一、自定义一个监控项
模板虽好,但是不能解决所有的监控,有些需要的监控项在模板中并没有,需要我们自己定义一个监控项,如何定义一个监控项呢?大概的流程是这样的几步
1.在插件配置文件中定义一个key/value,key是插件名字,value是监控命令或者一个实现监控的脚本 2.在模板添加监控项 3.在模板中给监控项配置图形 4.在模板中给监控项配置一个触发器
在agent.test.com机器操作
定义一个插件目录,将所有自定义的插件脚本全放这 # mkdir /etc/zabbix/libexec 写一个监控当前用户的脚本 # cat /etc/zabbix/libexec/system_current_user.sh #!/bin/bash #system.current.user who | wc -l 新建一个插件配置文件,输入一下内容 # vim /etc/zabbix/zabbix_agentd.d/user-defined.conf UserParameter=system.current.user,bash /etc/zabbix/libexec/system_current_user.sh 插件配置文件的格式 指令=kye,value 按照格式写就可以了 保存退出后重启agent服务,加载新加的配置文件内容 # systemctl restart zabbix-agent
二、在WEB为自定义的监控项添加到模板、设置图形和触发器
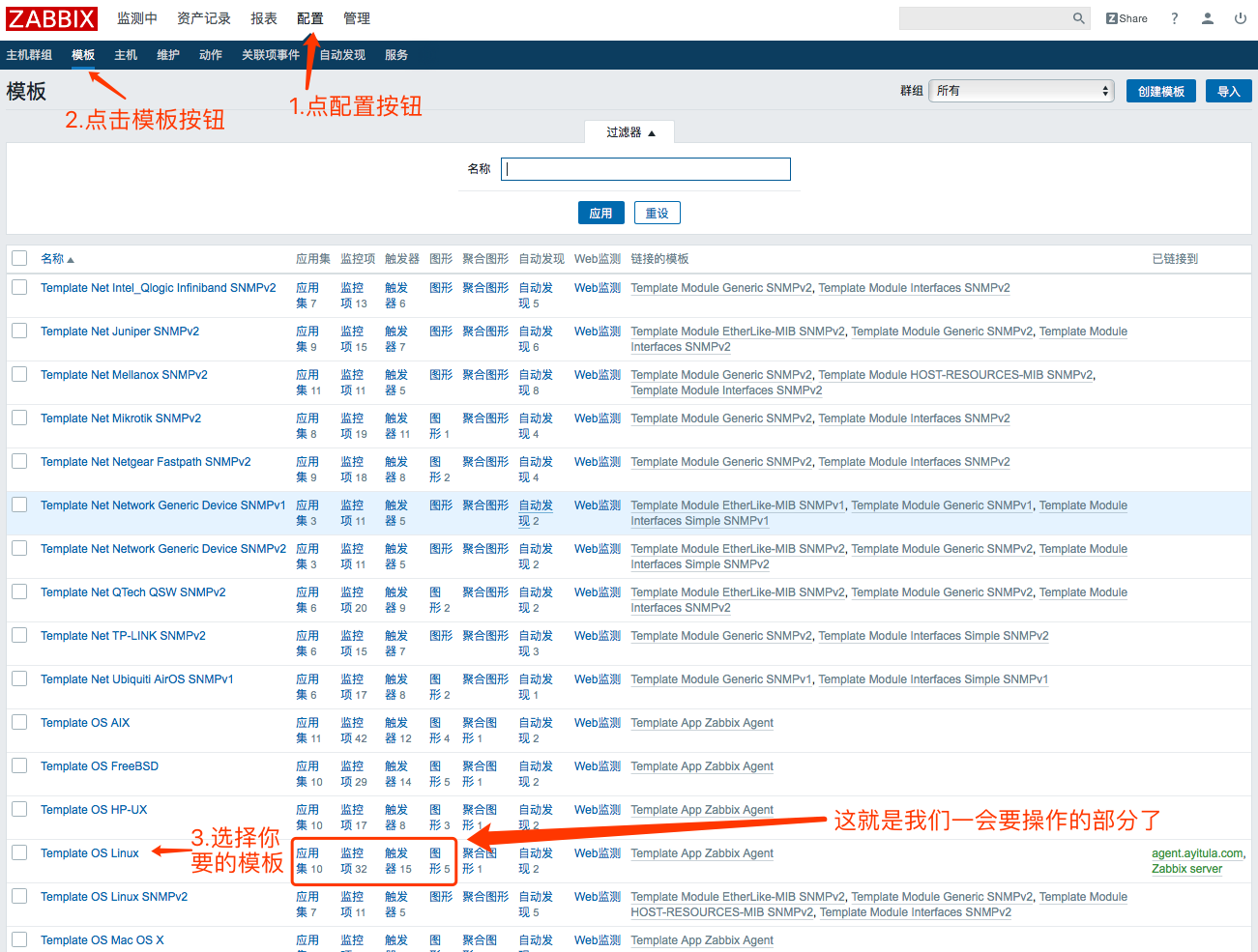
1. 将监控项添加到模板

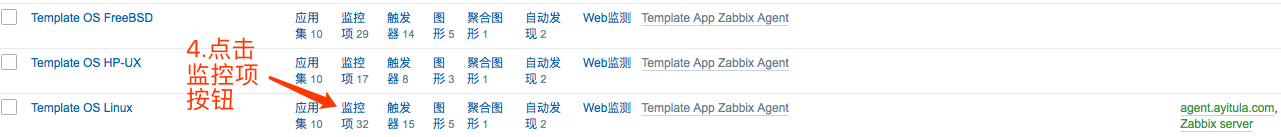
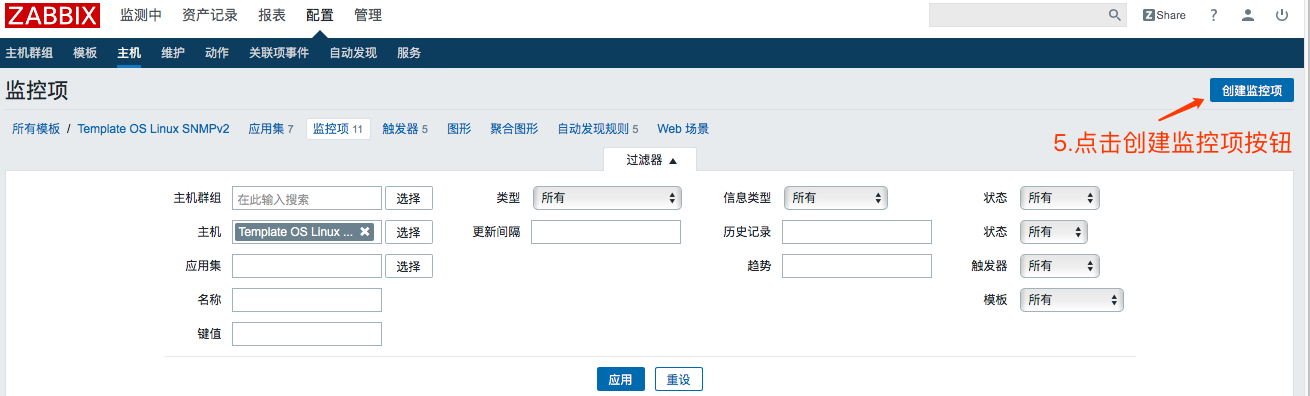
点击模板对应的监控项,准备添加自定义的监控项



