前言:需要引入下面的文件
<script src="js/jquery.js"></script> <script src="js/jquery.dataTables.js"></script> <link rel="stylesheet" href="css/jquery.dataTables.css"></link>
1.前端:
<!--查询条件--> <form> <input name="name" placeholder="名字" /> <input name="description" placeholder="描述" /> <button id="search">查询</button> </form> <!--查询条件--> <!--数据div--> <table id="productCategoryList" style=" 100%;" class="table table-striped table-bordered table-hover"> </table> <!--数据div--> <!--js渲染数据--> <script> $('#search').click(function() { productCategoryListData(); }); function productCategoryListData() { if (typeof oTable == 'undefined') { // productCategoryListb表格id oTable = $('#productCategoryList') .dataTable( { 'bPaginate' : true, // 翻页功能 'sServerMethod' : 'POST', // 提交方式 'bServerSide' : true, 'bProcessing' : true, 'bFilter' : false, "bSort" : false, 'sAjaxSource' : contextPath+'/admin/productCategorynfoDataTable', //url "fnServerParams" : function(aoData) { // 查询条件 aoData.push({ "name" : "name", //指定参数key为name "value" : $('[name=name]').val().trim() //指定参数value为表单中name为name的值 }, { "name" : "description", //指定参数key为description "value" : $('[name=description]').val().trim() //指定参数value为表单中name为description的值 }); }, aoColumns : [ { 'mData' : 'id', 'sTitle' : '<input type="checkbox" id="checkedAll" name="checkedAll" onclick="checkedAll()">', 'sWidth' : '2%', 'mRender' : function(data) { var sRendor = '<input type="checkbox" name="ids" value="'+ data +'">'; return sRendor; } }, { 'sTitle' : '描述', 'sWidth' : '35%', 'mData' : 'description' }, { 'sTitle' : '缩略图', 'mData' : 'image', 'sWidth' : '20%', 'mRender' : function(data) { var returnValue = "<img src='"+contextPath+data+"' width='200'/>"; return returnValue; } }, { 'sTitle' : '更新者', 'sWidth' : '10%', 'mData' : 'updateUserName' }, { 'sTitle' : '操作', 'mData' : 'id', 'sWidth' : '9%', 'mRender' : function(data) { var returnValue = '<button id="update" class="btn btn-default btn-sm" onclick="editProductCategory(' + data + ')"><i class="fa fa-pencil"></i>编辑</button>  ' + '<button id="update" class="btn btn-default btn-sm" onclick="delProductCategory(' + data + ')"><i class="fa