一、简介
进度条显示在应用中很常用的一个功能,合理地使用好它能更好地提高产品的用户体验。进度条被运用的场景常见的有页面加载进度、数据下载进度、上传数据的进度等等。在ReactNative中提供了ProgressViewIOS组件来显示矩形进度条,该组件只能使用在iOS平台上,不能跨平台。
二、API
ProgressViewIOS组件提供的API比较简单,都是些常用的属性,示例如下:
//进度条类型,有两种,分别是默认类型default 和 bar类型 //default显示进度条本身的颜色,bar不显示进度条本身的颜色 progressViewStyle: PropTypes.oneOf(['default', 'bar']), //进度条的值,从0到1 progress: PropTypes.number, //进度条本身的颜色 progressTintColor: PropTypes.string, //进度条轨道的色调颜色 trackTintColor: PropTypes.string, //给进度条本身设置可拉伸的图片 progressImage: Image.propTypes.source, //给进度条轨道设置可拉伸的图片 trackImage: Image.propTypes.source,
组件内部确定进度条的高度为2像素,如下所示:
//默认高度 var styles = StyleSheet.create({ progressView: { height: 2, }, });
三、使用
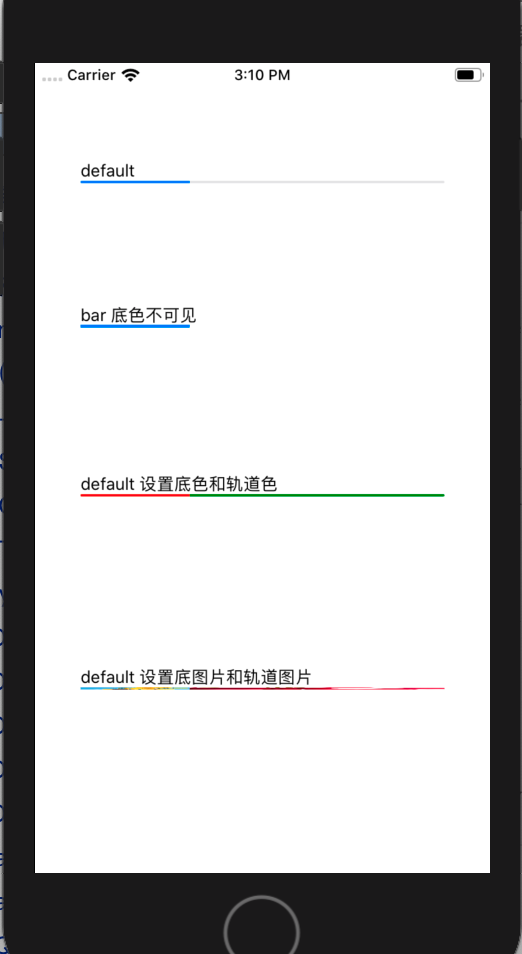
属性简单易懂,现在简单使用一下,示例如下:
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, Text, ProgressViewIOS } from 'react-native'; export default class ReactNativeDemo extends Component { render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <View style={{marginTop: 80}}> <Text>default</Text> <ProgressViewIOS style={{300}} progressViewStyle='default' progress={0.3} /> </View> <View style={{marginTop: 100}}> <Text>bar 底色不可见</Text> <ProgressViewIOS style={{300}} progressViewStyle='bar' progress={0.3} /> </View> <View style={{marginTop: 120}}> <Text>default 设置底色和轨道色</Text> <ProgressViewIOS style={{300}} progressViewStyle='default' progress={0.3} progressTintColor='red' trackTintColor='green' /> </View> <View style={{marginTop: 140}}> <Text>default 设置底图片和轨道图片</Text> <ProgressViewIOS style={{300}} progressViewStyle='default' progress={0.3} progressImage={require('./image/flower3.png')} trackImage={require('./image/flower1.png')} /> </View> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: 'white' }, center: { alignItems: 'center', //justifyContent: 'center', } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);