一、适用范围
vertical-align应用于行内元素和表单元格
二、取值
1. baseline 元素基线与父元素基线对齐,默认值。如果一个图像,表单输入元素或者其他替换元素,那么该元素的底端与父元素基线对齐。它使得浏览器总是把替换元素的底边放在基线上,即使该行中没有其他文本。例如,一个表单元格中只有一个图像,那么图像底端就会与基线对齐,不过在某些浏览器中,基线下面的空间会导致图像下面出现一段空白。(可以将该图像设置为display:block,来避免空白,因为vertical-align对块级元素不起作用,其他一些解决方法见http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/)
2. sub 使一个元素变成下标,这意味着其基线(或者如果这是一个替换元素,则是其底端)相对于父元素的基线降低。
3. super 与sub相反,将元素的基线(或替换元素的底端)相对于父元素的基线升高。
4. top 元素及其后代的顶端与整行的顶端对齐(相对于整行)即元素的行内框的顶端与行框的顶端对齐 单元格的内边距的上边缘与行的顶端对齐
5. text-top 元素顶端与父元素字体的顶线对齐
6. bottom 将元素行内框的底端与行框的底端对齐。
7. text-bottom 元素底端与父元素字体的底线对齐
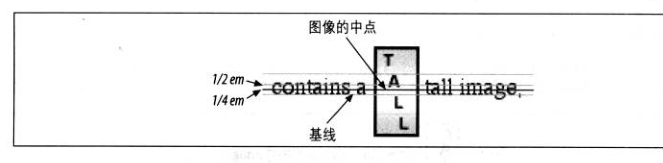
8. middle 往往但不总是应用于图像。middle会把行内元素框的中点与父元素基线上方0.5ex处的一个点对齐,1ex相对于父元素的font-size定义。很多用户代理都把1ex处理为0.5em,middle往往把元素的垂直中点与父元素基线上方0.25em处的一个点对齐。

9. 百分数 同length,百分比相对于line-height
10. 整数 元素基线超过父元素的基线指定高度。可以取负值
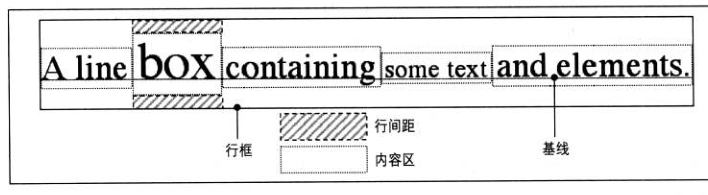
三、行框图

四、应用举例
1、div中只有一个span
1)设置div height=50px
因为行内框和行框是重合的,因此改变vertical-align 为top bottom都不会改变对齐方式
刚开始默认为baseline时,元素的基线和父元素的基线是对齐的,如果改为middle,那么元素的中点就要和父元素的基线上方0.25em处对齐,会使元素稍微下降
2)设置div line-height=50px
设置line-height,会使元素垂直居中
因为行内框和行框同样是重合的,因此现象和1)一样
2、div里面只有一个img
1)设置div height=50px
行内框和行框重合,因此现象同1中1)
2)设置div line-height=50px
top会使图片的顶端与div顶端对齐
bottom使图片的底端和div底端对齐
middle使图片中点和基线上方0.25em对齐
3、div 中有img span
1)设置div height=50px
现在行框的顶线是img的顶部,行框的底线是img的底部
span:top span的顶部和行框顶部对齐
span:bottom span的底部和行框的底部对齐
span:middle span的中心和父元素基线上方0.25em对齐,相比于baseline下降
修改img的vertical-align时,调整的是span
2)line-height=50
line-height高于图片,所以行框和行内框重叠
还是直接上例子吧https://cdn.rawgit.com/Yangqin0607/ife.baidu/master/vertical-align/verticalAlign.html