只使用jquery:
1. cnpm install jquery --save
2. cnpm install @types/jquery --save-dev (不使用ts的不需要安装此声明文件)
3.在使用jquery的文件中: import $ from 'jquery';
----------以上便可以在项目中使用jQuery,线面讲解如何在项目中使用jquery的第三方插件 --------
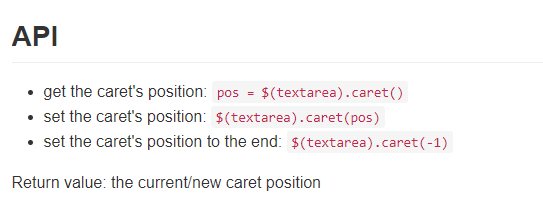
以jquery-caret为例
1. 按上面步骤安装完jquery后,修改webpack配置文件build/webpack.base.conf.js
...
var webpack = require("webpack")
module.exports = {
...
resolve: {
extensions: ['.js', '.vue', '.json'],
modules: [
resolve('src'),
resolve('node_modules')
],
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
// 1. 定义别名和插件位置
'jquery': 'jquery'
}
},
plugins: [
...,
// 2. 配置全局使用 jquery,这里一定要有,因为jQuery第三方插件基于jquery,如果这里不提供,那么使用第三方插件则会报错
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
// jquery: "jquery",
//"window.jQuery": "jquery"
})
]
}
2. 安装第三方插件:cnpm install jquery-caret --save
并在main.ts中引入
import caret from "jquery-caret" Vue.use(caret)
3. 然后就可以在需要的地方使用了