fa-pencil"></i>删除</button>'; return returnValue; } } ] }); } else { var oSettings = oTable.fnSettings(); oSettings._iDisplayLength = parseInt($( '[name=productCategoryList_length] option:selected') .val()); $('.dataTables_length select').val( $('[name=productCategoryList_length] option:selected') .val()); oSettings._iDisplayStart = 0; oTable.fnDraw(); } } </script> <!--js渲染数据-->
2.后端
@Override public Map<String, Object> getProductCategoryAll(PageInformation pageInfo, ProductCategory category) { HashMap<String, Object> datas = new HashMap<String, Object>(); int pageCount = productCategoryMapper.selectProductCategoryCount(category); List<ProductCategory> list = pagingTool.PagingData("com.sybinal.shop.mapper.ProductCategoryMapper.selectProductCategoryAll", category, (Integer.parseInt(pageInfo.getiDisplayStart())/Integer.parseInt(pageInfo.getiDisplayLength()))+1,Integer.parseInt(pageInfo.getiDisplayLength())); datas.put("sEcho", pageInfo.getsEcho()); datas.put("iTotalRecords", pageCount); datas.put("iTotalDisplayRecords", pageCount); datas.put("aaData", list); return datas; }
3.后端返回的json数据格式
{ "iTotalRecords":3, "aaData":[ { "id":10, "name":"肉禽类", "sortOrder":3, "image":"/resources/upload/01692ea7d99c4f758276afb5a8f19e56.jpg", "updateTime":"2020-11-27 15:16:14", "updateUserId":null, "description":"2", "productList":null, "updateUserName":"admin", "createTime":null }, { "id":2, "name":"蔬菜蛋类", "sortOrder":2, "image":"/resources/upload/5ac5eec849634a619658b36ab4af95f1.jpg", "updateTime":"2020-11-27 15:16:23", "updateUserId":null, "description":"1", "productList":null, "updateUserName":"admin", "createTime":null }, { "id":1, "name":"水果类", "sortOrder":1, "image":"/resources/upload/bf346f930ab1470c9ac49a1ec21bfc1e.jpg", "updateTime":"2020-11-27 15:16:31", "updateUserId":null, "description":"计算机语言(Computer Language)指用于人与计算机之间通讯的语言。计算机语言是人与计算机之间传递信息的媒介。计算机系统最大特征是指令通过一种语言传达给机器。为了使电子计算机进行各种工作,就需要有一套用以编写计算机程序的数字、字符和语法规划,由这些字符和语法规则组成计算机各种指令(或各种语句)。这些就是计算机能接受的语言。", "productList":null, "updateUserName":"admin", "createTime":null } ], "iTotalDisplayRecords":3, "sEcho":"1" }
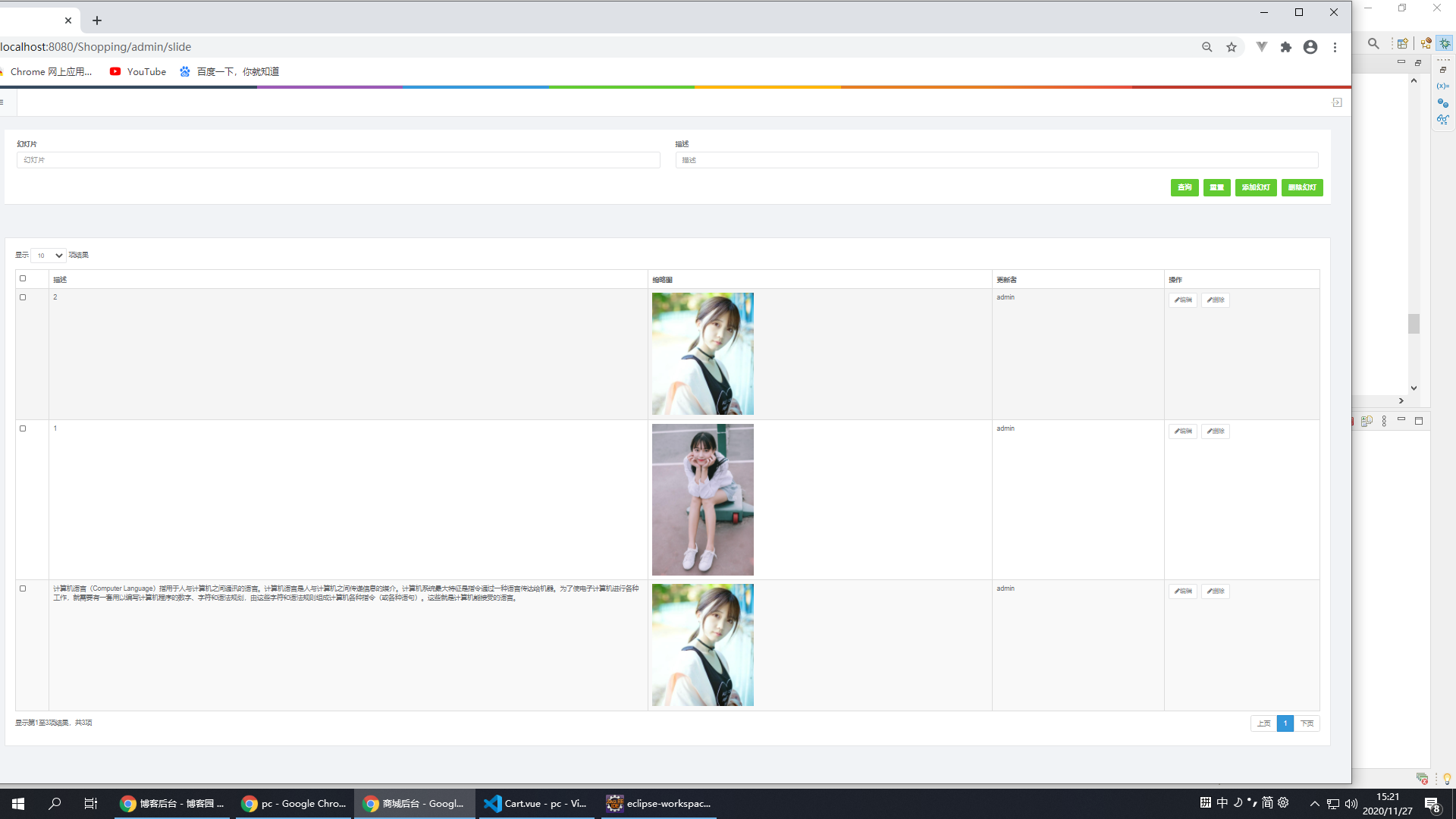
4.效果图