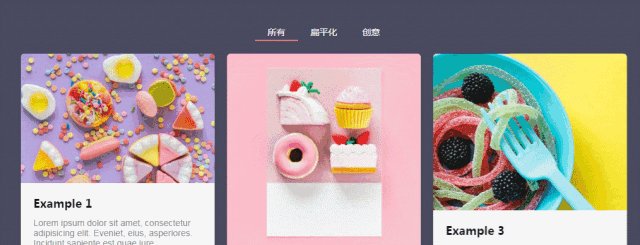
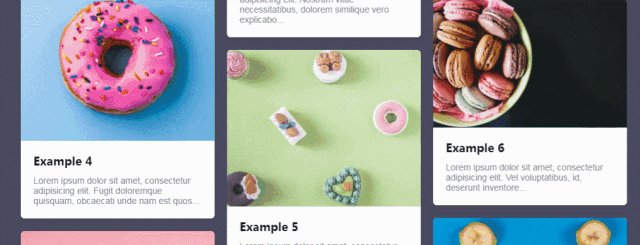
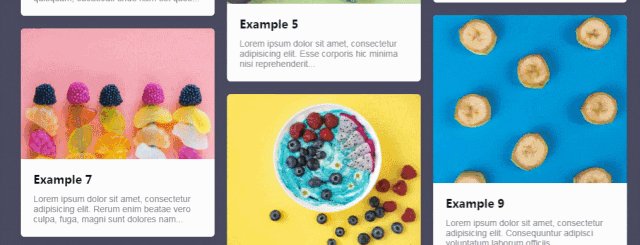
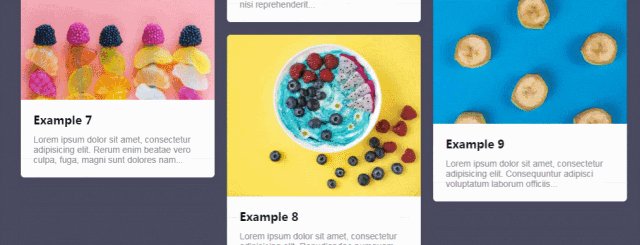
1.基于jQuery的瀑布流图片筛选插件
瀑布流的展现方式在目前的网页中用得越来越广泛,特别是图片和首页文章的动态加载。
今天分享的这款就是基于jQuery的瀑布流图片筛选插件,我们可以点击图片分类名称,即可将对应分类下的图片以瀑布流的方式展示出来,这款插件在筛选图片上使用还是比较方便的。

2.基于Layui的可自定义添加删除数据的表格处理插件
如何在网页上编辑表格数据,这通过自己编写JS和CSS实现都是比较麻烦的,jQuery有很多插件可以完成这种功能,比如这款jQuery简易版的Excel表格功能插件,就可以基本满足网页上的数据编辑。
这次我们分享的这款插件是基于Layui的,layui 是一款采用自身模块规范编写的前端UI框架,这款表格插件可以允许你非常方便的添加、删除表格行数据,并且通过服务器接口进行保存。
你只需要定制前端的数据列和后端的保存逻辑即可,数据交互均采用JSON格式。

3.HTML5 Canvas模拟飞机航班线路动画
我们在网页中可以通过HTML5的Canvas画板绘制很多图形,甚至做许多动画特效,你可以在我们的HTML5 Canvas栏目中找到这些动画。
今天我们给大家带来另外一款基于HTML5 Canvas的飞机航班线路模拟动画,它模拟了许多航班在不同目的地的起飞降落数量。

4.纯CSS3开关样式的自定义单选框
之前我们分享过很多非常实用的自定义单选框和复选框插件,大部分都是通过CSS3实现,比如这款CSS3漂亮的自定义Checkbox复选框;
也有些是基于jQuery的,比如这款jQuery美化版复选框checkbox。
今天给大家分享另外一款基于纯CSS3的开关样式的自定义单选框插件,一共四种样式,都比较有创意。

