一---基本语法:
1 <!-- js严格区分大小写 <--> 2 <script> 3 // 1.定义变量,js里面没有多余类型,只有var,不要以数字开头 4 var num = 1; 5 var name = "zhangsan"; 6 var score = 1; 7 // 2.条件控制 8 if (2>1) { 9 alert("true"); 10 } 11 // console.log(score) 在浏览器的控制台打印变量,相当于sout 12 13 </script>
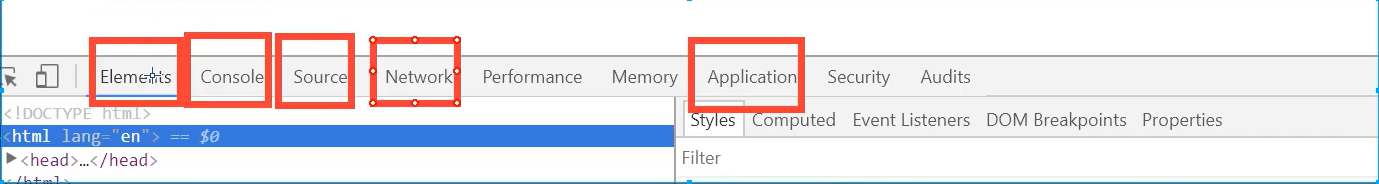
二---浏览器必备调试js知识

三--数据类型
数值,文本,图形,音频,视频。。。。
1)number
js不区分整数和小数,都用Number定义
1 123 // 整数 2 123.1 // 浮点数 3 1.123e3 // 科学计数法 4 -99 // 负数 5 NaN // not a number 6 Infinity // 表示无穷大
2)比较运算符
1 = 2 == 等于(类型不一样,值一样也为true) 3 === 绝对等于(类型不一样,值一样为false)(js中多用这个)
这个是一个js的缺陷,坚持不要使用==。
须知:
NaN === NaN 这个与所有的数值都不相等,包括自己
isNaN ()这个方法显示是不是数值
3)浮点数问题
1 console.log((1/3) === (1-1/3)); // false
尽量避免使用浮点数进行运算,存在精度问题。
可以这样使用
1 console.log(Math.abs(1/3 - (1-2/3)) < 0.000000001) // true
4)数组
java的数组必须是一系列相同类型的对象,js中不需要这样
1 var arr = [1, 2, 3, "hello", null, true]
取数组下标如果越界会报undefine
5)对象
1 var person = { 2 name: "zhangsan", 3 age: 13, 4 tags: ['man', 'freedom', 'good'] 5 }
对象是大括号,数组是中括号,每个属性之间用,隔开,最后一个不用加
取对象的值
1 person.name 2 > "zhangsan" 3 person.age 4 > 13