盒模型
1.盒模型简介
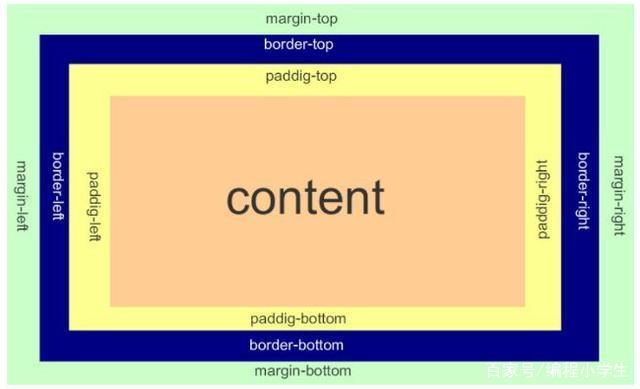
盒子模型是样式表(css)控制页面的很重要的概念。如果理解了盒子模型和其中每个元素的用法,才能熟练使用css的定位方法和技巧。所有的页面的元素都可以看成是一个盒子,占据一定的页面空间。占据的空间要比实际使用的空间要大得多。我们可以调整盒子的边框和距离,来调整盒子(页面和页面中的元素)的位置。盒子模型是由内容、边框、间隙(padding)、间隔(margin)组成,实际关系如下:
盒子实际宽度(高度)=内容(content)+边框(border)+间隙(padding)+间隔(margin)。对于任何一个元素设置width和height控制内容大小,也可以分别设置各自的边框(border)、间隙(padding)、间隔(margin)。灵活设置这些盒子的这些属性,可以实现各自排班效果。
2.边框
order是元素的外围,计算元素的宽和高要把border加上特别是特殊网站页面(比如说活动专题页面等)上。border有三个主要属性,color(颜色)、width(粗细)和style(样式)。
1、color主要是指定border的颜色,一共有256的3次方种颜色供我们选择。通常是16进制的值,比如红色是“#FF0000”。
2、width是border粗细程度,可以设置为thin、thick和length,length为具体数值,比如说border:1px #CCC solid;其中1px指的是border的width,默认值是medium,一般浏览器解析为2像素。
3、style属性可以设为none、hidden、dotted、dashed、solid、double、groove、ridge、inset和outset等,其中none和hodden是不显示border,hidden可以用来解决边框的冲突问题。对于groove、inset、outset、rigde、border-style,IE会出现兼容问题,使用时一定要注意。
1)边框宽度
border-width:所有边框宽度(常用,按上右下左提供四个值)
border-top:上边框宽度
border-right:右边框宽度
border-bottom:下边框宽度
border-left:左边框宽度
2)边框颜色
border-color:边框颜色,提供一个值则四个边都采用同样颜色,提供四个值按上右下左分别采用
3)边框样式
border-style:边框样式,分为以下几种
| none | 无 |
| dotted | 点线 |
| dashed | 长短线 |
| solid | 实线 |
| double | 双线 |
| groove | 3D凹槽(不常用,IE支持不好) |
| ridge | 菱形边框 |
| inset | 3D凹边(不常用,IE支持不好) |
| outset | 3D凸边(不常用,IE支持不好) |
例如:
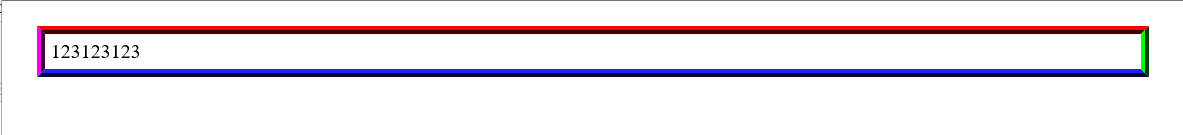
1 CSS部分: 2 div{ 3 margin:20px; 4 padding:5px; 5 border-style:ridge; 6 border-width:6px; 7 border-color:#F00 #00FF00 #0000FF #FF00FF; 8 } 9 10 11 代码部分: 12 <div> 13 123123123 14 </div>
结果图:

