iOS开发UI基础—手写控件,frame,center和bounds属性
一、手写控件
1.手写控件的步骤
(1)使用相应的控件类创建控件对象
(2)设置该控件的各种属性
(3)添加控件到视图中
(4)如果是button等控件,还需考虑控件的单击事件等
(5)注意:View Contollor和view的关系
2.注意点
在OC开发中,Storyboard中的所有操作都可以通过代码实现,程序员一定要熟练掌握代码布局界面的能力!
设置控件监听方法的示例代码如下:
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
提示:
1> addTarget方法定义在UIControl类中,这意味着可以给所有继承自UIControl类的对象添加监听方法
2> 监听方法的第一个参数就是对象本身
3> 监听方法的第二个参数是监听控件的事件
3.代码示例
1 //1.使用类创建一个按钮对象
2 // UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
3 //设置按钮对象为自定义型
4 UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
5
6 //2.设置对象的各项属性
7 //(1)位置等通用属性设置
8 headbtn.frame=CGRectMake(100, 100, 100, 100);
9
10 //(2)设置普通状态下按钮的属性
11 [headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
12 [headbtn setTitle:@"点我!" forState:UIControlStateNormal];
13 [headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
14
15 //(3)设置高亮状态下按钮的属性
16 [headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
17 [headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted];
18 [headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
19
20 //3.把对象添加到视图中展现出来
21 [self.view addSubview:headbtn];
22 //注意点!
23 self.headImageView=headbtn;
二、frame,center和bounds属性
1.frame、center和bounds属性
frame:控制位置和大小
center:控制位置(中心点)
bounds:控制大小(以自己的左上角为原点)
2.注意点
(1)通过以下属性可以修改控件的位置
frame.origin
center
(2)通过以下属性可以修改控件的尺寸
frame.size
bounds.size
3.代码示例
一个控制图片上下左右平移,缩放的程序(frame、center和bounds属性)
1 //
2 // YYViewController.m
3 // 01-练习使用按钮的frame和center属性
4 //
5 // Created by apple on 14-5-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 //私有扩展
12 @interface YYViewController ()
13
14 @property(nonatomic,weak)IBOutlet UIButton *headImageView;
15 @end
16
17 @implementation YYViewController
18
19 //枚举类型,从1开始
20 typedef enum
21 {
22 ktopbtntag=1,
23 kdownbtntag,
24 krightbtntag,
25 kleftbtntag
26 }btntag;
27
28 //viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作
29 - (void)viewDidLoad
30 {
31
32 //在viewDidLoad方法中,不要忘记调用父类的方法实现
33 [super viewDidLoad];
34
35
36 //手写控件代码
37 //一、写一个按钮控件,上面有一张图片
38
39 //1.使用类创建一个按钮对象
40 // UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
41 //设置按钮对象为自定义型
42 UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
43
44 //2.设置对象的各项属性
45 //(1)位置等通用属性设置
46 headbtn.frame=CGRectMake(100, 100, 100, 100);
47
48 //(2)设置普通状态下按钮的属性
49 [headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
50 [headbtn setTitle:@"点我!" forState:UIControlStateNormal];
51 [headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
52
53 //(3)设置高亮状态下按钮的属性
54 [headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
55 [headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted];
56 [headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
57
58 //3.把对象添加到视图中展现出来
59 [self.view addSubview:headbtn];
60 //注意点!
61 self.headImageView=headbtn;
62
63
64 //二、写四个控制图片左右上下移动方向的按钮控件
65
66 /**================向上的按钮=====================*/
67 //1.创建按钮对象
68 UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom];
69
70 //2.设置对象的属性
71 topbtn.frame=CGRectMake(100, 250, 40, 40);
72 [topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal];
73 [topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted];
74 [topbtn setTag:1];
75 //3.把控件添加到视图中
76 [self.view addSubview:topbtn];
77
78 //4.按钮的单击控制事件
79 [topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
80
81
82 /**================向下的按钮=====================*/
83 //1.创建按钮对象
84 UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom];
85 //2.设置对象的属性
86 downbtn.frame=CGRectMake(100, 350, 40, 40);
87 [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal];
88 [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted];
89 [downbtn setTag:2];
90 //3.把控件添加到视图中
91 [self.view addSubview:downbtn];