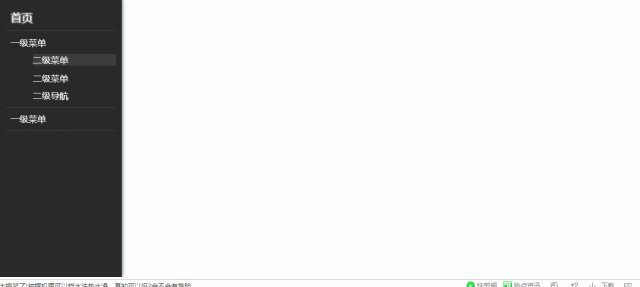
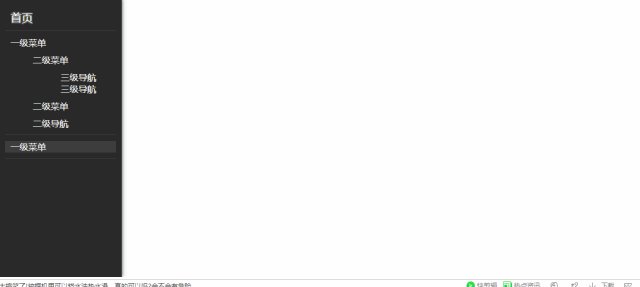
5.jQuery左侧边栏多级菜单 适合后台管理页面使用
这是一款基于jQuery的侧边栏多级下拉菜单插件,这个菜单的特点是可以固定在左侧边栏,当页面滚动时整个菜单可以保持一直可见,方便操作。
类似的菜单插件还有CSS3侧边栏单页切换小图标菜单和CSS3侧边栏手风琴菜单,都非常实用。这种菜单非常适合在网站的后台管理页面中使用。

6.CSS3弧形曲线循环菜单导航 菜单项图标高亮
今天给大家带来一个非常富有创意的CSS3菜单导航插件,它与我们平常看到的横向菜单或者纵向菜单都不同,它的菜单项是沿着一段弧形曲线分布的,同时有两个上下切换的按钮,当切换到某一个菜单项时,菜单项会沿着曲线移动到当前视窗,同时显示对应的小图标,更重要的时,菜单项的切换是循环的,因此使用起来也非常方便。

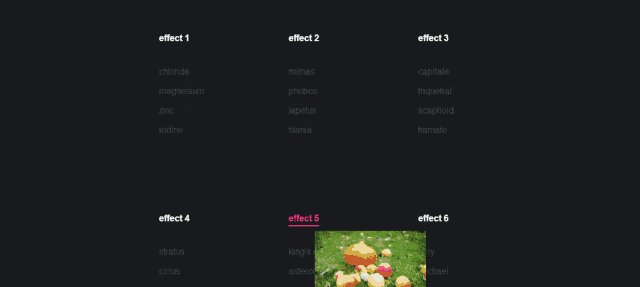
7.HTML5/CSS3超链接图片弹出动画
今天给大家分享一个基于HTML5和CSS3的超链接动画,这个HTML5应用还是比较实用的,它可以让你在鼠标滑过超链接时弹出图片,就像弹出tooltip那样的动画效果。
因为用上了一些CSS3的动画属性,所以这个超链接图片弹出动画有很多种,你也可以自己尝试定义一些新的动画效果。

8.纯CSS3模拟谷歌Loading加载动画
我们已经为大家分享过很多基于纯CSS3的Loading加载动画了,大部分都是一些简单的几何图形组合而成的循环播放动画,例如这个纯CSS3方块翻转效果的Loading加载动画就是通过简单的这方形叠加形成的动画。
今天给大家带来另外一款模拟谷歌的纯CSS3 Loading加载动画,一共有6种动画效果。

9.HTML5 Canvas爱心表白动画特效
在很久以前,我们给大家分享过一款浪漫程序员 HTML5爱心表白动画,很多读者都表示非常震撼。
这次我们同样再分享一款基于HTML5 Canvas的爱心表白动画特效,从视觉上看,它也是一个爱心轮廓,但是不同的是这个爱心轮廓由许多跳动的小爱心组成,更加有一种3D立体的效果,程序员的你就拿去用吧。

10.CSS3深色背景的垂直手风琴菜单
手风琴菜单我们已经分享过很多了,特别是垂直手风琴菜单更为常见,比如这款jQuery手风琴样式的多级下拉菜单和这款CSS3带小图标的手风琴下拉菜单都非常不错。
这次要分享的也是一款基于CSS3的深色背景的垂直手风琴菜单,实现原理与之前的比较类似,但是菜单展示形式略有不同,这个手风琴菜单当展开时子菜单会有水平飞入的动画效果。
