一、介绍
在iOS开发中,tableView非常常用,能将其展示出来,它的数据源必不可少。当然数据源有动态下发的,有固定写死的,这里我只探讨固定写死的情况。对于死数据,我们在项目中经常遇到的场景就是我的模块,以及设置模块等。那么,这些死数据我们如何组装的呢? 在以前开发中,我直接用一个可变数组装着每一个cell对应的字典(字典中包含每一个cell需要字段的键值对),虽然也可以实现效果,但是扩展不方便,本人不推荐。 在开发中,我的搭档推荐我项目中的封装的cell模型,我一看,确实不错,在这里给大家分享一下。
二、思想
1、定义继承NSObject的CustomCellConfig类,定义cell可能需要的全部属性
2、定义一个实例化的方法,参数为字典
3、在实例化方法中接着通过OC的setValuesForKeysWithDictionary方法将对应的所有赋值的属性初始化
4、当然再重写一下该类的init方法,默认赋值cell的高为44.0f像素
5、在控制器中创建CustomCellConfig的实体对象并存入数据源,最后刷新tableView
6、获取CustomCellConfig实体对象对cell进行赋值并触发block即可
三、代码

// // CustomCellConfig.h // CustomCellConfig // // Created by 夏远全 on 2017/12/8. // Copyright © 2017年 夏远全. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @class CustomCellConfig; typedef void (^CustomCellSelectedBlock)(CustomCellConfig *config); @interface CustomCellConfig : NSObject @property (nonatomic, strong) NSString *title; @property (nonatomic, strong) NSString *detail; @property (nonatomic, strong) UIImage *image; @property (nonatomic, strong) NSString *avatar; @property (nonatomic, assign) int badge; @property (nonatomic, assign) int contentType; @property (nonatomic, assign) float height; @property (nonatomic, assign) BOOL canEdit; @property (nonatomic, assign) UITableViewCellAccessoryType accessoryType; @property (nonatomic, copy) CustomCellSelectedBlock block; @property (nonatomic, strong) NSString *viewController; @property (nonatomic, strong) NSString *segue; @property (nonatomic, strong) NSIndexPath *indexPath; @property (nonatomic, copy) NSAttributedString *attributedDetail; @property (nonatomic, strong) NSString *identify; @property (nonatomic, strong) id object; + (CustomCellConfig *)configWithDictionary:(NSDictionary *)dict; @end

// // CustomCellConfig.m // CustomCellConfig // // Created by 夏远全 on 2017/12/8. // Copyright © 2017年 夏远全. All rights reserved. // #import "CustomCellConfig.h" @implementation CustomCellConfig - (id)init { if (self = [super init]) { self.height = 44.0f; } return self; } + (CustomCellConfig *)configWithDictionary:(NSDictionary *)dict { CustomCellConfig *config = [[CustomCellConfig alloc] init]; [config setValuesForKeysWithDictionary:dict]; return config; } @end
四、使用

