今日完成任务
- 谭鑫:将人物图添加到游戏以及商店界面中,实现商店的选择换装功能
- 黄宇塘:制作人物图、背景图
- 赵晓海:阅读所有代码测试所有功能,美化部分界面
- 方艺雯:为商店界面及关于界面添加必要文字说明
- 王禹涵:阅读代码并测试所有功能,添加音乐

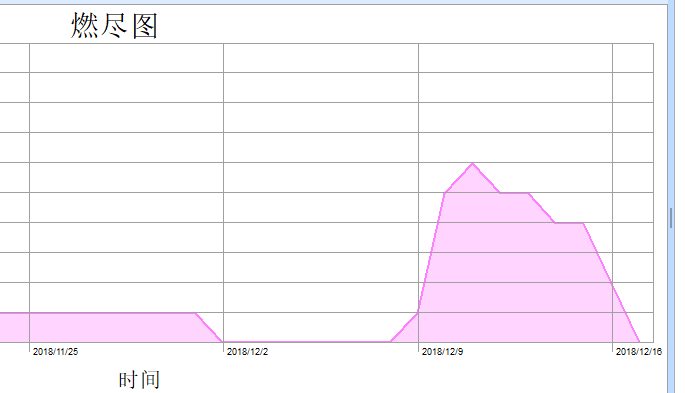
今日燃尽图

各个成员遇到的问题
-
谭鑫:人物的动画效果如何实现?
- 解决:因为人物的动画实现是完成跑酷的基础,感觉跑酷的动画最基础的就要有人物的动画的实现。但是人物的动画如何实现?利用补间动画、属性动画还是帧动画?我觉得应该用属性动画,但是无论是属性动画还是补间动画,两者的实现都是基于平移、旋转、放缩、渐变之类的,但是这样的效果如何叠加成为跑酷效果又是一个问题。所以,参考网上的代码教程,发现人物的动画应该用帧动画的效果进行播放,并且不断的循环播放就可以这就会导致一个人物的动画需要用几张图片来实现才可以成功。
-
黄宇瑭:在用PS时对单个图层的大小的调整时整个图像的大小也会跟着变化,无法单独处理。
- 解决方案:通过查找资料,知道了要先选定图层,然后按Ctrl+t,就可以自由调动大小
-
赵晓海:怎样实现数据库的简单增删改功能
- 解决方案:首先是创建数据库,通过查阅资料了解到可以使用Android自带的SQLite数据库,然后是实现对数据库的操作,通过查阅资料了解到可以使用SQLiteOpenHelper类来实现对SQLite数据库的操作,当我们调用SQliteOpenHelper的getReadableDatabase()或getWritableDatabase()的方法可以创建或升级数据库,这两个方法会返回一个SQLiteDatabase的对象,借助这个对象可以对数据库进行增删改查等操作。参考 :
Android:SQLiteOpenHelper类(SQLlite数据库操作)详细解析
SQLiteDatabase 基本使用
Android中使用SQLiteDatabase对数据库进行操作
Android数据储存之SQLiteDatabase 简单增删改查
- 解决方案:首先是创建数据库,通过查阅资料了解到可以使用Android自带的SQLite数据库,然后是实现对数据库的操作,通过查阅资料了解到可以使用SQLiteOpenHelper类来实现对SQLite数据库的操作,当我们调用SQliteOpenHelper的getReadableDatabase()或getWritableDatabase()的方法可以创建或升级数据库,这两个方法会返回一个SQLiteDatabase的对象,借助这个对象可以对数据库进行增删改查等操作。参考 :
-
方艺雯:商店人物选择界面与确定跑酷人物的图片之间传递的参数不匹配以及参数的传不过去的问题
- 解决办法:利用静态方法传递参数。
-
王禹涵:PeopleActivity和StartActivity中的标题栏无法在Activity中进行设置去除标题栏
- 解决:使用AS创建Activity时默认是继承自ActionBarActivity,若想去掉标题栏,在代码中添加requestWindowFeature(Window.FEATURE_NO_TITLE)是没有用的,需要在AndroidManifest里通过诸如android:theme=”@style/Theme.AppCompat.Light.NoActionBar”指定主题没有AntionBar,以此去掉标题栏。
明日各个成员的任务安排
- 谭鑫:校对游戏,修改游戏可能存在的小bug
- 黄宇塘:校对app中的图片,必要时做替换。
- 赵晓海:校对游戏,修改游戏可能存在的小bug
- 方艺雯:制作宣讲ppt
- 王禹涵:制作宣讲ppt
项目进展
今天是冲刺的最后一天,整个项目基本已经完成,今天完善了商店功能,选择人物可以看到人物介绍,然后对应的游戏人物形象也发生了变化。然后接下来的任务就是准备答辩。
各个成员今日对项目的贡献量
| 成员 | 贡献值 |
|---|---|
| 谭鑫 | 5 |
| 黄宇塘 | 5 |
| 赵晓海 | 5 |
| 方艺雯 | 5 |
| 王禹涵 | 5 |
会议图片

