3月的下午,在C#群里日常装逼(聊天), 一兄弟说百度翻译有没有winfrom上用的Demo,问了一天 嫌烦了 我就干脆自己写个; PS 百度上的部分代码害死人啊 api地址都换的不成样了, 还那么多旧地址……………………
给大家看下小程序的界面 (纯功能而已)

具体思路很简单了 就是调用百度给的url 传几个参数就行(这里用到C#的WebClient) 然后百度回传的是Json格式
实施步骤:
1 百度开发者中心 申请账号 自己去吧!
2 需要一个json.net来处理百度返回的json数据 做法是
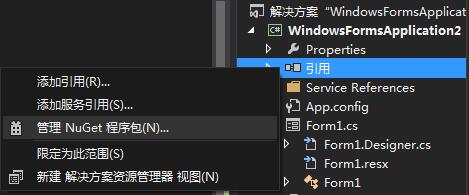
在项目的“引用”上右击 选择“管理NuGet程序包”

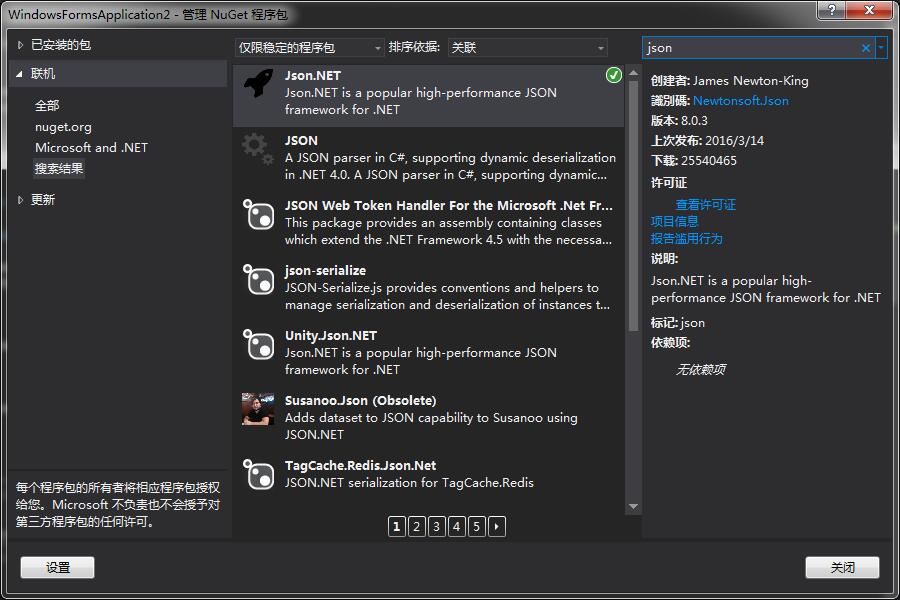
然后在弹出窗口 中 选择 “联机” 在搜索窗口键入 “json” 搜索完成 安装即可

下面 上代码!
先放上 api的地址:http://api.fanyi.baidu.com/api/trans/product/apidoc
这里 我挑选几个重要参数说下
| 字段名 | 类型 | 必填参数 | 描述 | 备注 |
|---|---|---|---|---|
| q | TEXT | Y | 请求翻译query |
UTF-8编码 需要url encode |
| from | TEXT | Y | 翻译源语言 | 可设置为auto |
| to | TEXT | Y | 译文语言 | 百度api上说不可设置成auto 但我测试是可以的 估摸着检测客户端语言了 |
| appid | INT | Y | APPID | 可在管理控制台查看 |
| salt | INT | Y | 随机数 | 我用的是Random |
| sign | TEXT | Y | 签名 |
appid+q+salt+密钥字符串的MD5加密值 |
再看下 请求的URL :http://api.fanyi.baidu.com/api/trans/vip/translate?q=apple&from=auto&to=auto&appid=123&salt=111&sign=MD5123hsjsj
这个url只为说明格式 数据不正确的
那 上代码?好嘞! 注意 我把appid,key,salt 都写成了全局变量 所以在放代码上 不是很方便 截图吧


/// <summary>
/// 翻译的按钮
/// </summary>
private void button2_Click(object sender, EventArgs e)
{
string s = BaiduTans_Get("auto", "auto");
var obj = JObject.Parse(s); //使用了一个json.net 需要引用 注意前面的using
try
{
string res = obj["trans_result"].Last["dst"].ToString();
textBox2.Text = res;
}
catch (Exception ex)
{
MessageBox.Show("出现错误 可能是接口不稳定导致!");
}
}
/// <summary>
/// 翻译方法主体
/// </summary>
/// <param name="from">从什么样的语言</param>
/// <param name="to">翻译成什么样的</param>
/// <returns></returns>
private string BaiduTans_Get(string from, string to)
{
Random rd = new Random();
salt = rd.Next(100000, 999999);//s随机数 搞长一点
string url = string.Format("http://api.fanyi.baidu.com/api/trans/vip/translate?q={0}&from={1}&to={2}&appid={3}&salt={4}&sign={5}", textBox1.Text.Trim(), from, to, appid, salt, getSign());
WebClient wc = new WebClient(); //模拟请求
return wc.DownloadString(url);//直接down下来返回的字符串 然后处理
}
/// <summary>
/// 获取签名(OAuth协议规则) ,appid + 翻译词 + salt + key
/// </summary>
/// <returns>返回签名的值</returns>
private string getSign()
{
string sign = "";
string t1 = textBox1.Text.Trim();
string oldsign = HttpUtility.UrlEncode(appid + t1 + salt + key, System.Text.Encoding.UTF8);
sign = GetMD5(oldsign);
return sign;
}
/// <summary>
/// 加密成32位小写的MD5
/// </summary>
/// <param name="myString">传入需要加密的字符串</param>
/// <returns>返回加密后的字符串</returns>
public static string GetMD5(string myString)
{
string res = "";
MD5 md5 = MD5.Create();//实例化一个md5对像
// 加密后是一个字节类型的数组,这里要注意编码UTF8/Unicode等的选择
byte[] s = md5.ComputeHash(Encoding.UTF8.GetBytes(myString));
// 通过使用循环,将字节类型的数组转换为字符串,此字符串是常规字符格式化所得
for (int i = 0; i < s.Length; i++)
{
// 将得到的字符串使用32进制类型格式。格式后的字符是小写的字母,如果使用大写(X)则格式后的字符是大写字符
res = res + s[i].ToString("x");
}
return res;
}
这里 有几个注意的地方
我不知道是我写法问题还是百度的问题 会经常报sign签名错误, 多试几次即可……
另外 返回的json格式为
{
"from": "en",
"to": "zh",
"trans_result": [
{
"src": "sun",
"dst": "太阳"
}
]
}
在使用json.net 处理返回数据时 就没有那么详细说明了!
另外: 这个是winfrom里面实现了 稍微变通下即可在asp.net(web,mvc)中实现 道理都挺简单
我是老花 goodbye!
