翻页控制器控件:UIPageViewController
1、它是为我们提供了一种类似翻书效果的一种控件。我们可以通过使用UIPageViewController控件,来完成类似图书一样的翻页控制方式。使用Page View,用户可以方便的通过手势在多个页面之间导。
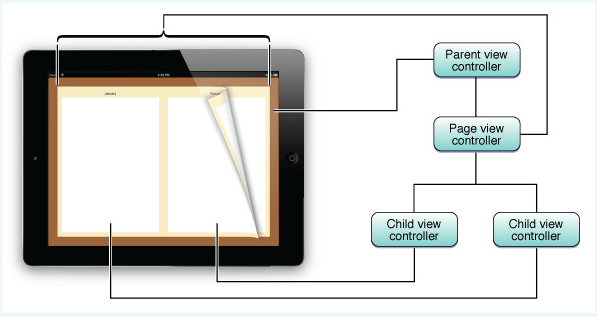
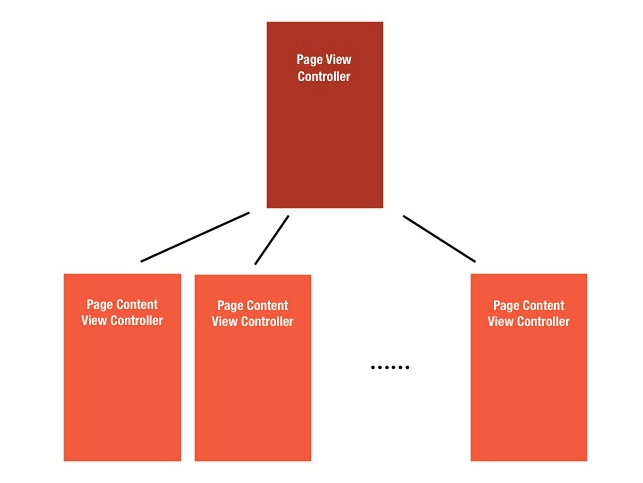
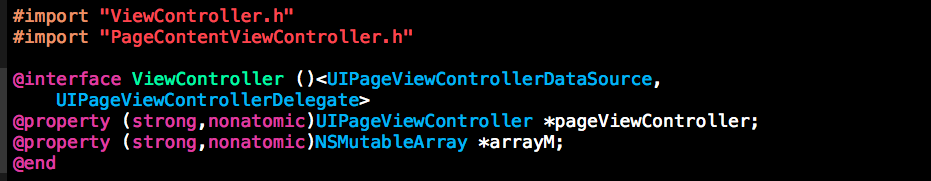
2、先假象一下,一本书大概可以分为:1.每一页。2.每一页中相应的数据。使用UIPageViewController控件,也是类似的两个构成部分。要有一个书的框架,来控制页;每一页的内容。创建一个ViewController,包含一个UIPageViewController来控制显示,一个NSArray包括所有数据。定义这个ViewController类,并使用UIPageViewController来管理每一页,并提供数据。3、可以只添加1个PageContentViewController作为多个页的内容,因为引导页都非常相似,通过复用这个View Controller显然是更好的选择。
类型:
typedef NS_ENUM(NSInteger, UIPageViewControllerNavigationOrientation) {
UIPageViewControllerNavigationOrientationHorizontal = 0, //水平
UIPageViewControllerNavigationOrientationVertical = 1 //垂直
};
※书脊位置枚举,决定首页显示的视图个数
typedef NS_ENUM(NSInteger, UIPageViewControllerSpineLocation) {
UIPageViewControllerSpineLocationNone = 0, //没有书脊,滚动显示视图
UIPageViewControllerSpineLocationMin = 1, // 书脊居左或上,首页显示一个视图
UIPageViewControllerSpineLocationMid = 2, // 书脊居中,首页显示两个视图
UIPageViewControllerSpineLocationMax = 3 // 书脊居右或下,显示一个视图
};
※翻页方式枚举
typedef NS_ENUM(NSInteger, UIPageViewControllerNavigationDirection) {
UIPageViewControllerNavigationDirectionForward, //从左往右(或从下往上)翻页
UIPageViewControllerNavigationDirectionReverse //从右往左(或从上往下)翻页
};
※翻转样式枚举
typedef NS_ENUM(NSInteger, UIPageViewControllerTransitionStyle) {
UIPageViewControllerTransitionStylePageCurl = 0, //翻书效果样式
UIPageViewControllerTransitionStyleScroll = 1 //滑屏效果样式
};