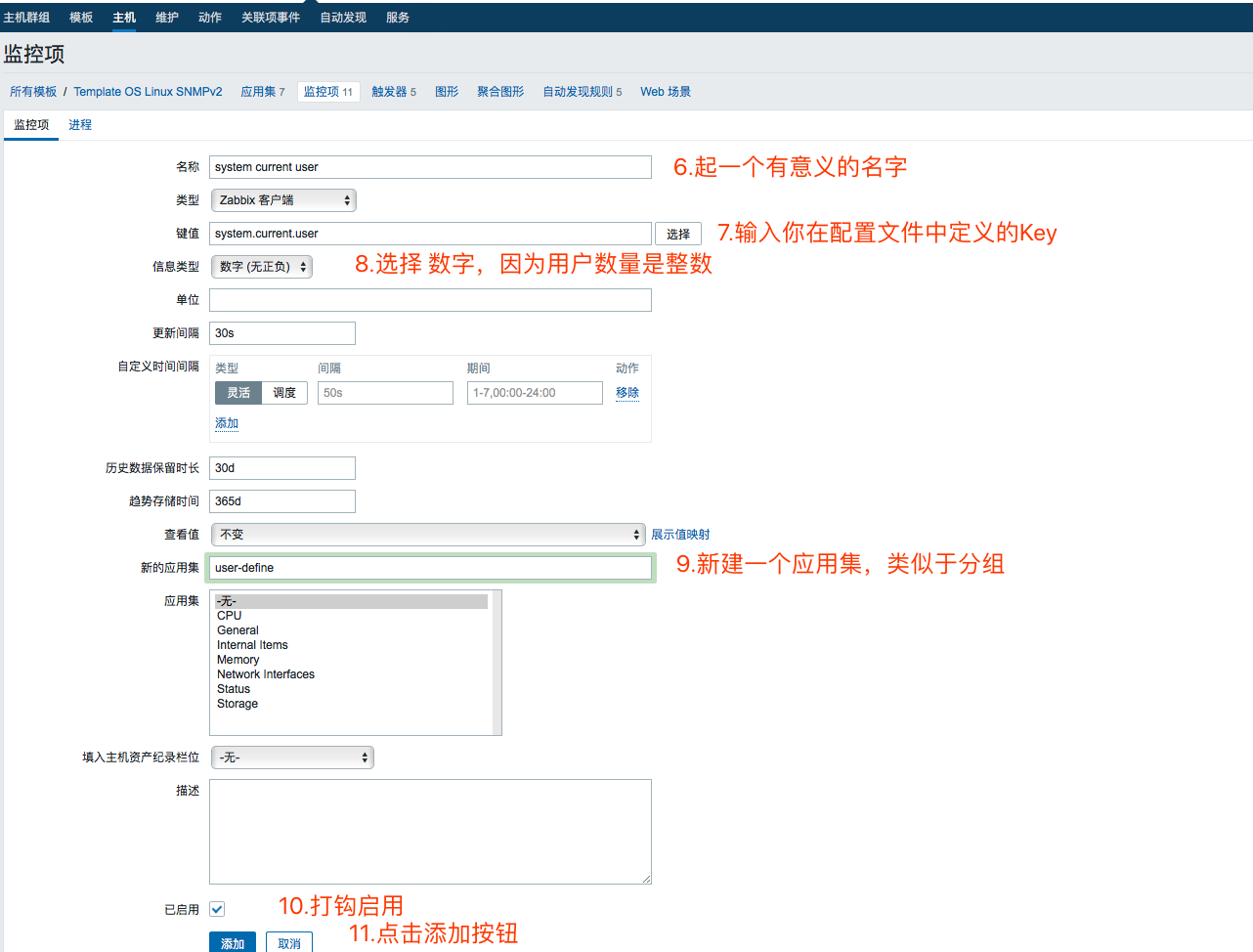
按照图示,添加监控项信息,注意起名字不能随意,一定从名字就能看到你的监控项的作用,键值要输入你在配置文件中自定义监控项时的Key,千万不能输错误。这样监控项就添加完成了
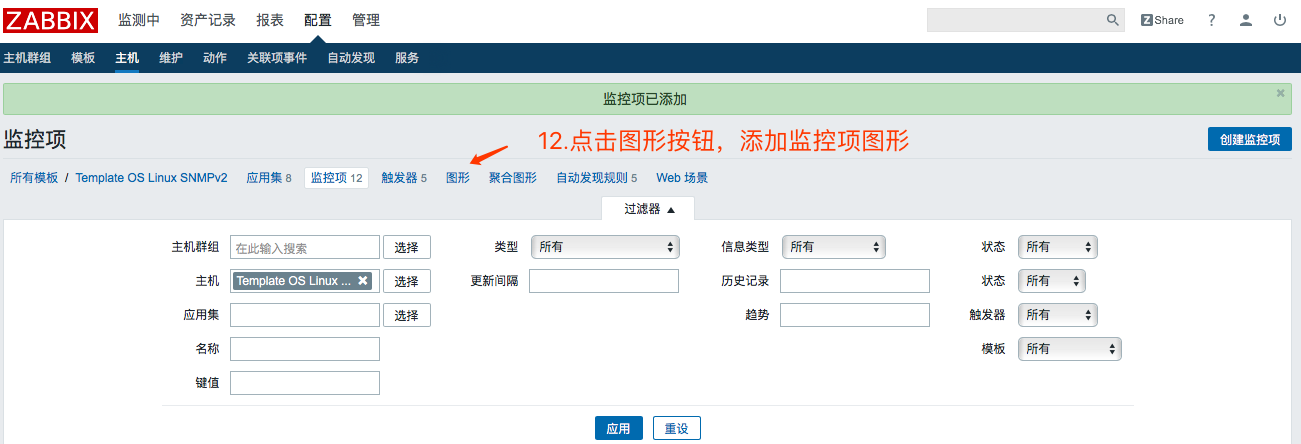
2.为监控项添加图形


注意图示的提示信息,主机栏要填写模板,当然如果你定义的这个监控项不是为了所有机器都能用,那你选一个主机也是没有问题的。