相信很多工程师,特别是刚入行或准备入行的兄弟们或多或少听过测试相关的东西。如果你想做DFT工程师的,测试工程师的,而对于设计/验证工程师们如果能了解下STIL文件的原理,在和DFT/测试工程师聊技术聊测试pattern的时候就不会一脸懵逼了。
言归正传。STIL就是StandardTestInterfaceLanguage(标准测试接口语言),IEEE1450.x标准就是专门说的它,语法上很有内涵的感觉。但很明显这就是用来描述测试pattern用的语言(Synoposys会采用STIL来描述扫描测试的过程,也就是SPF),就像verilog是用来描述硬件电路的语言一样,会有很多语法规则。那我们来好好详谈语法规则?你肯定晕菜,我也会晕的......所以放弃吧。
通常STIL格式的pattern文件都是工具生成出来的,自己要像用verilog写设计一样写一个完整的pattern文件,这个......你还是让我回家种地吧。
其实对这门语言的了解不需要很深入,只需要能够读懂,然后能依葫芦画瓢的做点小修改就够用了。好了,下面就跟着我来看看应该怎么快速读懂一个STIL描述的pattern文件。
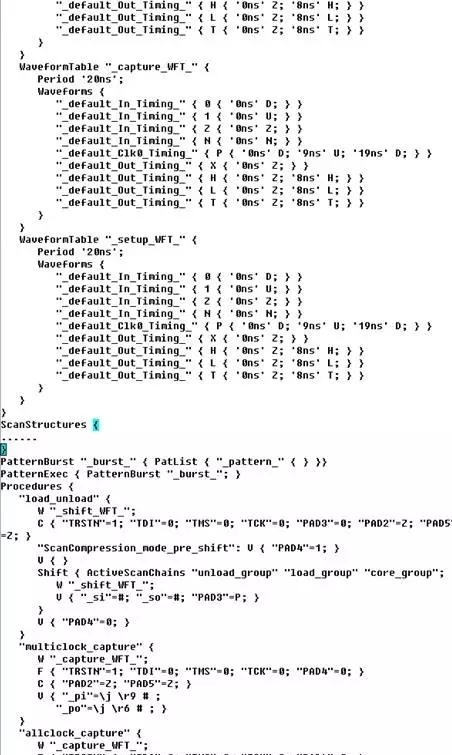
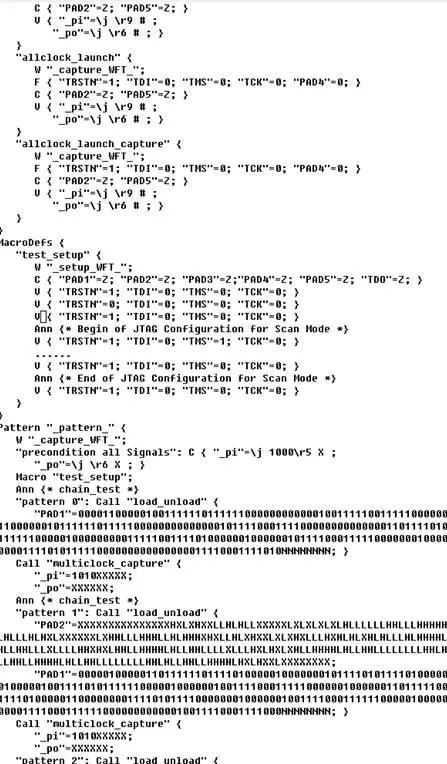
请看这个例子:



这是一个比较简短的扫描测试STIL格式的pattern文件,从左往右基本显示了主要的几个部分。看到这样一个文件,感觉无数草泥马在眼前飞奔有木有?
我们这时需要思考一个问题,那就是这样一个文件记载的究竟是什么逻辑?既然是测试用的pattern文件,显然它最主要的功能就是描述测试所需要用到的输入输出管脚信号名,以及测试的过程。这个过程就包含如何给激励和给什么激励,以及最后期望得到什么输出和如何判断比较输出。从这个角度出发看待这个文件的话,其实就不难了。
首先看看测试用的输入输出管脚怎么描述的:

(1)这个有点复杂。是定义后面WaveFormTable和vector里给的值的含义。注意这里这个定义是针对双向IO的,”0X”就表示给’0’输入激励同时不做任何输出期望,在vector中就用’0’来完全表示,即有这样的映射定义”0X->0”。0就是输入0,1就是输入1,Z就是高阻输入,N就是没有输入,X表示不期望输出,H表示期望输出高,L表示期望输出低,T表示三态输出。
管脚信号的定义有了,那下面就该是定义这些管脚的输入输出的时序波形了,这个定义模块就是Timing里的WaveFormTable了。这个很重要,基本看懂了这个,就看懂了这个STIL文件的一半。在讲解这个时序波形定义之前,需要普及以一个小概念,不然理解要讲的东西就费劲了。这个概念就是测试波形的周期化。简单说来就是测试过程中,所有信号的激励都是按照时钟的周期一个周期一个周期给的,对输出的期望也是一个周期一个周期进行对比检查的。所以测试pattern在波形上是很有规律性的,而这个规律性就是通过下面WaveFormTable来定义的:

这个扫描测试过程定义中的”load_unload”过程就是定义常说的”shift”过程,因为在”shift”过程中,既有扫描输入(load)又有扫描输出(unload)。另外这里有四个(怎么又是四???别想太多,纯属巧合,如有雷同。。。)”*_capture”过程的定义,这个是为不同的pattern类型准备的。在后面具体的pattern里会有调用声明要用哪个capture过程。
有没有发现,其实STIL文件里也是一套套一套,套路相当深。
到这里,其实我们已经差不多可以在脑子里对这个扫描测试的波形有概念了,基本可以画出个大概的波形图了。

具体的波形就要依据定义在Pattern模块里的vector赋值给TMS,TDI和PAD1了。TDO和PAD2是输出,实际输出波形是依赖内部电路逻辑的,可以说不可知,但是我们可以对他们的输出作期望值比较,这个在Pattern模块里也是有给定的。

到此为止,相信你已经也可以比较轻松的看懂这个STIL格式的扫描pattern文件了。突然发觉其实也不难。
额外说一句,与STIL格式类似的还有WGL格式,在理解波形上思路是一致的,在语法上也是有很多相通的地方。