[toc]
CSS
什么是CSS?
- 层叠样式表,就是用来调节标签的样式
CSS注释
/*单行注释*/
/*
多行注释1
多行注释2
*/
注释的使用:
CSS应该是一个独立的文件
/*小米首页的CSS样式文件*/
/*页面通用样式*/
/*顶部导航条样式*/
/*侧边菜单栏样式*/
- CSS语法结构
选择器{属性名1:属性值1, 属性名2:属性值2}
- CSS三种引入方式
- 外部CSS文件(最正规的书写方式)
- head内style标签内部直接书写CSS代码
- 标签内部通过style属性直接书写对应的样式
选择器
基本选择器
/*标签选择器 元素选择器*/
div { /*将页面上所有的div标签内部的文本变成红色*/
color: red;}
/*类选择器 点号*/
.c1 { /*让所有具有c1类属性值的标签内部文本变成蓝色*/
color: blue;}
/*id选择器 #号*/
#d1 { /*将id为d1的标签内部文本内容改为绿色*/
color: green;}
/*通用选择器 *号 */
* { /*页面上所有的标签统一修改样式*/
color: aqua;}
组合选择器
/*后代选择器*/
div span { /*空格表示div内部的span没有层级限制*/
color: red;}
/*儿子选择器*/
div > span { /*大于号代表div内部的儿子*/
color: green;}
/*毗邻选择器*/
div + span { /*紧挨着的下一个标签*/
color: red;}
/*弟弟选择器*/
div ~ span { /*同级别下面所有的标签*/
color: deeppink;}
属性选择器
所有的标签都可以有默认的属性 id、class
标签还可以有自定义的属性,并且可以有多个
<input type="text" username="jason" xxx="ooo">
/*属性选择器*/
[username] { /*找到页面上所有具有username属性名的标签*/
background-color: deeppink;}
[username="jason"] { /*找到页面上属性名是username并且属性值是jason的标签*/
background-color: green;}
input[username="jason"] { /*找到页面上属性名是username并且属性值是jason的input标签*/
background-color: red;}
分组与嵌套
当多个元素的样式相同的时候,我们没必要重复的为每个元素都设置样式,我们可以通过逗号来分隔开多个选择器,来统一设置元素样式
div, p, span {
color: red;
}
多种选择器可以混合起来使用,比如:c1类内部所有的h1标签设置为绿色
.c1 h1 {/*找具有c1属性值的标签,后代的h1*/
color: green;
}
伪类选择器
/*未访问的连接*/
a:link {
color: #FF0000
}
/*鼠标移动到连接上*/
a:hover {
color: #FF00FF;
}
/*选定的链接,也就是点击的那一刻*/
a:active {
color: #0000FF;
}
/*已访问的链接*/
a:visited {
color: #00FF00;
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
常用的给首字母设置特殊样式
p:first-letter {
font-size: 50px;
color: red;
}
/*在每个p元素之前插入内容*/
p:before {
content: "中国";
color: red;
}
/*在每个p元素之后插入内容*/
p:after {
content: "二七区";
color: red;
}

before和after多用于清除浮动
选择的优先级问题
- 选择器相同,就近原则
- 选择器不同
- 行内>id选择器>类选择器>标签选择器
除此之外还可以通过添加!important方式来强制让样式生效,但并不推荐使用
因为过多地使用会使样式文件混乱不易维护
CSS属性相关
宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
块儿级标签才能设置宽度,内联标签(行内标签)的宽度由内容来决定
字体属性
- 文字字体
body {font-family: "Microsoft"}
- 文字大小
body {font-size: 14px}
如果设置为inherit表示继承父元素的字体大小值
- 字重(粗细)
font-weight用来设置字体的粗细
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,700等同于bold
inherit 继承父元素字体的粗细值
本文颜色
颜色属性被用来设置文字的颜色 颜色是通过CSS最经常的指定
- 十六进制---#FF0000
- 一个RGB值--- RGB(255,0,0)
- 颜色的名称---red, yellow
- rgba(255,0,0,0.3)第四个值为alpha,指定了色彩的透明度,范围0.0-1.0
文字属性
- 文字对齐
text-align属性规定元素中的文本的水平对齐方式
left 左对齐,默认值
right 右对齐
center 居中对齐
justify 两端对齐
- 文字装饰
text-decoration属性用来给文字添加特殊效果
none 默认。定义标准的文本
underline 定义文本下的一条线(下划线)
overline 定义文本上的一条线(头上的线)
line-through 定义穿过文本下的一条线(删除线)
inherit 继承父元素的字体装饰
常用的为 去掉a标签默认的自带下划线
a {
text-decoration: none;
}
- 首行缩进
将段落的第一行缩进32像素,前提是文字大小是16px
p {
text-indent: 32px;
背景属性
- 背景
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('111.png');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
支持简写
background: red url('111.png') no-repeat left top;
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片应用案例</title>
<style>
#d1 {
background-image: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg");
background-attachment: fixed;
}
</style>
</head>
<body>
<div style="height: 500px; background-color: red"></div>
<div style="height: 500px; background-color: gray"></div>
<div style="height: 500px" id="d1"></div>
<div style="height: 500px; background-color: yellow"></div>
</body>
</html>
- 边框
- border-width:2px; 边框粗细
- border-style:solid; 边框样式