点击创建图形按钮,开始创建图形吧。

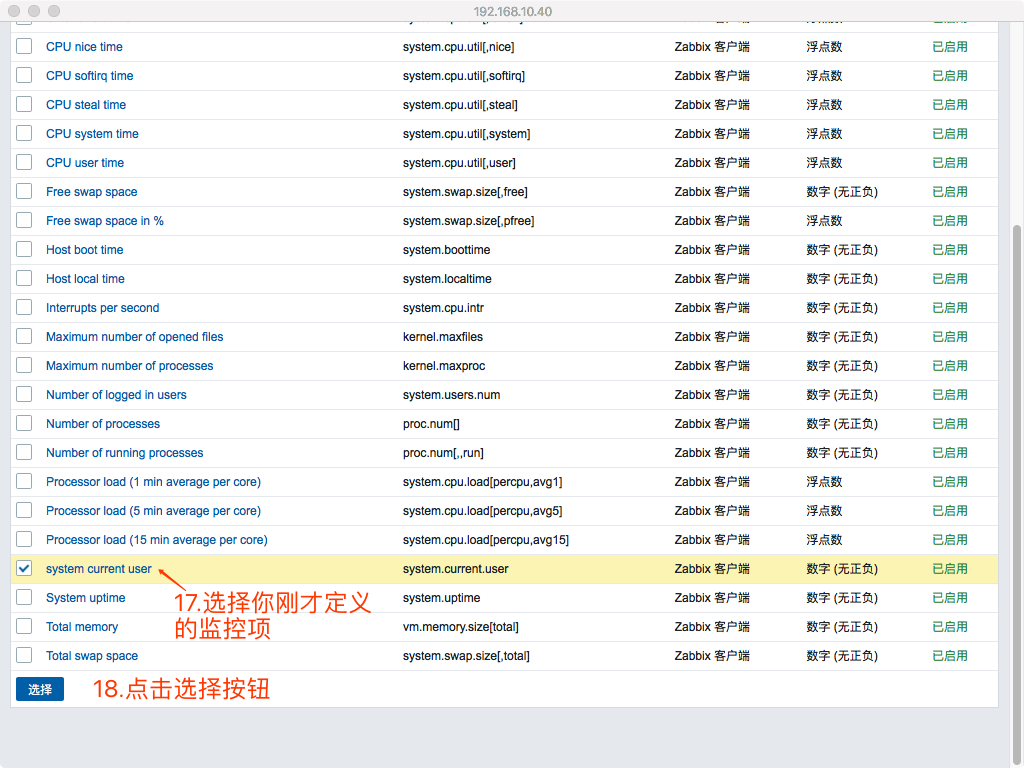
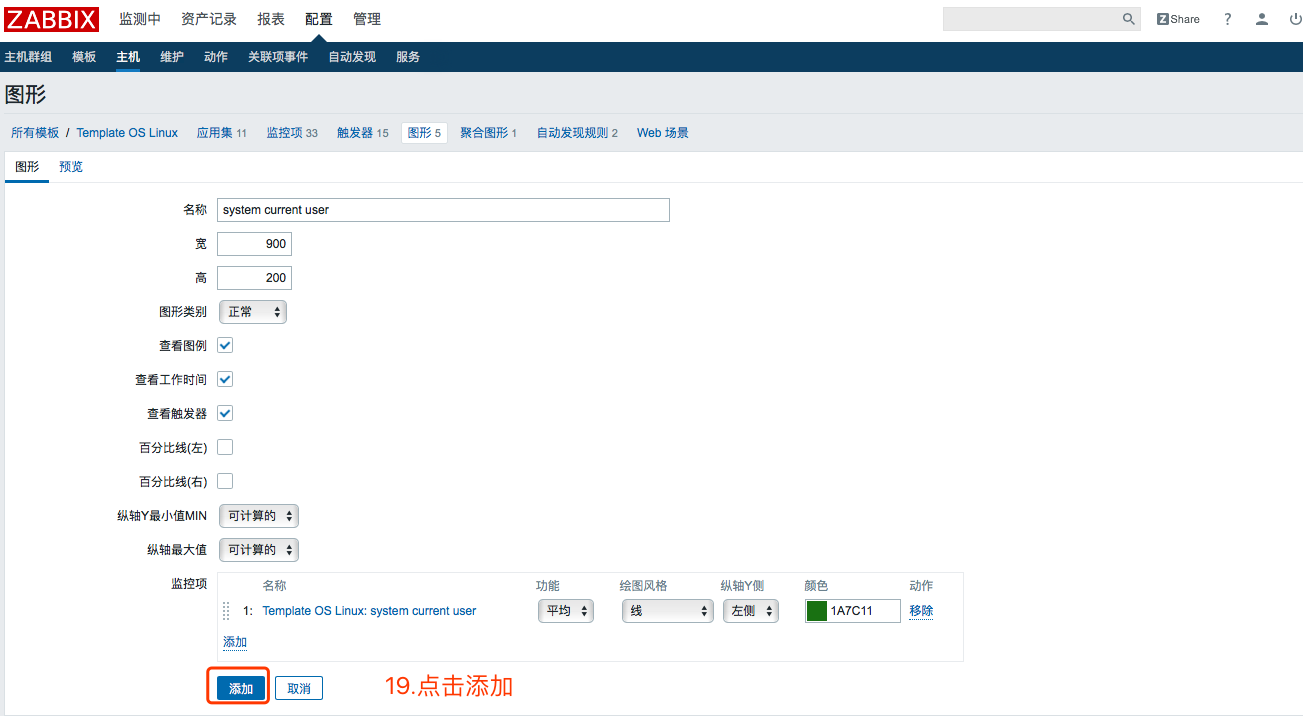
图形的名字不能随意,方便你以后一眼就能看明白,监控项(16)添加你2.1模板中定义的监控项


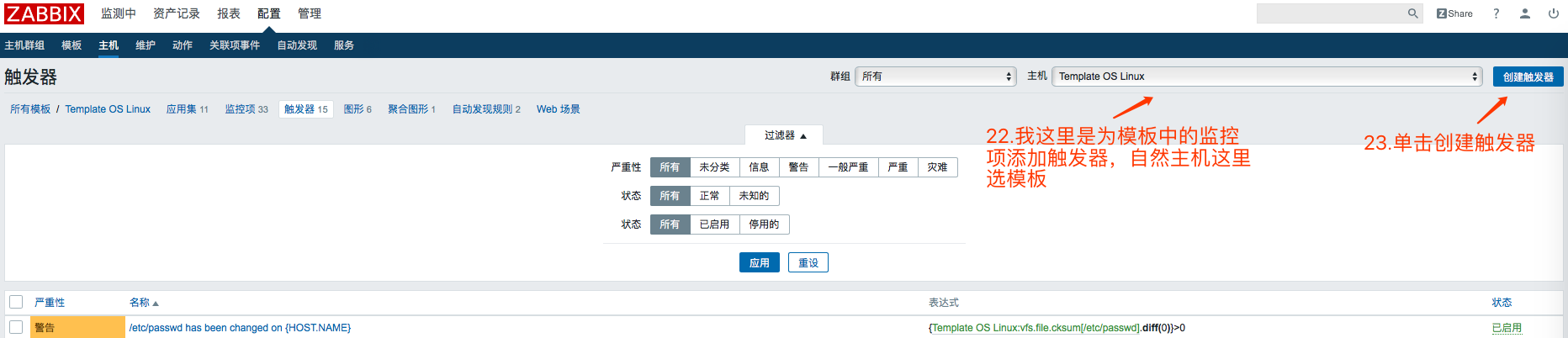