92
93 //4.按钮的单击控制事件
94 [downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
95
96
97 /**================向左的按钮=====================*/
98 //1.创建按钮对象
99 UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
100 //2.设置对象的属性
101 leftbtn.frame=CGRectMake(50, 300, 40, 40);
102 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
103 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
104 [leftbtn setTag:4];
105 //3.把控件添加到视图中
106 [self.view addSubview:leftbtn];
107
108 //4.按钮的单击控制事件
109 [leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
110
111
112
113 /**================向右的按钮=====================*/
114 //1.创建按钮对象
115 UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
116 //2.设置对象的属性
117 rightbtn.frame=CGRectMake(150, 300, 40, 40);
118 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
119 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
120 [rightbtn setTag:3];
121 //3.把控件添加到视图中
122 [self.view addSubview:rightbtn];
123
124 //4.按钮的单击控制事件
125 [rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
126
127 //三、写两个缩放按钮
128 /**================放大的按钮=====================*/
129 //1.创建对象
130 UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
131 //2.设置属性
132 plusbtn.frame=CGRectMake(75, 400, 40, 40);
133 [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal];
134 [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted];
135 [plusbtn setTag:1];
136 //3.添加到视图
137 [self.view addSubview:plusbtn];
138 //4.单击事件
139 [plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
140
141
142 /**================缩小的按钮=====================*/
143 UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
144 minusbtn.frame=CGRectMake(125, 400, 40, 40);
145 [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal];
146 [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted];
147 [minusbtn setTag:0];
148 [self.view addSubview:minusbtn];
149 [minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
150 }
151
152 //控制方向的多个按钮调用同一个方法
153 -(void)Click:(UIButton *)button
154 {
155
156 //练习使用frame属性
157 //CGRect frame=self.headImageView.frame;
158
159 /**注意,这里如果控制位置的两个属性frame和center同时使用的话,会出现很好玩的效果,注意分析*/
160 //练习使用center属性
161 CGPoint center=self.headImageView.center;
162 switch (button.tag) {
163 case ktopbtntag:
164 center.y-=30;
165 break;
166 case kdownbtntag:
167 center.y+=30;
168 break;
169 case kleftbtntag:
170 //发现一个bug,之前的问题是因为少写了break,造成了它们的顺序执行,sorry
171 //center.x=center.x-30;
172 center.x-=50;
173 break;
174 case krightbtntag:
175 center.x+=50;
176 break;
177 }
178
179 // self.headImageView.frame=frame;
180
181 //首尾式设置动画效果
182 [UIView beginAnimations:nil context:nil];
183 self.headImageView.center=center;
184 //设置时间
185 [UIView setAnimationDuration:2.0];
186 [UIView commitAnimations];
187 NSLog(@"移动!");
188
189 }
190 -(void)Zoom:(UIButton *)btn
191 {
192 //使用frame,以自己的左上角(自己的原点)为原点
193 // CGRect frame=self.headImageView.frame;
194 // if (btn.tag) {
195 // frame.size.height+=30;
196 // frame.size.width+=30;
197 // }
198 // else
199 // {
200 // frame.size.width-=50;
201 // frame.size.height-=50;
202 // }
203 // self.headImageView.frame=frame;
204
205
206 //使用bounds,以中心点位原点进行缩放
207 CGRect bounds = self.headImageView.bounds;
208 if (btn.tag) {
209 bounds.size.height+=30;
210 bounds.size.width+=30;
211 }
212 else
213 {
214 bounds.size.height-=50;
215 bounds.size.width-=50;
216 }
217
218 //设置首尾动画
219 [UIView beginAnimations:nil context:nil];
220 self.headImageView.bounds=bounds;
221 [UIView setAnimationDuration:2.0];
222 [UIView commitAnimations];
223 }
224 @end
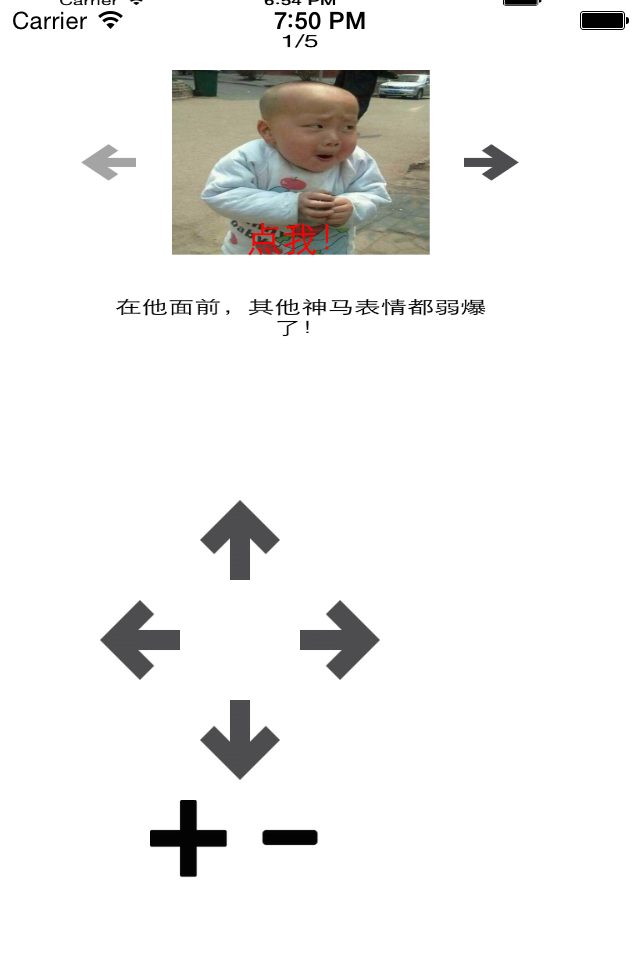
实现效果:

三、简单的动画效果
简单介绍首尾式动画效果
(1)开始动画
(2)设置动画相关的时间等
(3)参与动画的行动
(4)提交动画
注:实现代码参考上面的代码