项目的发布说明
- 菜单界面 游戏界面 商店界面 关于界面
- 图片的最基础的类Mesh,处理2D图片--位图(像素,提高分辨率)Bitmap
- 类Group 几张图片处理到一起,例如游戏界面的木桩和计分面板的数字就是利用这个来生成,在这里我们用到了Vector类,Java中,数组对象一旦创建后,其元素的个数 不能被修改。而Java.util包中的Vector类(向量)提供类似于数组的能力,且能够动态地调整自身的大小。Vector类似于一个数组,但与数组相比在使用上有两个优点:
- 使用的时候无须声明上限,随着元素的增加,Vector的长度会自动增加;
- Vector类提供额外的方法来增加、删除元素,比数组操作高效。
- 类HighscoreMark 计分面板的数字,不断产生4个数字,调用RHDrawable类固定每个图片的位置,并不断把图片进行添加移动的
- 类OpenGLRenderer 不断的绘制游戏界面并产生游戏界面
- 类CounterDigit 把整个1--0的整张图片进行均匀切割成10份,显示每张图片的内容
- 类CounterGroup 因为每一个图片都是10个,相当于10个数字,然后每次换一个,当遇到10次之后,内层换一张图片,然后内层换到十张图片之后继续内层换图片,记录的图片变化速度与背景图的移动速度保持一致
- 类RHDrawable,图片的相对位置和大小,便于利用Java语言编写布局内容
- 类Block 设置地面木桩的部分 游戏人物下方的木桩分为左中右三个部分进行生成的,根据给定的宽度和高度大小进行排列木桩和建立木桩高度,通过给定的宽度和高度确定处在的矩形的大小
- 类Obstacle,设置障碍物的大小和确定处在的矩形大小
- 类Setting,存放各种时间的数据//加载界面的黑屏时间、开始加速的时间、
- 类Level 实现木桩的变速移动、整个手机屏幕显示木桩 ,确定人物肯定会跳过悬崖就是悬崖长度小于木桩的移动速率乘以人物悬空时间的长度 以及是否在木桩上面出现障碍物,如果木桩个数小于一定范围,就不会产生障碍物,超出一定的范围才可能随机出现 按照时间记录分数
- 类Player 人物的大小 根据商店界面传来的人物信息进行确定人物跑酷 确定跳起的最大高度,设置下落 判断与障碍物是否接触 机制两个矩形是否接触重合
- 类ParalaxBackgound 游戏界面背景图动画的类
- 类SoundManager 管理音乐文件
- 类Util 线程的设置 以文件的形式来读取图片 帧动画 一张一张的显示消失
- 利用Android Studio自带数据库 DbAdapter 开启数据库 DBAdapter 创建数据库 HighscoreAdapter存储信息进行排序并显示在排行榜上
- (活动)HighScoreActivity 气泡 删除按键 导入数据库信息
- (活动)HighScoreForm 保存分数的界面 输入姓名 未输入姓名会无法保存
- (活动)main 各种类的调用,游戏机制 碰到木桩、障碍物之类 计分面板的图片 按钮的显示 背景图的动画 木桩的产生 障碍物的产生
- (活动)Menu 各个按钮开启的活动界面 主题文字的动画效果
- 类Sprite 人物的动画效果 帧动画
- 类People 构造名字和ID
- 类PeopleAdapter 适配器 一个PeopleActivity适应不同图片打开的界面
- PeopleActivity 一个活动界面
- ShopActivity 商店界面 CardView卡片布局
- (活动)SetActivity 有关我们的介绍
- 人物如果碰到木桩就必定会在木桩上运动
- 人物如果不碰到木桩则纵坐标小于0的话就会掉下去死亡
- 人物如果碰到障碍物,两个矩形的重叠,也会判断死亡