故障描述:
公司搭建了一个新jenkins持续集成环境,jenkins构建job时间越来越长。
原因分析及解决:
- 系统CPU限制:判断依据,构建中查看日志 tail -f /var/log/messages 是否有 “Package power limit normal”
- 如果是mac机器:系统偏好设置>拓展程序>所有,反选所有你不需要的拓展。然后进入系统偏好设置>节能,在更长续航和更高性能中勾选后者,完成后重启计算机
- 设置java内存:-Xms800m -Xmx800m -XX:MaxNewSize=512m -XX:MaxPermSize=512m
- 如果需要是堆内存不够,则设置最大堆大小-Xmx,如果是持久代溢出,比如出现PermGen space异常,则设置-XX:MaxPermSize即可
- set MAVEN_OPTS= -Xms800m -Xmx800m -XX:MaxNewSize=512m -XX:MaxPermSize=512m
- 增加跳过测试代码的编译命令: -Dmaven.test.skip=true
- 指明多线程进行编译:-Dmaven.compile.fork=true
- 增加CPU核心参数:-T 1C
- Maven是3.×以上版本支持
- 远程仓库慢:增加带宽
- 该问题只会在第一次同步远程jar的时候较多
- achetype-catalog.xml文件的访问问题:
- achetype-catalog.xml记录了所有archetype构建信息,maven通过archetype插件构建项目骨架时会远程访问页面,通过maven的-X参数可以证明这一点。
-
[DEBUG] -- end configuration -- [INFO] Generating project in Batch mode [DEBUG] Searching for remote catalog: http://repo1.maven.apache.org/maven2/archetype-catalog.xml
