需要的文件包已经上传到对应的百度网盘中了
一:CkEdit富文本编辑器
1:富文本编辑器 需要注意的是:禁止对页面的安全监测主要是"<>"
a:配置webConfig文件
<system.web>
<httpRuntime requestValidationMode="2.0"/>
</system.web>
b:<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CkEditDemo.aspx.cs" Inherits="BookShopManager.Web.Test.CkEditDemo" ValidateRequest="false"%>


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CkEditDemo.aspx.cs" Inherits="BookShopManager.Web.Test.CkEditDemo" ValidateRequest="false"%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="../Ckeditor/ckeditor.js"></script> </head> <body> <form id="form1" name="form1" runat="server"> <div> <textarea cols="100" id="editor1" name="editor1" rows="10"></textarea> <script type="text/javascript"> //<![CDATA[ // Replace the <textarea id="editor1"> with an CKEditor instance. var editor = CKEDITOR.replace('editor1'); //]]> </script> <input type="submit" name="name" value="提交" /> </div> </form> </body> </html>

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace BookShopManager.Web.Test { public partial class CkEditDemo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) { Response.Write(Request.Form["editor1"]); } } } }
隐患:js脚本攻击
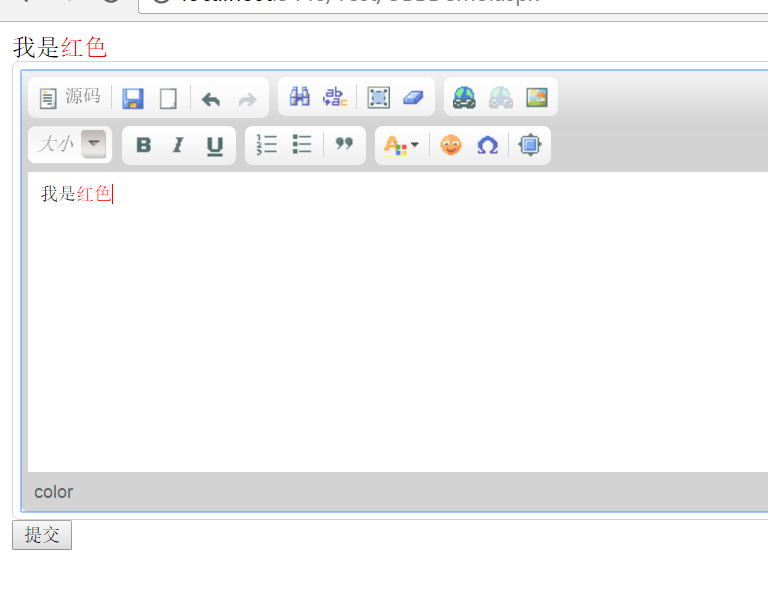
2:UBB编辑器


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UBBDemo.aspx.cs" Inherits="BookShopManager.Web.Test.UBBDemo" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="/js/jquery-1.7.1.js"></script> <script src="../Ckeditor/ckeditor.js"></script> <script type="text/javascript"> $(function () { loadUBBCode();//加载UBB编辑器 }); //加载UBB编辑器 function loadUBBCode() { CKEDITOR.replace('editor1', { extraPlugins: 'bbcode', removePlugins: 'bidi,button,dialogadvtab,div,filebrowser,flash,format,forms,horizontalrule,iframe,indent,justify,liststyle,pagebreak,showborders,stylescombo,table,tabletools,templates', toolbar: [ ['Source', '-', 'Save', 'NewPage', '-', 'Undo', 'Redo'], ['Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'], ['Link', 'Unlink', 'Image'], '/', ['FontSize', 'Bold', 'Italic', 'Underline'], ['NumberedList', 'BulletedList', '-', 'Blockquote'], ['TextColor', '-', 'Smiley', 'SpecialChar', '-', 'Maximize'] ], smiley_images: [ 'regular_smile.gif', 'sad_smile.gif', 'wink_smile.gif', 'teeth_smile.gif', 'tounge_smile.gif', 'embaressed_smile.gif', 'omg_smile.gif', 'whatchutalkingabout_smile.gif', 'angel_smile.gif', 'shades_smile.gif', 'cry_smile.gif', 'kiss.gif' ], smiley_descriptions: [ 'smiley', 'sad', 'wink', 'laugh', 'cheeky', 'blush', 'surprise', 'indecision', 'angel', 'cool', 'crying', 'kiss' ] }); } </script> </head> <body> <form id="form1" name="form1" runat="server"> <div> <textarea cols="100" id="editor1" name="editor1" rows="10"></textarea> <input type="submit" name="name" value="提交" /> </div> </form> </body> </html>

