面试小题练练手
1.腾讯面试题
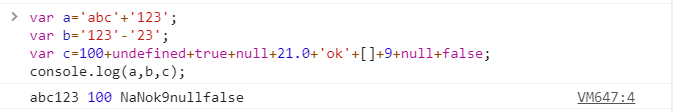
var a='abc'+'123'; var b='123'-'23'; var c=100+undefined+true+null+21.0+'ok'+[]+9+null+false; console.log(a,b,c);

JS中加减乘除本应是进行数学运算,如果遇到的值不是数字类型,也需基于Numeber()方法把其转化为数字再运算;但是加法有特殊用法:相加过程中遇到字符串变为字符串拼接。
2.腾讯面试题(2)
var str = 'abc123'; //parseInt()只保留有效数字 var num = parseInt(str);//parseInt('abc123') => NaN //NaN和自身也是不相等的 if(num == NaN) { alert(NaN); }else if(num == 123) { alert(123); }else if(typeof num == 'number') { alert('number'); } else { alert('str'); } //输出结果为?

3.能输出"1"的有哪些?
//能输出"1"的有哪些? A.console.log(1); //=> 1 B.console.log(parseInt(1.3)) //=> 1 C.alert(1) //=> "1" alert()输出结果都是字符串 D.console.log(isNaN(1)) //=> falseisNaN检测是否为有效数字,返回的结果是布尔类型的 E.console.log(parseInt("1")) //=> 1 //=> C
4.下面结果时"undefined"的是?
//下面结果时"undefined"的是? A.console.log(alert(1)) //=>undefined 执行alert方法时弹出一个字符串1,此方法没有返回值,默认undefined B.typeof undefined //=>"undefined" C.console.log(parseInt(undefined)) //=> NaN D.isNaN(undefined) //=> true //=>B
把其他值转化为数字有两种方法:
- Number() 它是按着浏览器底层机制,把其他类型转化为数字
- 字符串:看是否包含非有效数字字符,包含结果就是NaN; ’‘->0;
- 布尔:true->1 false->0
- null: ->0
- undefined: ->NaN
- 引用类型值都要先转换为字符串在转换为数字
- {}/正则/函数等 ->NaN
- [] ->’’ ->0
- [‘12’] ->‘12’->NaN
- [12,13]->‘12,13’ ->NaN
- …
- parseInt/parseFloat([val]) 遵循按照字符串从左到右查找的机制找有效数字字符(所以传递的值一定是字符串,不是也要转换为字符串然后再查找)
- parseInt(undefined) ->parseInt(‘undefined’) ->NaN
- parseInt(’’)->NaN 未找到有效数字
5.下面结果能得到true的是
A.isNaN(null) //=>false B.isNaN(parseInt(null)) //=>true C.Number(null) //=> 0 D.parseFloat(null) //=>NaN
本文章最初发布于https://blog.csdn.net/qq_44690237/article/details/102884543