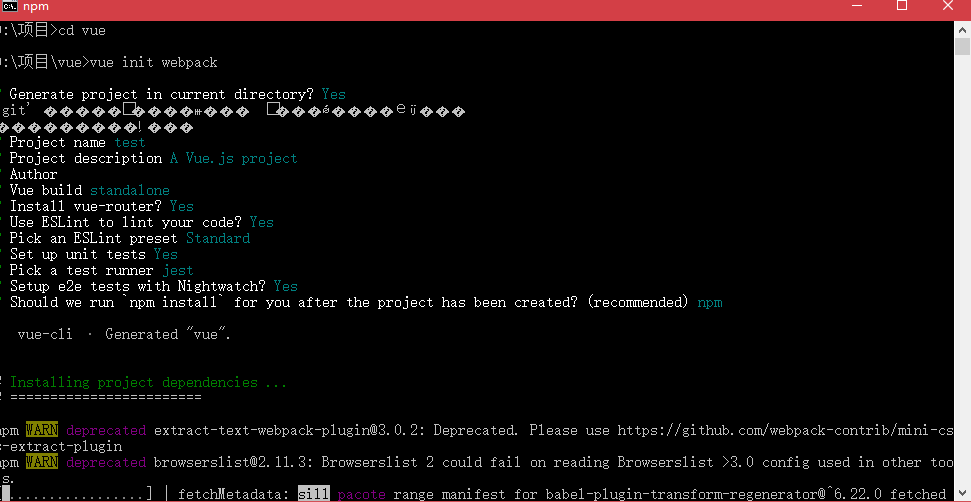
安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:vue init webpack 

确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等(我是一路回车),详见上图。安装顺利执行后会,生成如下文件目录:

到这里算是完整的创建了一个新的项目,然后怎么运行这个项目呢,在上图文件夹里面按住Shift键然后在鼠标右键有一个在此处打开powershell窗口然后输入npm run dev 回车


然后

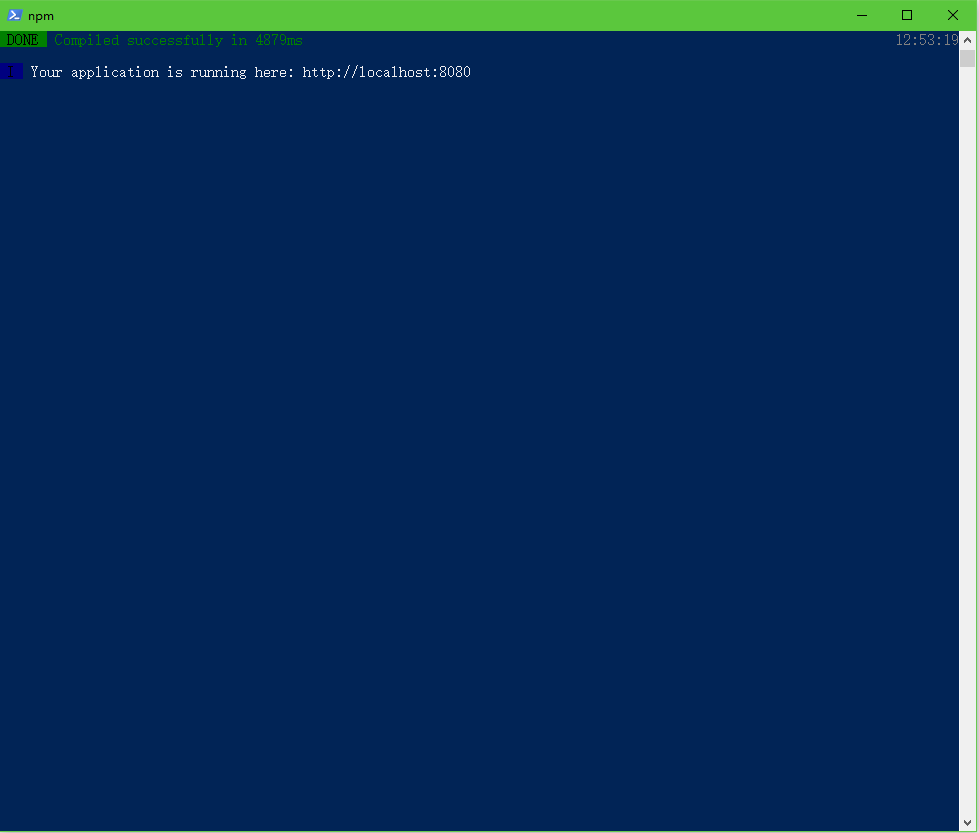
运行成功!
然后复制 上图http://localhost:8080在浏览器里面打开会得到这个页面
这就成功了