




![]()








<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1 align="center">注册信息</h1> <hr color="#336699"> <form> <table bgcolor="#f2f2f2" width="600px" align="center" > <tr><td>用户名:</td><td><input type="text" name="username" size="25" maxlength="6" placeholder="请输入用户名"/></td></tr> <tr><td>密码:</td><td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码"/></td></tr> <tr><td>确认密码:</td><td><input type="password" name="paw" size="25" maxlength="6" placeholder="请重新输入密码"/></td></tr> <tr><td>上传照片:</td><td><input type="file" name="file"/></td></tr> <tr> <td>性别:</td> <td><input type='radio' name='sex' value='man'>男 <input type='radio' name='sex' value='woman'>女</td> </tr> <tr> <td>爱好:</td> <td><input type='checkbox' name='hobby' value='basketball'>篮球 <input type='checkbox' name='hobby' value='football'>足球 <input type='checkbox' name='hobby' value='volleyball'>排球 </td> </tr> </table> </form> </body> </html>



![]()
图像域:
![]()
![]()
![]()
隐藏域:
![]()
![]()





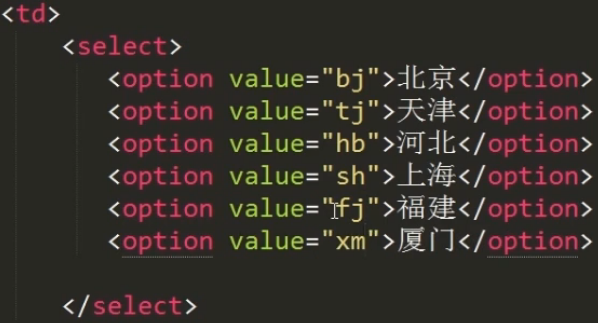
注意使用multiple时,需要配合ctrl键进行多选



![]()