说明:UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式。
UIPageViewControllerTransitionStylePageCurl:翻书效果样式。
UIPageViewControllerTransitionStyleScroll:滑屏效果样式。
navigationOrientation设定翻页方向,UIPageViewControllerNavigationDirection枚举类型定义以下两种翻页方式。
UIPageViewControllerNavigationDirectionForward:从左往右(或从下往上);
UIPageViewControllerNavigationDirectionReverse:从右向左(或从上往下)。
首页中显示几个视图与书脊类型有关,如果是UIPageViewControllerSpineLocationMin或UIPageViewControllerSpineLocationMax,首页中显示一个视图;如果是UIPageViewControllerSpineLocationMid,首页中显示两个视图。
@protocol UIPageViewControllerDelegate <NSObject>
@optional
※gesture-initiated手势启动时触发的方法。
- (void)pageViewController:(UIPageViewController *)pageViewController willTransitionToViewControllers:(NSArray *)pendingViewControllers;
※ 当用户从一个页面转向下一个或者前一个页面,或者当用户开始从一个页面转向另一个页面的途中后悔 了,并撤销返回到了之前的页面时,将会调用这个方法。假如成功跳转到另一个页面时,transitionCompleted 会被置成 YES,假如在跳转途中取消了跳转这个动作将会被置成 NO。
- (void)pageViewController:(UIPageViewController *)pageViewController didFinishAnimating:(BOOL)finished previousViewControllers:(NSArray *)previousViewControllers transitionCompleted:(BOOL)completed;
※当设备的方向改变了将会调用这个方法。你可以使用这个方法通过返回UIPageViewControllerSpi呢location类型的一个值来设定页面主键的位置
- (UIPageViewControllerSpineLocation)pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
※返回页控制器中控制器的页内容控制器数
- (NSUInteger)pageViewControllerSupportedInterfaceOrientations:(UIPageViewController *)pageViewController;
※返回设置的书脊位置
- (UIInterfaceOrientation)pageViewControllerPreferredInterfaceOrientationForPresentation:(UIPageViewController *)pageViewController;
@required(必须实现的方法)
※返回之前的控制器
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController;
※返回之后的控制器
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController;
@optional(可选的方法)
※返回页控制器中页的数量
- (NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController;
※返回页控制器中当前页的索引
- (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController;











#pragma mark -数据源协议的方法 //返回前一页 -(UIViewController*)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController { //获取当前页 NSInteger index = ((PageContentViewController*) viewController).pageIndex; if ((index == 0) || (index == NSNotFound)) { return nil; } // 返回数据前关闭交互,确保只允许翻一页 pageViewController.view.userInteractionEnabled = NO; //前一页 index --; return [self viewControllersAtIndex:index]; }
//返回后一页
//返回后一页 -(UIViewController*)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController { //获取当前页 NSInteger index = ((PageContentViewController*) viewController).pageIndex; if ((index == [self.arrayM count]-1) || (index == NSNotFound)) { return nil; } // 返回数据前关闭交互,确保只允许翻一页 pageViewController.view.userInteractionEnabled = NO; //后一页 index++; return [self viewControllersAtIndex:index]; }
10.实现代理的方法
//防止上一个动画还没有结束,下一个动画就开始了
#pragma mark -代理的方法 -(void)pageViewController:(UIPageViewController *)pageViewController didFinishAnimating:(BOOL)finished previousViewControllers:(NSArray *)previousViewControllers transitionCompleted:(BOOL)completed { if(finished && completed) { // 无论有无翻页,只要动画结束就恢复交互。 pageViewController.view.userInteractionEnabled = YES; } }
11.自定义的附加的一个方法
//创建当前页的内容控制器
#pragma mark -返回当前页的控制器 -(PageContentViewController*)viewControllersAtIndex:(NSInteger)index { if ([self.arrayM count] == 0 || index == [self.arrayM count]) { return nil; } //创建内容控制器 PageContentViewController *pageContentVC = [[PageContentViewController alloc]init]; pageContentVC.pageTitle = [self.arrayM objectAtIndex:index]; pageContentVC.view.backgroundColor = [UIColor grayColor]; pageContentVC.pageIndex = index; return pageContentVC; }
演示结果如下:
第0页: 第1页:


等等,一共十页,不做截图。