
"""几何变换-缩放""" img = cv.imread(r'picturesfamily.jpg') """ resize(src, dsize[, dst[, fx[, fy[, interpolation]]]]) -> dst dsize 是变换后图像尺寸,此处后面设定了fx fy缩放比例,故为dsize为None 方式一 """ dst = cv.resize(img,dsize=None,fx=2,fy=2,interpolation=cv.INTER_CUBIC) """这里我们直接设置输出图像尺寸故不用缩放因子 方式二""" h , w = img.shape[:2] src = cv.resize(img,(int(h/2),int(w/2)),interpolation=cv.INTER_CUBIC) cv.imshow('style1',dst) cv.imshow('style2',src)


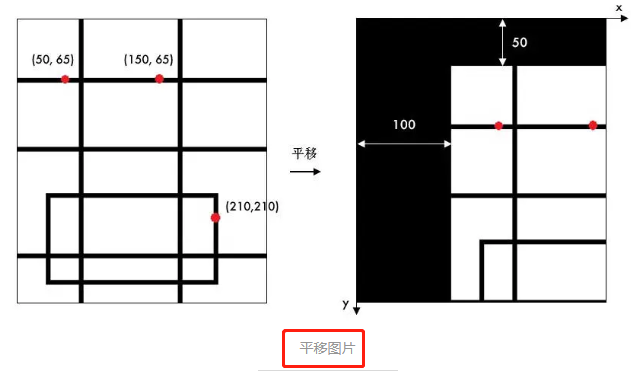
"""几何变换-平移""" img = cv.imread(r'picturesapple.jpg') rows,cols ,chs= img.shape print(img.shape) #x轴平移100,y轴平移50M = np.float32([[1,0,100],[0,1,50]]) dst = cv.warpAffine(img,M,(cols,rows)) dst = cv.warpAffine(img,M,(cols,rows)) cv.imshow('input_image',dst)


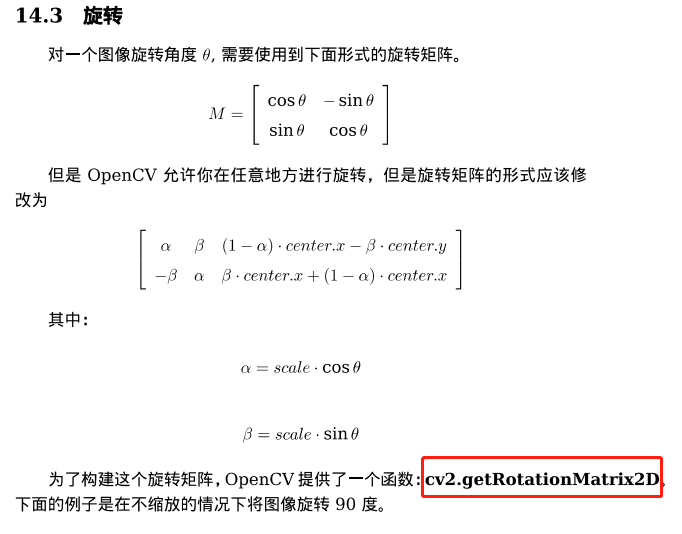
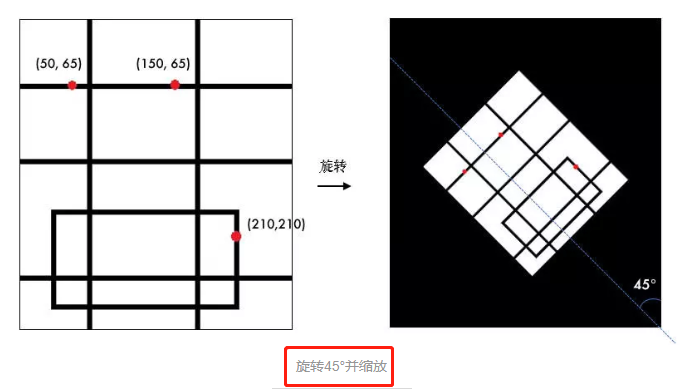
img = cv.imread(r'picturesapple.jpg') rows,cols ,chs= img.shape print(img.shape) #这里第一个参数是旋转中心、第二个是旋转角度、第三个是缩放因子 #可以通过设置旋转中心、缩放因子、以及窗口大小来防止旋转后超出边界问题 M = cv.getRotationMatrix2D((cols/2,rows/2),45,1) dst = cv.warpAffine(img,M,(cols,rows))





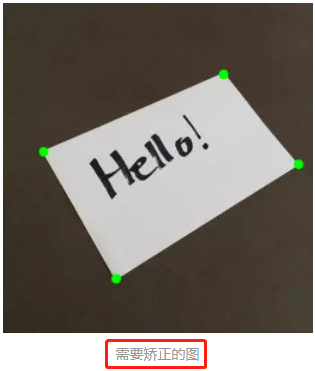
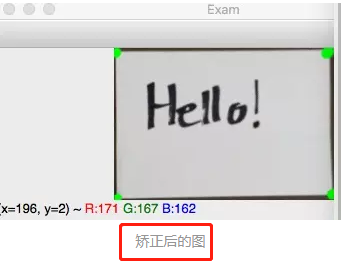
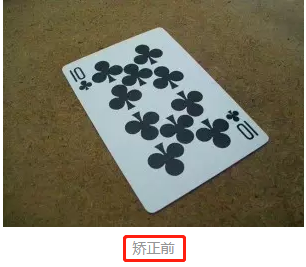
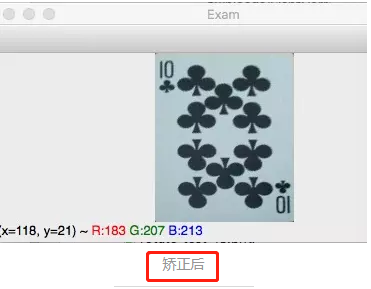
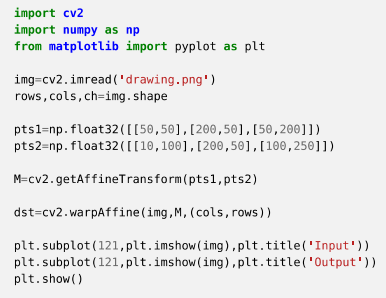
一般用透视变换的方法对图像进行矫正