绘制图像既可以重写drawRect:方法并在该方法中绘制,也可以不用重写该方法,它有封装好的函数获取自己的图像绘制上下文,即UIGraphicsBeginImageContext(CGSize size)和UIGraphicsEndImageContext(),有了它们,不在需要重写drawRect:方法,就可以在其他任何方法中绘制图像。
具体的实例如下:
步骤:
1、布局故事板,在里面添加一个合适大小的imageView,另外再拖入三个按钮,分别用来完成绘图、给图像加水印、保存的功能,同时拖入需要图像素材。



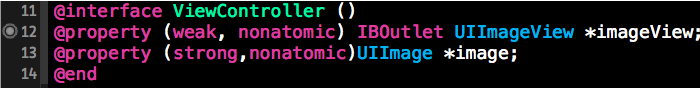
2、对这些控件进行IBOutLet关联到控制器类ViewController中,声明属性或功能




3、分别开始各自功能实现
<1>点击绘图按钮开始绘制图片
- (IBAction)drawImage:(UIButton *)sender { //开始图像绘制的上下文 UIGraphicsBeginImageContext(self.imageView.frame.size); //获取当前图形绘制的上下文 CGContextRef context = UIGraphicsGetCurrentContext(); //绘制一个矩形 CGContextAddRect(context, CGRectMake(100, 100, 100, 100)); //设置绘制属性 [[UIColor redColor]set]; //绘制路径 CGContextDrawPath(context, kCGPathEOFillStroke); //从图像绘制上下文获取图片 self.image = UIGraphicsGetImageFromCurrentImageContext(); //结束图像绘制的上下文 UIGraphicsEndImageContext(); //显示图像绘制的上下文 [self.imageView setImage:self.image]; }
绘制的图片截图为:

<2>点击加水印按钮开始绘制图像并添加水印
- (IBAction)addWaterMark:(UIButton *)sender { //开始图形绘制上下文 UIGraphicsBeginImageContext(self.imageView.frame.size); //绘制图片 UIImage *imageface = [UIImage imageNamed:@"2"]; [imageface drawInRect:self.imageView.bounds]; //绘制水印 NSString *str = @"Wellcome to BeiJing"; [str drawAtPoint:CGPointMake(50, 40) withAttributes:@{NSForegroundColorAttributeName:[UIColor blackColor],NSFontAttributeName:[UIFont systemFontOfSize:18]}]; //从当前上下文获取图片 self.image = UIGraphicsGetImageFromCurrentImageContext(); //结束图像绘制上下文 UIGraphicsEndImageContext(); //显示带水印的图片 [self.imageView setImage:self.image]; }
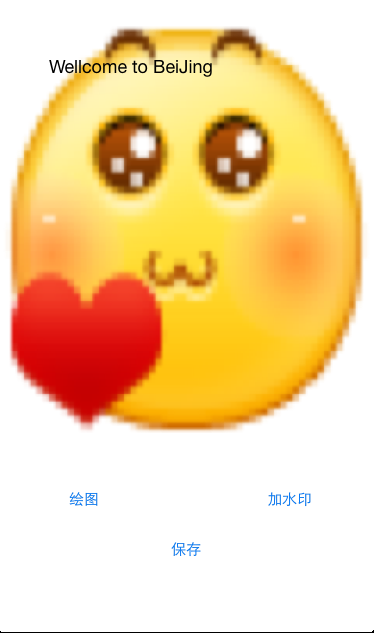
绘制的带文字水印的图像截图为:

<3>点击保存按钮将添加过水印的图像保存到沙盒目录下或系统的相机相册下
- (IBAction)saveImage:(UIButton *)sender { // //设置图片保存的路径 // NSArray *documents = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES); // NSString *doucument = [documents lastObject]; // NSLog(@"%@",doucument); // // //拼接文件路径 // NSString *fileName = [doucument stringByAppendingPathComponent:@"watermark.png"]; // // //获取图片中的data // NSData *imageData = UIImagePNGRepresentation(self.image); // // //将图片数据写入沙盒文件保存起来 // [imageData writeToFile:fileName atomically:YES]; //保存到相册 UIImageWriteToSavedPhotosAlbum(self.image, nil, nil, nil); }
保存到相机相册下和沙盒目录下的图像截图为: