前言
本文简记 Android 控件 WebView 的常用属性及使用方法。
常用属性
基础属性
-
请参阅:Android 布局与相关属性 的基础属性部分。
包括:id 属性,宽度、高度属性,背景属性,内、外边距属性等。
Java 于 WebView
WebView 控件绝大部分设置,都是通过 Java 执行的。
设置支持 JS
WV_Internet.getSettings().setJavaScriptEnabled(true)
返回 WebView 控件上级页面
默认情况下,使用 WebView 控件浏览网页时,点击菜单返回键,直接退出 WebView 控件(结束对应 Activity 活动),而不是返回 WebView 控件上级页面。
-
重写方法
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { return super.onKeyDown(keyCode, event); }才能在点击菜单返回键,在存在返回空间时,返回上级 URL 页面。
-
示例:
-
keyCode == KeyEvent.KEYCODE_BACK:判断按下键是否为菜单返回键。 -
.canGoBack():判断是否有返回空间,有则返回 true ,无则返回 false 。 -
.goBack():返回上一级页面。
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && WV_Internet.canGoBack()) { WV_Internet.goBack(); return true; } return super.onKeyDown(keyCode, event); } -
访问本地 HTML 文件
创建 assets 资源文件夹
可以被看做随应用打包的微型文件系统,支持任意层次的文件目录结构。assets目录中的所有文件都会随应用打包。在assets导入后,为了访问assets需要一个AssetManager类,这个类可以从Context类中获取。
-
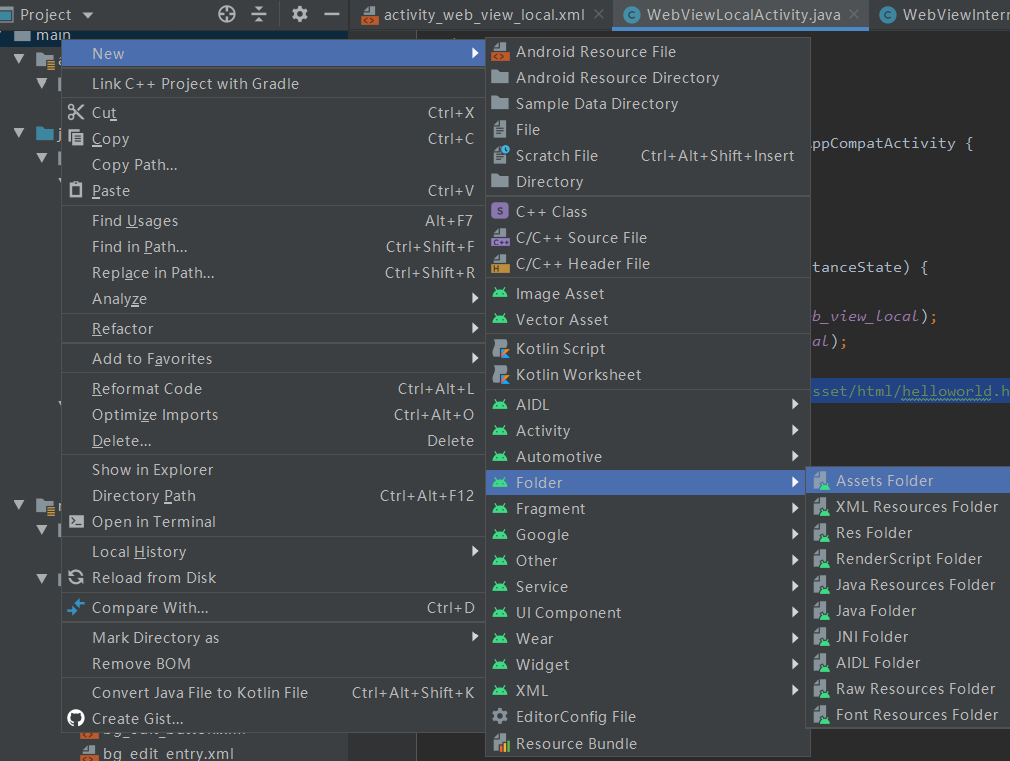
“右键 main 文件夹 -> New -> Floder -> Assets Floder” ,即可创建 assets 资源文件夹。

-
在 assets 文件夹下创建一个 HTML 文件。
示例:
<html> <head> </head> <body> Yogile Hello World. <br> HTML </body> </html>
WebView 访问本地 HTML 文件
-
.loadUrl();方法实现访问本地 HTML 文件。 -
格式:
- 注意:字符串应该是:
file:///android_asset/再加上你的文件在 assets 文件夹下的路径
WB_Local.loadUrl("file:///android_asset/helloworld.html"); - 注意:字符串应该是:
访问网络 HTML 文件
Android APP 获得权限
要在 WebView 控件中访问互联网网页 URL ,需要网络请求授权。
- 请参阅: Android APP 获得权限 。
WebViewClient 类
-
可以使用
WebView WV_Internet = findViewById(R.id.WV_Internet); WV_Internet.setWebViewClient(new WebViewClient() { ...... });来重写方法实现一些功能。
-
常用重写的方法:
描述 方法 开始加载 URL 操作方法 public void onPageStarted(WebView view, String url, Bitmap favicon) 结束加载 URL 操作函数 public void onPageFinished(WebView view, String url) 对 UrlLoading 进行拦截 public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request)
允许二级 URL 运行
-
如果不设置运行二级 URL 运行的话,当在 WebView 中点击跳转到二级 URL 运行时,系统会拦截访问,并询问是否使用自带的浏览器打开。
-
使用 “对 UrlLoading 进行拦截” 的方法,在方法中执行
view.loadUrl();访问二级 URL 网页。 -
示例:
WV_Internet.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) { view.loadUrl(request.getUrl().toString()); return super.shouldOverrideUrlLoading(view, request); } });
WebChromeClient 类
-
可以使用
WebView WV_Internet = findViewById(R.id.WV_Internet); WV_Internet.setWebChromeClient(new WebChromeClient() { ...... });来重写方法实现一些功能。
-
常用重写的方法:
描述 方法 监听进度函数 public void onProgressChanged(WebView view, int newProgress) 获取 Web URL 网页的 <title> 标签值 public void onReceivedTitle(WebView view, String title) 实现 Native 与 JS 通信 public boolean onJsAlert(WebView view, String url, String message, JsResult result) 同上 public boolean onJsConfirm(WebView view, String url, String message, JsResult result) 同上 public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result)
APP title 为 URL title
-
使用 “获取 Web URL 网页的 <title> 标签值” 的方法,在方法中执行
setTitle(title);,将 APP title 设为 URL title。 -
示例:
WV_Internet.setWebChromeClient(new WebChromeClient() { @Override public void onReceivedTitle(WebView view, String title) { super.onReceivedTitle(view, title); setTitle(title); } }); -
当然,由于一般一个 WeView 控件对应一个 Activity ,所以退出 WeView 控件(结束对应 Activity 活动)后,原先 Activity 默认的 title 不会变。
title 显示就会恢复。
实例
- 请参阅: Android 基础控件演示实例 的 “演示代码下载” 部分。