图片浏览器
小案例简介
- 接下来使用UIImageView、UILabel、UIButton实现一个综合小案例

-
功能分析
-
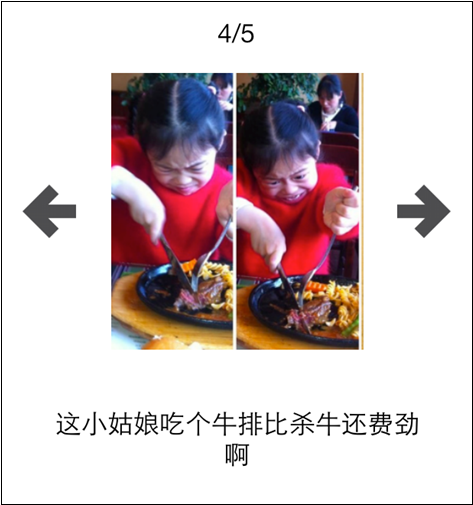
点击箭头切换序号、图片、描述
-
如果是首张图片,左边箭头不能点击
-
如果是尾张图片,右边箭头不能点击
-
步骤分析
-
搭建UI界面
-
监听按钮点击
-
切换序号、图片、描述
掌握
- 更换UIImageView的图片
- 了解UIImageView的contentMode
- 更换UILabel的文字 在storyboard中设置UILabel的自动换行和文字居中
- NSArray和NSDictionary的简单使用
- Plist文件的创建和读取
- 属性的懒加载
- viewDidLoad方法的使用
- UIButton的多种状态
作业
- 使用纯代码的方式重写图片浏览器小案例(不要拖控件)
UILabel的基本设置
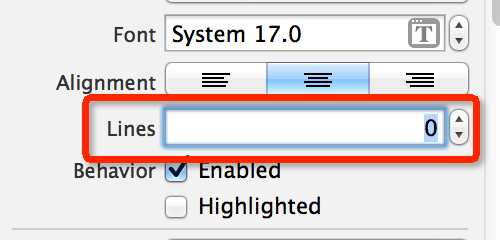
- 要想让UILabel自动换行,设置Lines为0即可

-
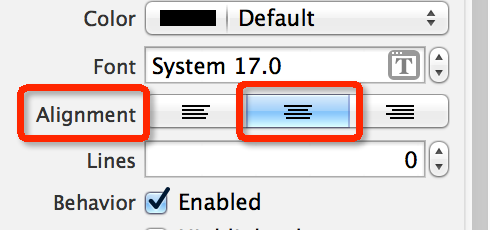
让UILabel的文字居中显示

UIButton的状态
- normal(普通状态)
- 默认情况
- 对应的枚举常量:UIControlStateNormal

- highlighted(高亮状态)
- 按钮被按下去的时候(手指还未松开)
- 对应的枚举常量:UIControlStateHighlighted

- disabled(失效状态,不可用状态)
- 如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击
- 对应的枚举常量:UIControlStateDisabled