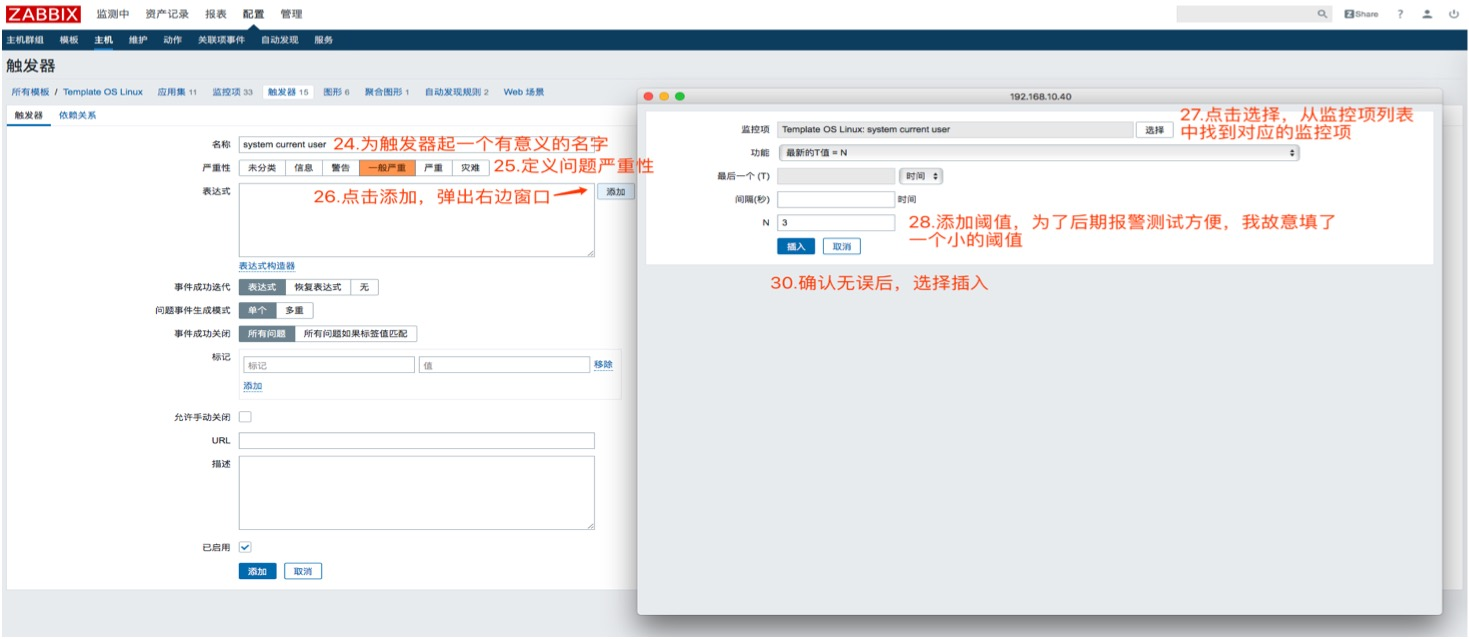
3.添加一个触发器




触发器信息添加完成了。一会我们通过以下点击来测试以下,看看是否能出图了。
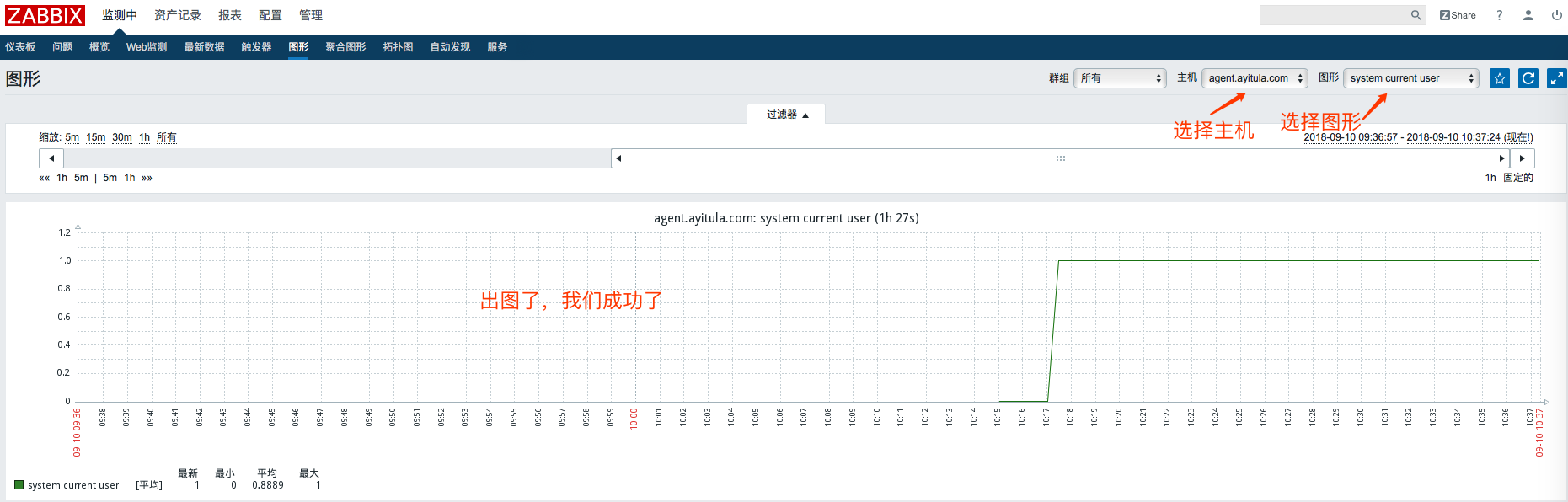
监测中--->图形,按照图示找到你模板中的任意一个机器,然后选择你添加的图形。

有数据了,完成任务了。触发器测试在报警中来完成。