- border-color:red; 边框颜色
通常使用简写方式:
#p {
border:2px solod red;
}
样式:
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
除了可以统一设置边框外还可以单独为某一个边框设置样式
p {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
- 圆
用border-radius设置为长或高的一半即可得到一个圆形
div {
height: 200px;
200px;
border-radius: 50%;
background-color: #FFFF00;
background-repeat: no-repeat;
}
- display属性
用于控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
前者可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
后者也可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但是仍会影响布局
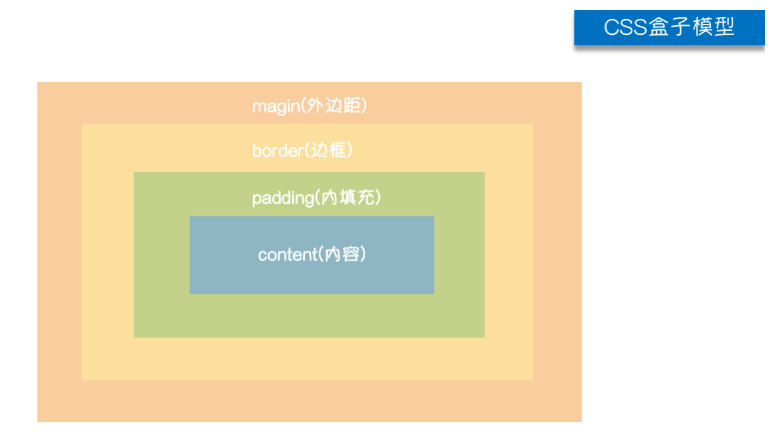
CSS盒子模型
盒子模型
margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的(快递盒与快递盒之间的距离)
padding:用于控制内容与边框之间的距离(快递盒里面的物体到里面盒子的距离)
border(边框):围绕在内边距和内容外的边框(快递盒盒子的厚度)
content(内容):盒子的内容,显示文本和图像(快递盒内容的物体大小)

- margin外边距
body {
margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px;
}
可以使用简写:
body {
margin: 5px 10px 15px 20px;
}
顺序: 上右下左
常见居中:
body {
margin: 0 auto;
}
- padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
也可以使用简写(与margin一样)
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
1.提供一个,用于四边;
2.提供两个,第一个用于上-下,第二个用于左-右;
3.如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
4.提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动
在CSS中,任何元素都可以浮动
浮动元素会生成一个块儿级框,而不论它本身是何种元素
两个特点:
- 浮动的框可以向左或向右移动,知道它的边缘碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
三种取值
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
clear
浮动的缺陷:浮动会造成父标签塌陷的问题
clear属性:专门用来清除浮动所带来的负面影响,父标签塌陷的问题
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多)
.clearfix:after {
content: "";
display: block;
clear: both;
}
在写页面之前,先定义好清除浮动的CSS代码,如上
结论:谁塌陷了,就给谁加上clearfix样式类
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
- 圆形头像示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形头像示例</title>
<style>
body {
margin: 0;
background-color: antiquewhite;
}
.c1 {
height: 100px;
100px;
border-radius: 50%;
border: 5px solid white;
overflow: hidden;
}
img {
max- 100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="111.png" alt="">
</div>
</body>
</html>
定位
所有的标签默认情况下都是静态的(static)无法做位置的修改,如果你想要修改标签位置,你需要先将静态改为可以修改的状态
相对定位 relative:相对于标签原有的位置做偏移
绝对定位absolute:相对于已经定位过的(static>>>relative)父标签做偏移
- 比如:小米官网的购物车
固定定位fixed:相对于浏览器窗口固定在某个位置始终不变
- 比如:回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
body {
margin: 0;
}
/*相对定位*/
/*.c1 {*/
/* height: 100px;*/
/* 100px;*/
/* background-color: red;*/
/* position: relative;*/
/* left: 100px;*/
/* top: 100px;*/
/*}*/
/*.c1 {*/
/* height: 50px;*/
/* 50px;*/
/* background-color: green;*/
/* position: relative;*/
/*}*/
/*绝对定位*/
/*.c1 {*/
/* height: 50px;*/
/* 50px;*/
/* background-color: orange;*/
/* left: 100px;*/
/* top: 50px;*/
/* position: absolute;*/
/*}*/
/*固定定位*/
.c1 {
height: 100px;
20px;
background-color: #4e4e4e;
color: white;
position: fixed;
bottom: 20px;
right: 20px;
}
</style>
</head>
<body>
<div style="height: 500px; background-color: red"></div>
<div style="height: 500px; background-color: orange"></div>
<div style="height: 500px; background-color: green"></div>
<div class="c1">回到顶部</div>
</body>
</html>
- 脱离文档流:
- 绝对定位
- 固定定位
- 不脱离文档流:
- 相对定位
z-index
设置对象的层叠顺序
- z-index值表示谁压着谁,数值大的压盖住数值小的
- 只有定位了元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
控制z轴的距离
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。