using System; using System.Collections.Generic; using System.Linq; using System.Text.RegularExpressions; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace BookShopManager.Web.Test { public partial class UBBDemo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) { Response.Write(UbbToHtml(Request.Form["editor1"])); } } private string UbbToHtml(string argString) { string tString = argString; if (tString != "") { Regex tRegex; bool tState = true; tString = tString.Replace("&", "&"); tString = tString.Replace(">", ">"); tString = tString.Replace("<", "<"); tString = tString.Replace(""", """); tString = Regex.Replace(tString, @"[br]", "<br />", RegexOptions.IgnoreCase); string[,] tRegexAry = { {@"[p]([^[]*?)[/p]", "$1<br />"}, {@"[b]([^[]*?)[/b]", "<b>$1</b>"}, {@"[i]([^[]*?)[/i]", "<i>$1</i>"}, {@"[u]([^[]*?)[/u]", "<u>$1</u>"}, {@"[ol]([^[]*?)[/ol]", "<ol>$1</ol>"}, {@"[ul]([^[]*?)[/ul]", "<ul>$1</ul>"}, {@"[li]([^[]*?)[/li]", "<li>$1</li>"}, {@"[code]([^[]*?)[/code]", "<div class="ubb_code">$1</div>"}, {@"[quote]([^[]*?)[/quote]", "<div class="ubb_quote">$1</div>"}, {@"[color=([^]]*)]([^[]*?)[/color]", "<font style="color: $1">$2</font>"}, {@"[hilitecolor=([^]]*)]([^[]*?)[/hilitecolor]", "<font style="background-color: $1">$2</font>"}, {@"[align=([^]]*)]([^[]*?)[/align]", "<div style="text-align: $1">$2</div>"}, {@"[url=([^]]*)]([^[]*?)[/url]", "<a href="$1">$2</a>"}, {@"[img]([^[]*?)[/img]", "<img src="$1" />"} }; while (tState) { tState = false; for (int ti = 0; ti < tRegexAry.GetLength(0); ti++) { tRegex = new Regex(tRegexAry[ti, 0], RegexOptions.IgnoreCase); if (tRegex.Match(tString).Success) { tState = true; tString = Regex.Replace(tString, tRegexAry[ti, 0], tRegexAry[ti, 1], RegexOptions.IgnoreCase); } } } } return tString; } } }
二:Kindedit 富文本编辑器
下载地址: http://kindeditor.net/down.php
1:简单demo

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-3.3.1.min.js"></script> <script src="/static/plugins/kindeditor/kindeditor-all.js"></script> </head> <body> <form method="POST"> <h1>请输入内容:</h1> {% csrf_token %} <div style=" 500px; margin: 0 auto;"> <textarea name="content" id="content"></textarea> </div> <input type="submit" value="提交"/> </form> <script> $(function () { initKindEditor(); }); function initKindEditor() { var kind = KindEditor.create('#content', { '100%', // 文本框宽度(可以百分比或像素) height: '300px', // 文本框高度(只能像素) minWidth: 200, // 最小宽度(数字) minHeight: 400, // 最小高度(数字) }); } </script> </body> </html>