3.外边距
margin用于控制块与块(可以理解成块级元素)之间的距离。为了便于理解可以把盒子模型想象成一幅画,content是画本身,padding是画与画框的留白,border是画框,margin是画与画之间距离。需要注意的是IE和firefox在处理margin时有一些差别,倘若设定了父元素的高度height值,如果此时子元素的高度超过了父元素的height值,二则显示结果完全不同,IE浏览器会自动扩大,而firefox(火狐浏览器)就不会。
margin:所有外边距(常用,按上右下左提供四个值)
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:左外边距
4.外边距
padding用于控制content与border之间的距离。
padding:所有内边距(常用,按上右下左提供四个值)
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
5.盒模型尺寸和margin合并
1)盒模型的宽度与高度
盒模型中宽度与高度是在width和height上加上宽度和高度。
盒模型宽度=左外边距(margin-left)+左边框(border-left)+左内边距(padding-left)+内容(width)+右内边距(padding-right)+右边框(border-right)+右外边距(margin-right)
盒模型高度=上外边距(margin-top)+上边框(border-top)+上内边距(padding-top)+内容(width)+下内边距(padding-bottom)+下边框(border-bottom)+下外边距(margin-bottom)
2)display
display属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
3)内联元素margin合并
两个内联元素并排时,margin不会合并,这时它们之间的距离是元素1的margin-right加元素2的margin-left。
4)块级元素margin合并
1.块级元素垂直相遇时margin合并
两个块级元素垂直相遇时,上元素的下外边距和下元素的上外边距会合并,最后的值为两者间较大的值。
2.块级元素包含时margin合并
当两个元素没有内边距和边框且一个元素包含另一个元素时,他们的margin也会发生合并,最后的值为两者间较大的值。
6.盒子的定位
position用于设定盒子的定位方式,其主要属性如下:
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
1)静态定位
静态定位会将所有元素正常流入页面。
例子:
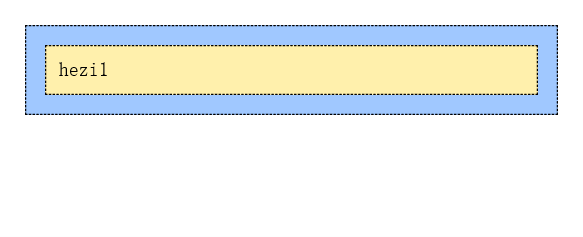
1 <html> 2 <head> 3 <meta charset="gb2312" /> 4 <title>my test page</title> 5 <style type="text/css"> 6 body{ 7 margin: 20px; 8 font:12px; 9 } 10 #father{ 11 background-color: #a0c8ff; 12 border:1px dashed #000000; 13 padding:15px; 14 } 15 #block_one{ 16 background-color: #fff0ac; 17 border:1px dashed #000000; 18 padding:10px; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="father"> 24 <div id="block_one"> 25 hezi1 26 </div> 27 </div> 28 </body> 29 30 </html>
结果图:

2)绝对定位
绝对定位将元素完全从页面流中取出,允许你为他制定一个绝对的位置。这是相对于离他最近的父元素来指定的(这一般是<html>,除非你自行指定了另外的父元素)。如果一个绝对定位元素嵌套在另一个定位元素中,这个元素就会相对于外包含元素定位。
例如:
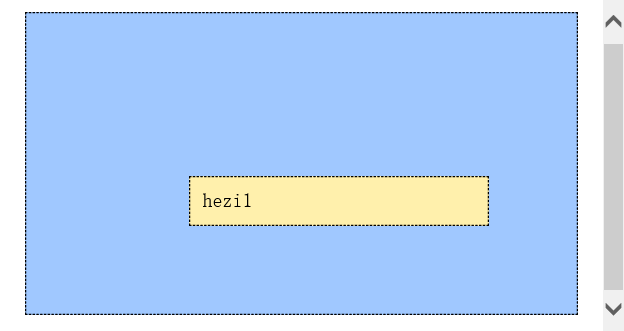
1 <html> 2 3 <head> 4 <meta charset="gb2312" /> 5 <title>my test page</title> 6 <style type="text/css"> 7 body { 8 margin: 20px; 9 font: 12px; 10 } 11 12 #father { 13 background-color: #a0c8ff; 14 border: 1px dashed #000000; 15 padding: 100px; 16 position: relative; 17 } 18 19 #block_one { 20 background-color: #fff0ac; 21 border: 1px dashed #000000; 22 padding: 10px; 23 position: absolute; 24 top: 50px; 25 left: 50px; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div id="father"> 32 <div id="block_one"> 33 hezi1 34 </div> 35 </div> 36 </body> 37 38 </html>
结果图:

