开头
尼玛 千辛万苦终于安上了捏哈哈哈!虽然现在的状态基本都是
但是我依旧踏着小碎步走在成功的大陆上 !
我今天一定不要打错字!!!!!!
chocolate
- c+n 30*30 做一个正方形
- 编辑 -描边, 宽:1 位置:内部 色:#888888
- 再来正方形 宽:2 色:#222222
- 在一个正方 宽:2 色:#c7c7c7
- over 编辑-定义图案 name:巧克力块
- 打字 色:#743d10 c+v 复制 ctrl+e 移至字体下面 name:阴影
- 混合样式。 1.投影:色#402713 2.内阴影:色3743d10;距离:0,大小:13 3.斜面浮雕:大小20,勾选消除锯齿,高亮色#72533a 阴影#98653b 4.等高线:载入 怎么形容呢 随意吧 sin函数 5.纹理:步骤5 6:颜色叠加#673d26
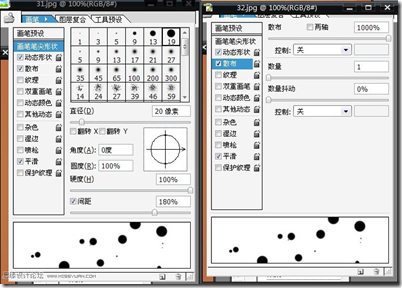
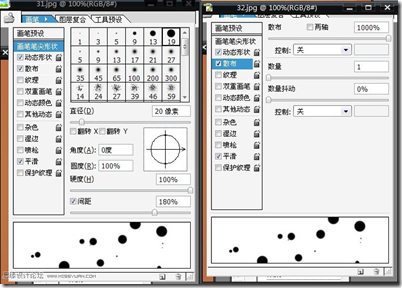
- 文字下 新建 画笔 d:30px 间距:50% 动态性状:大小:100% 钢压 后 0 100 0
- 同时按CTRL单击复制的阴影图层 然后在路径面板 点击创建工作路径 右键选择描边路径,在选择画笔描边,这里注意了,前景色要为白色
- 删除路径,给刚才制作好的背景加样式 投影:正片叠底 #787878 不透 58% 203 斜面:样式:内斜面 平滑 100% 上 5 0 120 30 关泽等高线:斜的带波浪 滤色 白 不透 75 暗调 正片 #99846b 等高线

 颜色叠加:正常 白 100%
颜色叠加:正常 白 100% - 将前面复制隐藏的文字图层显示出来,然后选择滤镜>模糊>动感模糊 角度-30 距离100px
- 设置它的混合选项为:正片叠低,透明度为:50%,然后将他忘右下角慢慢的移,这样可以让他有个真实的投影
- 画笔

- over
就是他超文本标记语言 ! 恩
注意
- HTML 标签是用来标记 HTML 元素的。
- HTML 标签被 < 和 > 符号包围,这些包围的符号叫作尖括号。
- HTML 标签一般是成对出现的。例如 <b> 和 </b>。
- 位于起始标签和终止标签之间的文本是元素的内容。
如果我说这篇我是用html写的你信不信啊写完什么状态?Click on
2014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-282014-10-28