对于饿了么组件自定义验证规则,组件库文档已经非常详细了:http://element-cn.eleme.io/#/zh-CN/component/form
我这里将验证中固定的值提取出来使用变量进行保存,方便后面维护。
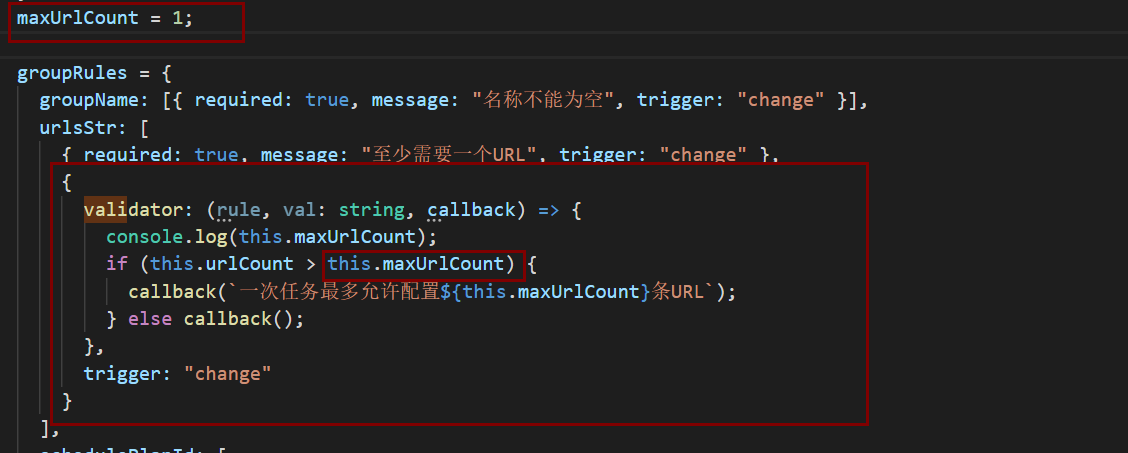
像下面这种写法,如果maxUrlCount保持不变,是没有问题的

但是,如果我页面或者代码里更改了maxUrlCount,此时验证中获取到的值还是初始定义的值,并不会监测到改变后的值。
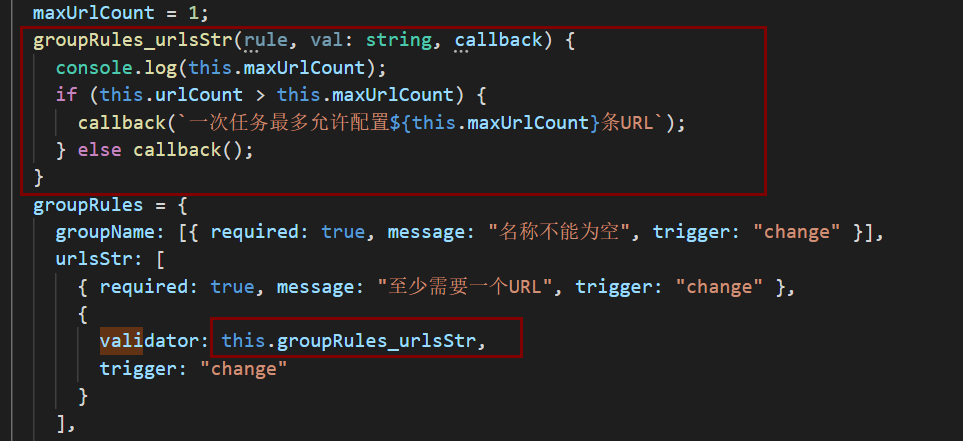
解决方案: 把验证函数也提取出来,如下面这样:

------------------------------------------------------------------------------------ 原因解析 ---------------------------------------------------------------------------------------------------------------
这里主要是因为this指针的原因
1. 如果这样写

此时的this指向调用validator函数的对象,element这里会用一个验证相关的对象:所以打印出来是undefined
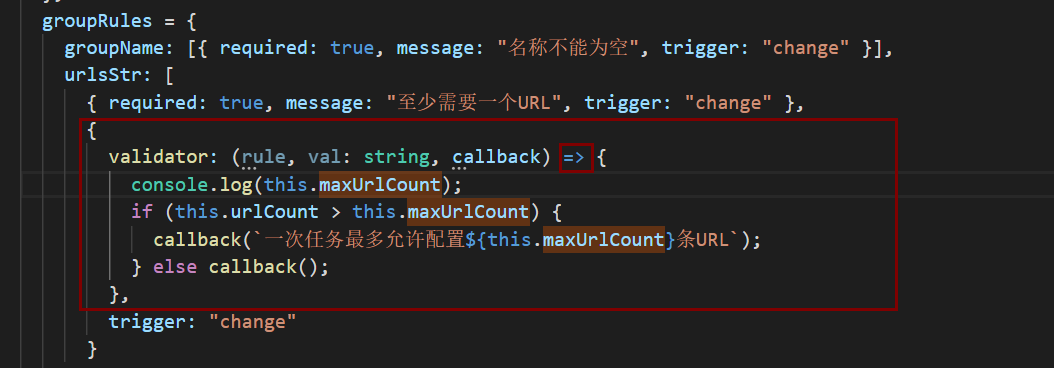
2. 如果是使用的箭头函数
 或者
或者 
此时箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例,而是指向了当前组件定义的类的实例;因为该类继承了Vue,所以初始化时会复制一份要读取的变量(this.maxUrlCount);但是this.maxUrlCount的改变的是Vue实例上的该属性,并没有改变当前类的实例属性;所以导致监测不到变量变化。
我这里使用的是ts的class语法,具体实现原理参见:https://zhuanlan.zhihu.com/p/48371638
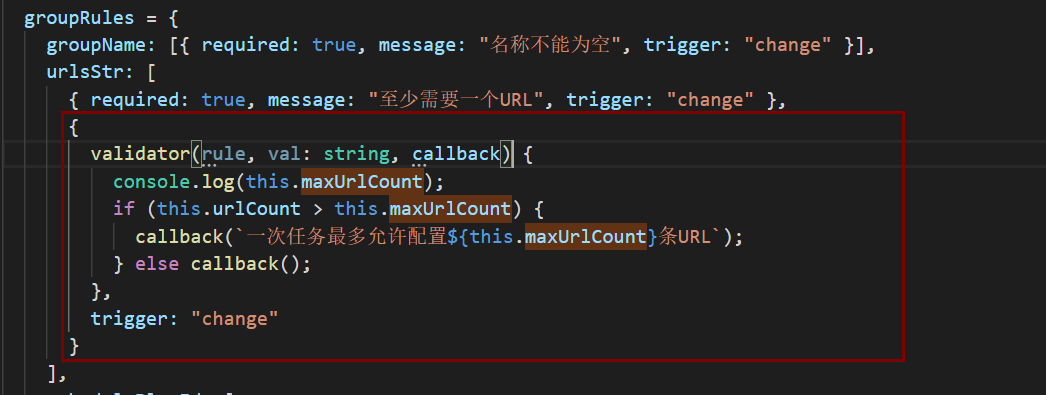
3. 最后,也就是正确的写法:

此时this指向 Vue 实例,能够正确监听到变量变化