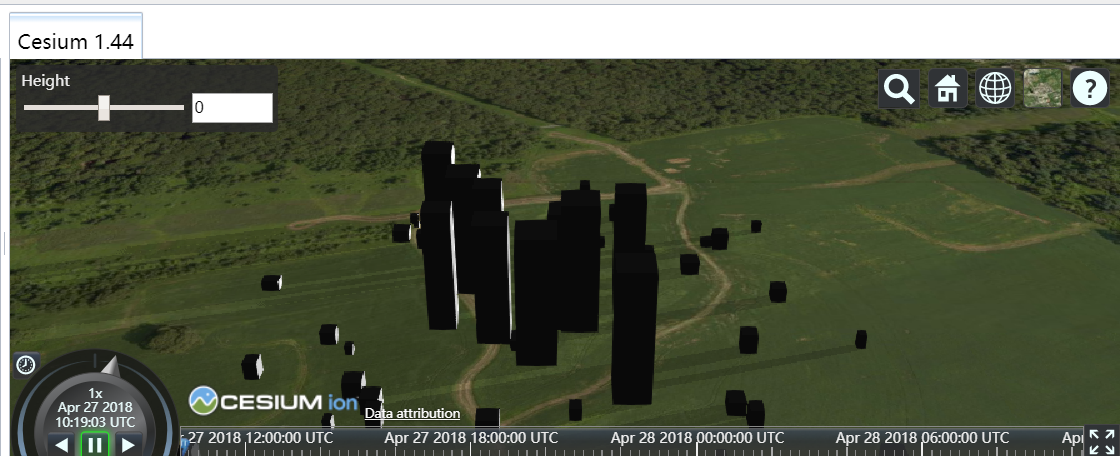
var viewer = new Cesium.Viewer('cesiumContainer', { shadows : true }); //为true时,球体会有高程遮挡效果(在没有地形时候也会有高程遮挡效果) viewer.scene.globe.depthTestAgainstTerrain = true; var viewModel = { height: 0 }; Cesium.knockout.track(viewModel); //获取左上角的toolbar var toolbar = document.getElementById('toolbar'); Cesium.knockout.applyBindings(viewModel, toolbar); //添加 3D Tiles,url是路径 var tileset = new Cesium.Cesium3DTileset({ url: Cesium.IonResource.fromAssetId(3883) }); //tileset的根已经准备就绪 tileset.readyPromise.then(function(tileset) { //在场景添加tileset viewer.scene.primitives.add(tileset); //zoomTo (target,offset)目标和偏移 viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.0, -0.5, tileset.boundingSphere.radius * 2.0)); }).otherwise(function(error) { //若没有加载成功,提示错误 console.log(error); }); Cesium.knockout.getObservable(viewModel, 'height').subscribe(function(height) { height = Number(height); if (isNaN(height)) { return; } //地理位置 var cartographic = Cesium.Cartographic.fromCartesian(tileset.boundingSphere.center); var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, 0.0); var offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, height); var translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3()); tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation); });