UIButton和UIImageView
- 相同点:都能显示图片
- 不同点
- UIButton默认情况就能监听点击事件,而UIImageView默认情况下不能
- UIButton可以在不同状态下显示不同的图片
- UIButton既能显示文字,又能显示图片
- 如何选择
- UIButton:需要显示图片,点击图片后需要做一些特定的操作
- UIImageView:仅仅需要显示图片,点击图片后不需要做任何事情
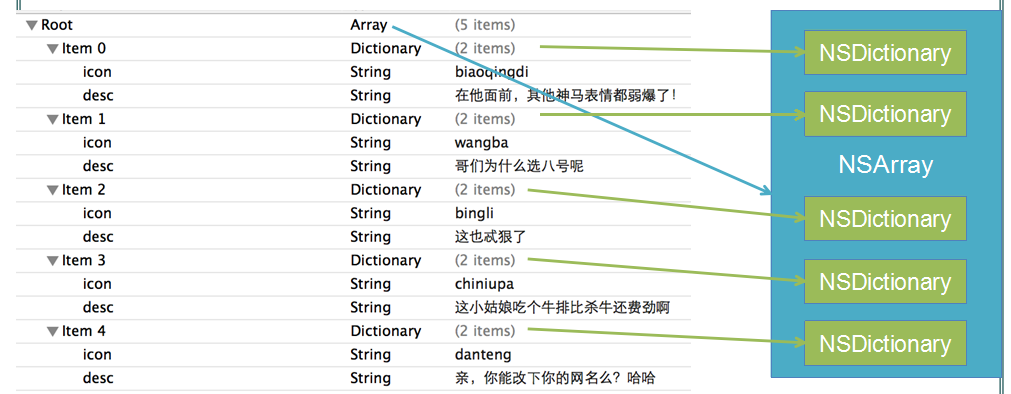
NSArray和NSDictionary的使用
- 当图片内容非常多时,“根据index来设置内容”的代码就不具备扩展性,要经常改动
- 为了改变现状,可以考虑讲图片数据线保存到一个数组中,数组中有序地放着很多字典,一个字典代表一张图片数据,包含了图片名、图片描述
@property (strong, nonatomic) NSArray *images;
- 由于只需要初始化一次图片数据,因此放在get方法中初始化
- 将属性放在get方法中初始化的方式,称为“懒加载””延迟加载”
什么是Plist文件
- 直接将数据直接写在代码里面,不是一种合理的做法。如果数据经常改,就要经常翻开对应的代码进行修改,造成代码扩展性低
- 因此,可以考虑将经常变的数据放在文件中进行存储,程序启动后从文件中读取最新的数据。如果要变动数据,直接修改数据文件即可,不用修改代码
- 一般可以使用属性列表文件存储NSArray或者NSDictionary之类的数据,这种属性列表文件的扩展名是plist,因此也成为“Plist文件”
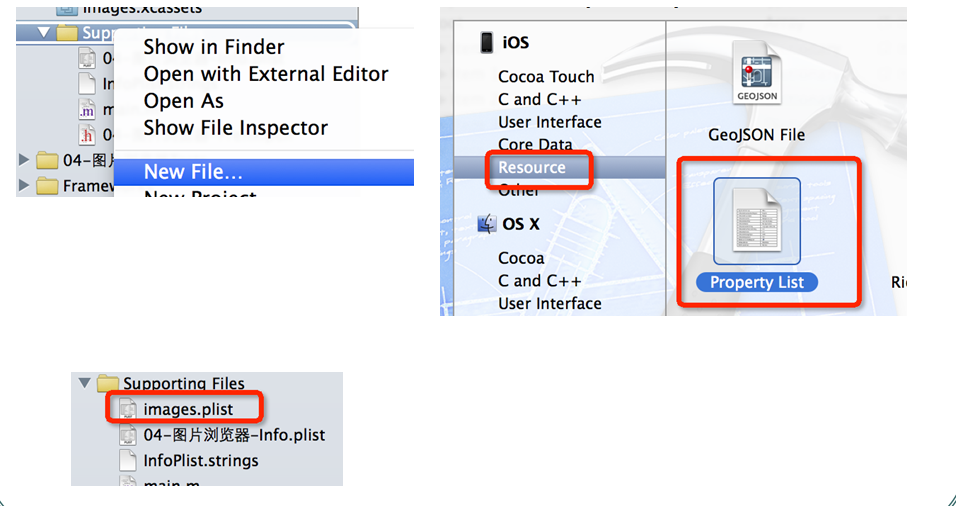
创建Plist文件

解析Plist文件
- 接下来通过代码来解析Plist文件中的数据
- 获得Plist文件的全路径
NSBundle *bundle = [NSBundle mainBundle]; NSString *path = [bundle pathForResource:@"imageData" ofType:@"plist"];
- 加载plist文件 _images = [NSArray arrayWithContentsOfFile:path];
- (NSArray *)images
{
if (_images == nil)
{
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"imageData" ofType:@"plist"];
_images = [NSArray arrayWithContentsOfFile:path];
}
return _images;
}
Plist文件的解析过程