1、HTML元素
a、从开始标签到结束标签的所有代码
b、开始(开放)标签<p>、结束(闭合)标签</p>、标签内的东西:元素内容
c、<br/>空元素,换行的意思
d、用p标签行之间间隔较大,用br标签行之间间隔较小
e、HTML元素语法:
(1)元素内容是开始标签与结束标签之间的内容
(2)空元素在开始标签中进行关闭
(3)大多数HTML元素可拥有属性
f、嵌套的HTML元素:大多数的HTML元素都是可以嵌套使用的
2、HTML属性
a、标签可以拥有属性为元素提供更多信息
b、属性以键值对的形式出现:例如a标签里面 href="www.baidu.com"
c、常用标签类型:
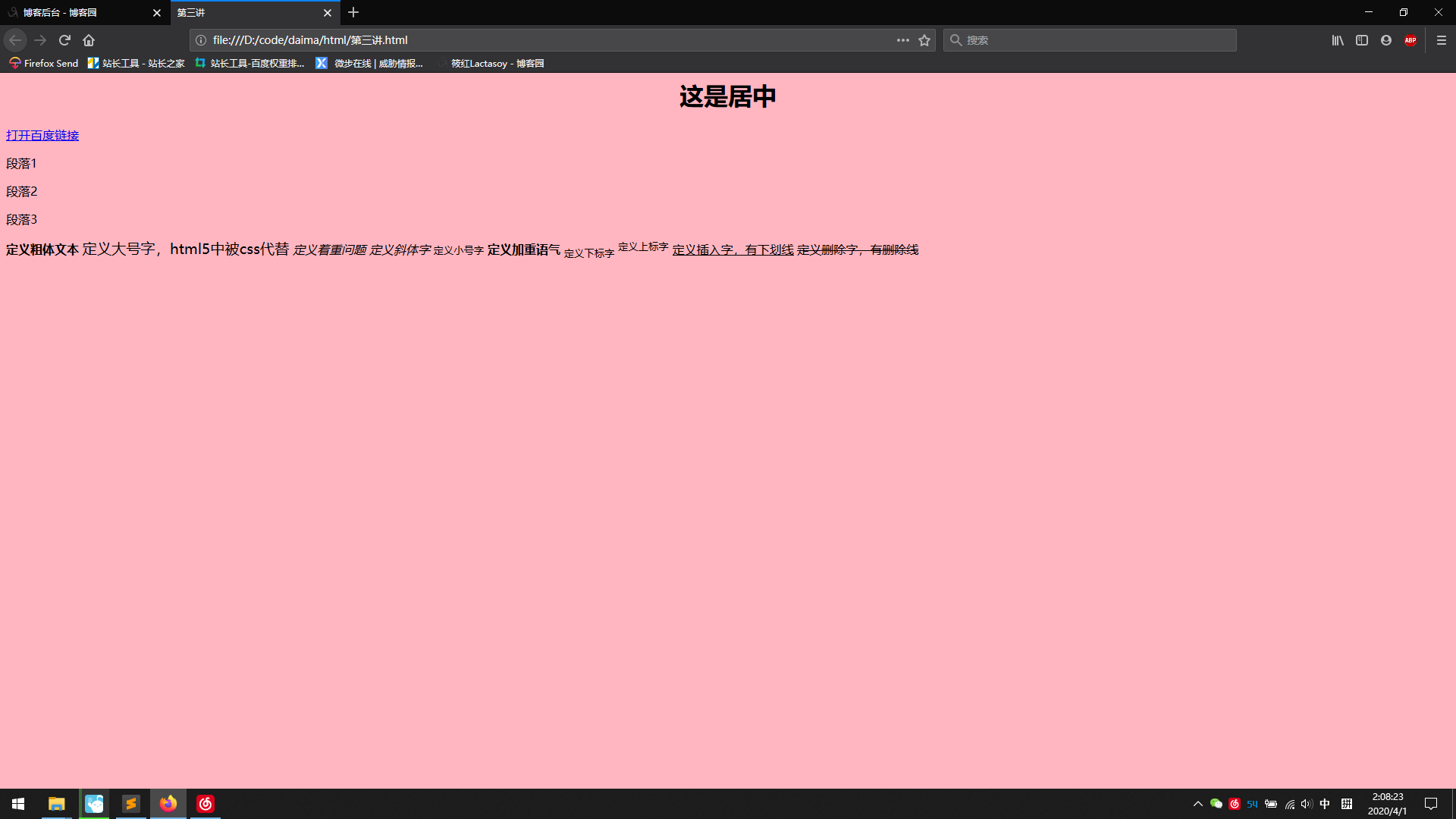
(1)<h1 align = " ">对齐方式,例如center中间
(2)<body bgcolor=" ">背景颜色
(3)<a target = " ">规定在何处打开链接,_self本地默认打开
属性:
(1)默认,覆盖原标签页
(2)_blank,打开为新标签页
(4)<body backgroud=" ">设置背景图片
d、通用属性:
(1)class:规定元素的类名
(2)id:规定元素的唯一ID
(3)style:规定元素的样式,一般引用css
(4)title:规定元素的额外信息
3、HTML格式化
a、<b>定义粗体文本
b、<big>定义大号字,html5会被css代替
c、<em>定义着重问题
d、<i>定义斜体字
e、<small>定义小号字
f、<strong>定义加重语气
g、<sub>定义下标字
h、<sup>定义上标字
i、<ins>定义插入字,有下划线
j、<del>定义删除字,有删除线