-
- 网络慢的情况下访问该文件非常消耗时间,翻阅Maven官方文档可以找到能够将文件保存到本地,成为一种解决思路。
- http://maven.apache.org/archetype/maven-archetype-plugin/specification/archetype-catalog.html
-
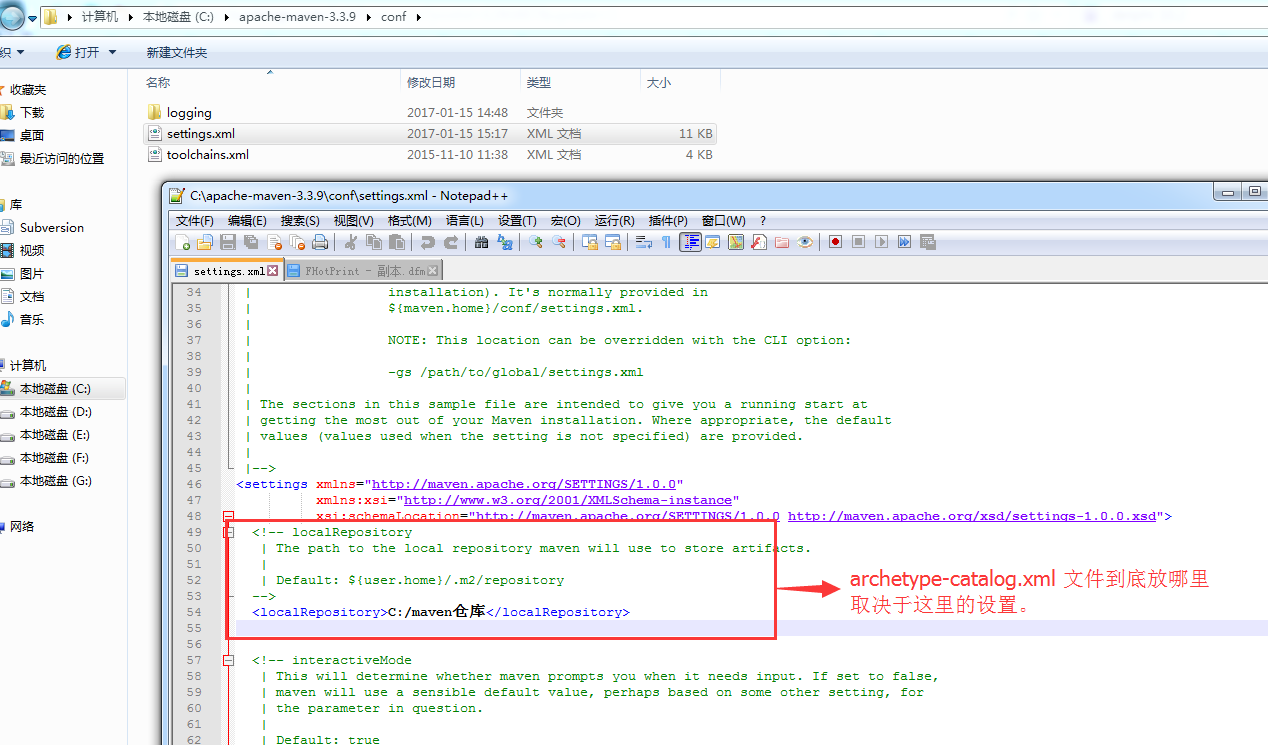
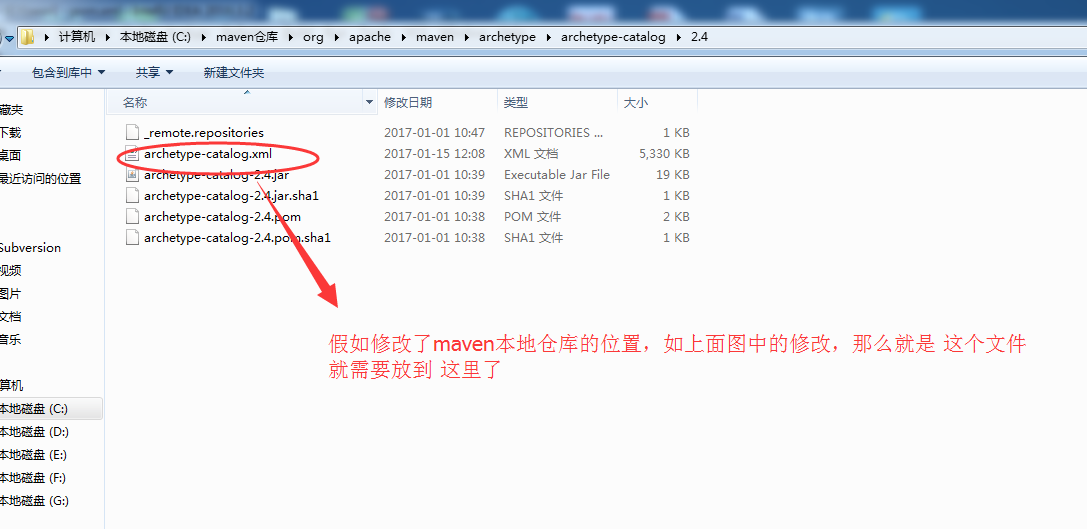
1)准备archetype-catalog.xml文件 方式1:通过浏览器查看http://repo1.maven.org/maven2/archetype-catalog.xml页源码,复制到本地,命名为archetype-catalog.xml。 方式2:通过命令行 curl http://repo1.maven.org/maven2/archetype-catalog.xml > archetype-catalog.xml 2)将上述文件放置到maven的默认路径下 注意,这不是指的安装路径,而是mvn运行时默认的存放repository的路径,一般在用户根目录下的一个隐藏目录,~/.m2。如果做过更改,可以在maven的设置文件中查看
具体在哪个位置,设置文件在maven安装目录/config/settings.xml中。 3)在构建时,在archetype:generate后加上 -DarchetypeCatalog=local参数。 -



- 调整仓库顺序:settings中 把 “本地仓库” 和 “Maven Central” 仓库放到前两位 其他也按用到的多少排列
- maven国内镜像:同公司保持一致。
- achetype-catalog.xml记录了所有archetype构建信息,maven通过archetype插件构建项目骨架时会远程访问页面,通过maven的-X参数可以证明这一点。