CSS层叠样式表:Cascading Style Sheets
介绍:
现代网页的设计原则是内容和样式分离,降低它们之间的直接相互依存关系,解耦性,同时,同样的内容,可以通过不同的CSS样式表现出来。
功能:
CSS负责处理标记语言(HTML、XHTML)的显示效果。HTML主要是告诉搜索引擎的内容,CSS主要负责内容的样式风格。
CSS非常强大,下面两个链接,有很多样式效果,可以点进去看看:
CSS的格式:
p{
background-color:red;
font-size:16px;
}
p: 选择器(影响了那些HTML的元素)
background-color、font-size:CSS属性
red、16px:CSS值
CSS的属性有哪些,点击下面的链接去看看,很全面:http://www.w3schools.com/cssref/default.asp
现在做一个演示测试,代码和效果图如下:
html代码:

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> </head> <body> <h2 >优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p > 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p > 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
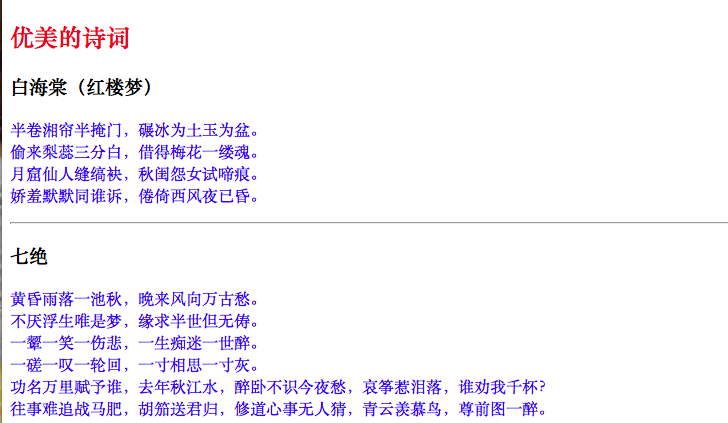
效果截图:

CSS的保存位置有三种方式:
方式一:放到HTML标记(Tag)的Style属性中
格式: <p style=“color:red;”> this is an example</p>
特点:每一次只能写在单一的元素里面,如果有很多元素,操作太复杂。在项目中,最不建议使用
html代码:

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> </head> <body> <h2 style="color:red;">优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p style="color:blue;"> 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p style="color:blue;"> 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
效果截图:

方式二:放到HTML文件的头部中
格式:<head>
<style>
p{
color:red;
}
</style>
</head>
特点:可以将所有相同元素的内容一次性设置好,操作快速简单
html代码:

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> <STYLE TYPE="text/css"> p{ color:blue; font-size: 20px; } h2{ color:red; background: green; } </STYLE> </head> <body> <h2>优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p> 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p> 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
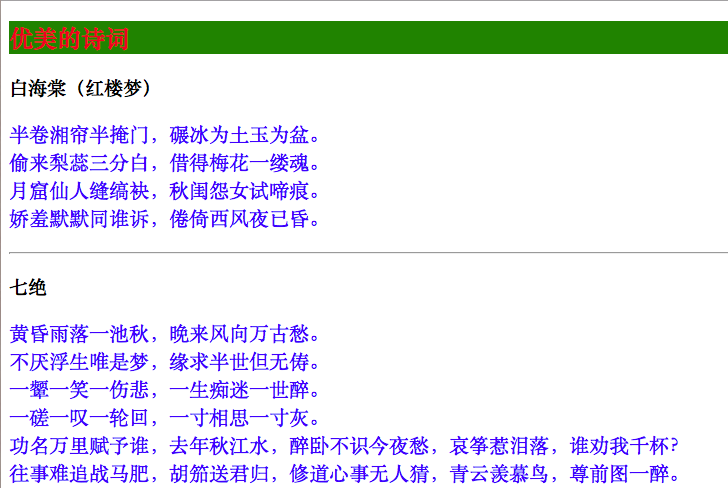
效果截图:

方式三:放到独立的CSS文件中
格式:
<head>
<link rel=“stylesheet” type=“text/css” herf=“demo.css”>
</head>
特点:可以将设置内容样式的所有操作放在另一个文件中,使用时只需要链入即可,便于开发。在项目中,极力推崇使用这种方式。
html代码:(html文件中)

html: <!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> <link rel="stylesheet" type="text/css" href="demo.css"> </head> <body> <h2>优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p> 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p> 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
CSS代码:(新建的独立的CSS文件中)

p{ color:blue; font-size: 20px; } h2{ color:red; background: green; }
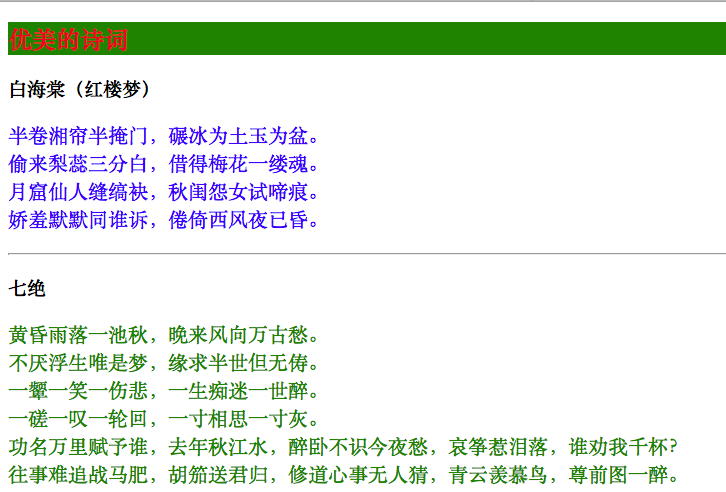
效果截图:

CSS常用的三种选择器:
第一个:HTML Tag
p{
color:red;
}
<p>this is an example</p>
html代码:(html文件中)

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> <link rel="stylesheet" type="text/css" href="demo.css"> </head> <body> <h2>优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p > 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p > 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
CSS代码:(新建的独立的CSS文件中)

p{ color:blue; font-size: 20px; } h2{ color:red; background: green; }
效果截图:

第二个:id
#myid{
color:red;
}
<p id=“myid”>this is an example</p>
html代码:(html文件中)

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> <link rel="stylesheet" type="text/css" href="demo.css"> </head> <body> <h2>优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p id="myid1"> 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p id="myid2"> 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
CSS代码:(新建的独立的CSS文件中)

#myid1{ color:blue; font-size: 20px; } #myid2{ color:green; font-size: 20px; } h2{ color:red; background: green; }
效果截图:

第三个:class
.myclass{
color:red;
}
<p class=“myclass”>this is an example</p>
html代码:(html文件中)

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,edcucation,student,teacher"> <title>测试CSS层叠样式表的使用</title> <link rel="stylesheet" type="text/css" href="demo.css"> </head> <body> <h2>优美的诗词</h2> <h3>白海棠(红楼梦)</h3> <p class="myclass"> 半卷湘帘半掩门,碾冰为土玉为盆。</br> 偷来梨蕊三分白,借得梅花一缕魂。</br> 月窟仙人缝缟袂,秋闺怨女试啼痕。</br> 娇羞默默同谁诉,倦倚西风夜已昏。 </p> <hr> <h3>七绝</h3> <p class="myclass"> 黄昏雨落一池秋,晚来风向万古愁。</br> 不厌浮生唯是梦,缘求半世但无俦。</br> 一颦一笑一伤悲,一生痴迷一世醉。</br> 一磋一叹一轮回,一寸相思一寸灰。</br> 功名万里赋予谁,去年秋江水,醉卧不识今夜愁,哀筝惹泪落,谁劝我千杯?</br> 往事难追战马肥,胡笳送君归,修道心事无人猜,青云羡慕鸟,尊前图一醉。 </p> </body> </html>
CSS代码:(新建的独立的CSS文件中)

.myclass{ color:green; font-size: 20px; } h2{ color:red; background: green; }
效果截图:

三个选择器的区别:
Tag:对某一个标记属性的内容进行设置,例如对<h2>...</h2>
id: 由于id的唯一性,所以只对单一的id标记属性的内容进行设置,例如对<h2 id="myid">...</h2>
class:可以对所有class标记的属性的内容进行设置,例如对<h2 class="myclass">...<h2>、<h3 class="myclass">...</h3>等