3)相对定位
相对定位会相对于其外围包含元素来定位,元素仍在正常的页面流中,然后按你指定的量偏移元素。
例如:
1 <html> 2 3 <head> 4 <meta charset="gb2312" /> 5 <title>my test page</title> 6 <style type="text/css"> 7 body { 8 margin: 20px; 9 font: 12px; 10 } 11 12 #father { 13 background-color: #a0c8ff; 14 border: 1px dashed #000000; 15 padding: 100px; 16 position: relative; 17 } 18 19 #block_one { 20 background-color: #fff0ac; 21 border: 1px dashed #000000; 22 padding: 10px; 23 position: relative; 24 left: 30px; 25 top: 30px; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div id="father"> 32 <div id="block_one"> 33 hezi1 34 </div> 35 </div> 36 </body> 37 38 </html>
结果图:

4)固定定位
固定定位直接以浏览器窗口作为参考进行定位,它是浮动在页面中,元素位置不会随浏览器窗口的滚动条滚动而变化。
例如:
1 <html> 2 3 <head> 4 <meta charset="gb2312"> 5 <title>no test</title> 6 <style type="text/css"> 7 #father { 8 width: 300px; 9 height: 100px; 10 margin: 10px; 11 padding: 20px; 12 border: 0px; 13 background-color: aqua; 14 15 } 16 17 #son { 18 border: 1px dashed #000000; 19 position: fixed; 20 top: 0px; 21 left: 0px; 22 background-color: blue; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div id="father"> 29 <div id="son"> 30 123 31 </div> 32 </div> 33 </body> 34 35 </html>
结果图:

7.盒子的浮动与清除浮动
浮动是一种使用率较高的定位方式,其产生之初是为了实现“文字环绕”的效果,让文字环绕图片在网页实现类似word中“图文混排”。但后来更多的应用在布局上,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
1)浮动
float可以指定浮动方向(none|left|right),设定了float的元素会变为一个块状元素。
比如两个框如图排列:
1 <html> 2 3 <head> 4 <meta charset="gb2312"> 5 <title>no test</title> 6 <style type="text/css"> 7 #block1 { 8 width: 300px; 9 height: 100px; 10 background-color: aqua; 11 } 12 13 #block2 { 14 width: 300px; 15 height: 100px; 16 background-color: blue; 17 } 18 </style> 19 </head> 20 21 <body> 22 <div id="block1"></div> 23 <div id="block2"></div> 24 </body> 25 26 </html>

在使用浮动后会变为:
1 <html> 2 3 <head> 4 <meta charset="gb2312"> 5 <title>no test</title> 6 <style type="text/css"> 7 #block1 { 8 width: 300px; 9 height: 100px; 10 background-color: aqua; 11 float: left; 12 } 13 14 #block2 { 15 width: 300px; 16 height: 100px; 17 background-color: blue; 18 float: left; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div id="block1"></div> 25 <div id="block2"></div> 26 </body> 27 28 </html>

2)清除浮动
在页面布局中,如果容器的高度为auto且使用了浮动,可能会出现容器高度不能自动适应内容高度而使内容出现在容器外的错位的现象,这种现象叫做“浮动溢出“”。为了防止这个现象发生,要进行清楚浮动操作。
clear用于清除浮动,主要有四个属性值
| none | 默认值。允许浮动元素出现在两侧。 |
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
8.再别康桥小页面制作