// // ViewController.m // CustomCellConfig // // Created by 夏远全 on 2017/12/8. // Copyright © 2017年 夏远全. All rights reserved. // #import "ViewController.h" #import "CustomCellConfig.h" @interface ViewController ()<UITableViewDataSource,UITableViewDelegate> @property (strong,nonatomic)UITableView *tableView; @property (strong,nonatomic)NSMutableArray *dataSource; @end @implementation ViewController #pragma mark - life cycle - (void)viewDidLoad { [super viewDidLoad]; [self setupNavigation]; [self setupDefaultValue]; [self setupSubviews]; [self loadData]; } -(void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; } -(void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; } -(void)setupNavigation { self.title = @"测试cellConfig"; } -(void)setupDefaultValue { self.tableView.backgroundColor = [UIColor whiteColor]; self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero]; } -(void)setupSubviews { [self addSubViews]; [self setupSubviewsConstraints]; } #pragma mark - add subviews -(void)addSubViews { [self.view addSubview:self.tableView]; } #pragma mark - layout subviews -(void)setupSubviewsConstraints { } #pragma mark - load data -(void)loadData { __weak typeof(self) weakSelf = self; //第一组cell CustomCellConfig *cellConfig1 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"消息",@"accessoryType":@(UITableViewCellAccessoryDisclosureIndicator),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; CustomCellConfig *cellConfig2 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"成绩",@"detail":@"分析",@"accessoryType":@(UITableViewCellAccessoryDisclosureIndicator),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; CustomCellConfig *cellConfig3 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"管理",@"attributedDetail":@"",@"accessoryType":@(UITableViewCellAccessoryDisclosureIndicator),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; NSArray<CustomCellConfig *> *section1 = @[cellConfig1,cellConfig2,cellConfig3]; //第二组cell CustomCellConfig *cellConfig4 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"消息",@"height":@(60),@"accessoryType":@(UITableViewCellAccessoryNone),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; CustomCellConfig *cellConfig5 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"成绩",@"height":@(60),@"detail":@"分析",@"accessoryType":@(UITableViewCellAccessoryDetailDisclosureButton),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; CustomCellConfig *cellConfig6 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"管理",@"height":@(60),@"accessoryType":@(UITableViewCellAccessoryCheckmark),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; CustomCellConfig *cellConfig7 = [CustomCellConfig configWithDictionary:@{@"image":[UIImage imageNamed:@"avatar"],@"title":@"更多",@"height":@(60),@"accessoryType":@(UITableViewCellAccessoryDetailButton),@"block":^(CustomCellConfig *config){ [weakSelf pushViewController:config]; }}]; NSArray<CustomCellConfig *> *section2 = @[cellConfig4,cellConfig5,cellConfig6,cellConfig7]; //......等等......该模型的字段均可用,自己根据需要进行赋值...........// [self.dataSource addObject:section1]; [self.dataSource addObject:section2]; [self.tableView reloadData]; } #pragma mark - delegate - datasource methods -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return self.dataSource.count; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [self.dataSource[section] count]; } -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *reuserIdentifier = @"reuserIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuserIdentifier]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuserIdentifier]; } CustomCellConfig *cellConfig = self.dataSource[indexPath.section][indexPath.row]; cell.imageView.image = cellConfig.image; cell.textLabel.text = cellConfig.title; cell.detailTextLabel.text = cellConfig.detail; cell.accessoryType = cellConfig.accessoryType; return cell; } -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ CustomCellConfig *cellConfig = self.dataSource[indexPath.section][indexPath.row]; return cellConfig.height; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ [tableView deselectRowAtIndexPath:indexPath animated:YES]; CustomCellConfig *cellConfig = self.dataSource[indexPath.section][indexPath.row]; if (cellConfig.block) { cellConfig.block(cellConfig); } } #pragma mark - event rsponse -(void)pushViewController:(CustomCellConfig *)cellConfig{ UIViewController *vc = [[UIViewController alloc] init]; vc.view.backgroundColor = [UIColor redColor]; [self.navigationController pushViewController:vc animated:YES]; } #pragma mark - public methods #pragma mark - private methods #pragma mark - getters and setters -(UITableView *)tableView { if (!_tableView) { _tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped]; _tableView.dataSource = self; _tableView.delegate = self; } return _tableView; } -(NSMutableArray *)dataSource{ if (!_dataSource) { _dataSource = [NSMutableArray array]; } return _dataSource; } @end
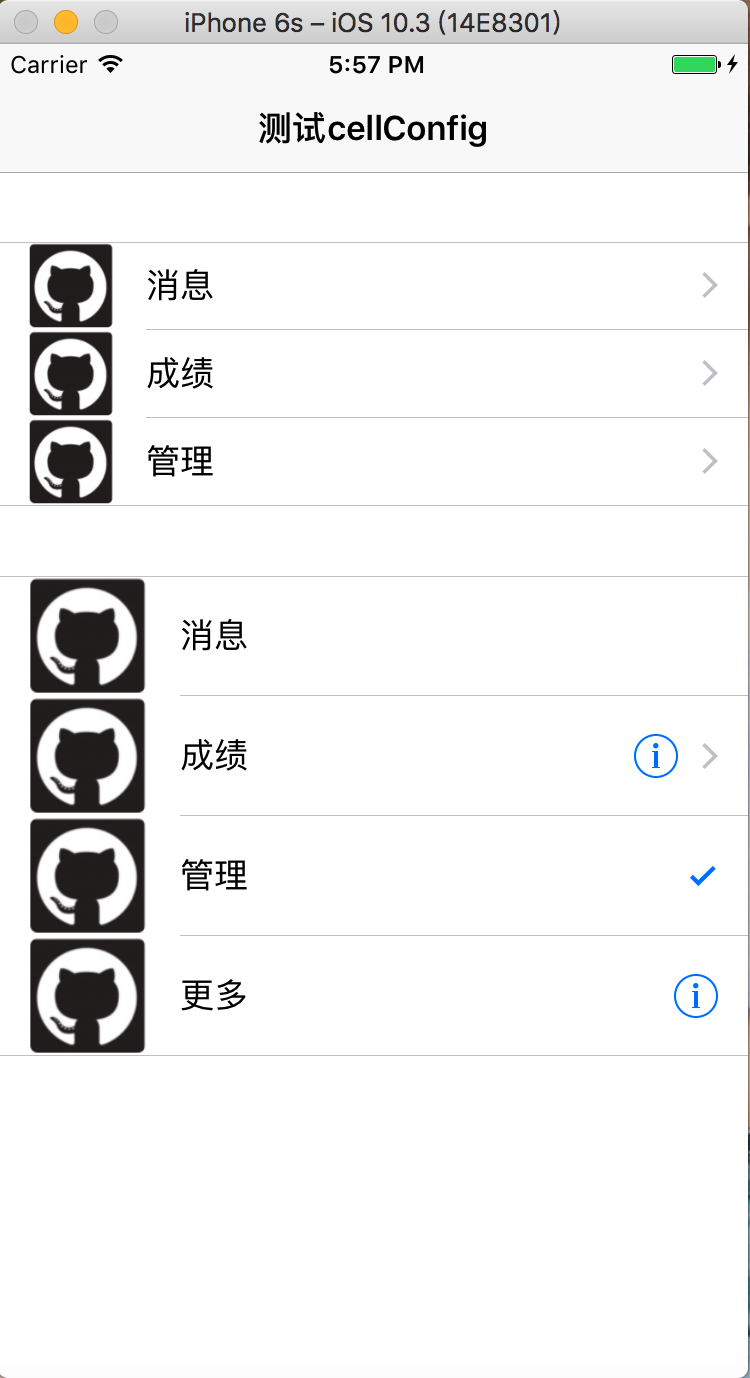
五、效果