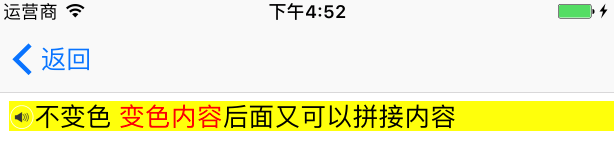
效果图:

UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 70, self.view.frame.size.width - 20, 20)];
label.backgroundColor = [UIColor yellowColor];
[self.view addSubview:label];
NSString *str1 = @"不变色 ";
NSString *str2 = @"变色内容";
NSMutableAttributedString *string = [self
setDoNotChangeTheContentTextString:str1
discolorationContentTextString:str2 changeWhatColour:[UIColor redColor]
ImageViewString:@"call_inCall_ loudspeaker_select_icon"];
[string appendAttributedString:[[NSMutableAttributedString alloc] initWithString:@"又可以拼接内容"]];
label.attributedText = string;
/**
图片与已变色文字
@param unchangingStr 不变色内容
@param changeStr 变色内容
@param color 变颜色
@param imgString 图片string
@return 返回 图片与已变色文字
*/
- (NSMutableAttributedString *)setDoNotChangeTheContentTextString:(NSString *)unchangingStr discolorationContentTextString:(NSString *)changeStr changeWhatColour:(UIColor *)color ImageViewString:(NSString *)imgString{
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:[NSString stringWithFormat:@"%@%@",unchangingStr,changeStr]];
[str addAttribute:NSForegroundColorAttributeName value:color range:NSMakeRange(unchangingStr.length,changeStr.length)];
NSMutableAttributedString *goalTipStr = [[NSMutableAttributedString alloc] initWithAttributedString:str];
NSTextAttachment *alertImg = [[NSTextAttachment alloc]init];
alertImg.image = [UIImage imageNamed:imgString];
alertImg.bounds=CGRectMake(0, -3, 17, 17);
NSAttributedString *imgStr = [NSAttributedString attributedStringWithAttachment:alertImg];
[goalTipStr insertAttributedString:imgStr atIndex:0];
return goalTipStr;
}