代码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>no test</title> 7 <style type="text/css"> 8 body { 9 align-content: center; 10 margin: 10px; 11 border: 0px; 12 position: relative; 13 } 14 15 #father { 16 width: 1200px; 17 height: 700px; 18 background-color: rgb(157, 211, 250); 19 position: absolute; 20 left: 10%; 21 } 22 23 #head { 24 width: 100%; 25 height: 20%; 26 background-color: rgb(31, 111, 181); 27 position: absolute; 28 top: 0%; 29 } 30 31 #head_font { 32 font-family: 'simsun'; 33 font-size: 64px; 34 font-style: italic; 35 text-align: left; 36 font-weight: 700; 37 } 38 39 #foot { 40 width: 100%; 41 height: 5%; 42 position: absolute; 43 bottom: 0%; 44 background-color: pink; 45 } 46 47 #foot_font { 48 font-size: 12px; 49 text-align: center; 50 } 51 52 #left { 53 width: 20%; 54 height: 100%; 55 background-color: rgb(252, 214, 146); 56 float: left; 57 } 58 59 #left_font { 60 width: 20%; 61 position: absolute; 62 top: 60%; 63 text-align: center; 64 } 65 66 img.left { 67 position: absolute; 68 top: 20%; 69 width: 20%; 70 height: 40%; 71 } 72 73 #contect { 74 position: absolute; 75 top: 20%; 76 left: 50%; 77 } 78 79 p.contect { 80 text-align: center; 81 font-family: 'simsun'; 82 font-size: 14px; 83 font-style: italic; 84 } 85 </style> 86 </head> 87 88 <body> 89 <div id="father"> 90 <div id="head"> 91 <p id="head_font">再别康桥</p> 92 </div> 93 <div id="left"> 94 <img src="C:UsersAdministratorDesktopxzm.png" alt="徐志摩" class="left"> 95 <p id="left_font">徐志摩<br /> 近代新月派代表诗人<br /> 1897-1931 <br />出生地 浙江省嘉兴市海宁市 <br />代表作品 《再别康桥》《翡冷翠的一夜》</p> 96 </div> 97 <div id="contect"> 98 <p class="contect">轻轻的我走了,<br /> 正如我轻轻的来; 99 <br /> 我轻轻的招手, 100 <br /> 作别西天的云彩。 101 <br /> 那河畔的金柳, 102 <br /> 是夕阳中的新娘; 103 <br /> 波光里的艳影, 104 <br /> 在我的心头荡漾。 105 <br /> 软泥上的青荇, 106 <br /> 油油的在水底招摇; 107 <br /> 在康河的柔波里, 108 <br /> 我甘心做一条水草! 109 <br /> 那榆荫下的一潭, 110 <br /> 不是清泉,是天上虹 111 <br /> 揉碎在浮藻间, 112 <br /> 沉淀着彩虹似的梦。 113 <br /> 寻梦?撑一支长蒿, 114 <br /> 向青草更青处漫溯, 115 <br /> 满载一船星辉, 116 <br /> 在星辉斑斓里放歌。 117 <br /> 但我不能放歌, 118 <br /> 悄悄是别离的笙箫; 119 <br /> 夏虫也为我沉默, 120 <br /> 沉默是今晚的康桥! 121 <br /> 悄悄的我走了, 122 <br /> 正如我悄悄的来; 123 <br /> 我挥一挥衣袖, 124 <br /> 不带走一片云彩。 125 </p> 126 </div> 127 <div id="foot"> 128 <div id="foot_font"> 129 <script> 130 date = new Date(); 131 year = date.getFullYear(); 132 document.write("Copyright©2018-" + year + " ColdProsparity.All Right Reserved."); 133 </Script> 134 </div> 135 </div> 136 </div> 137 138 </body> 139 140 </html>