React生命周期函数
生命周期函数是指在某一个周期自动执行的函数。

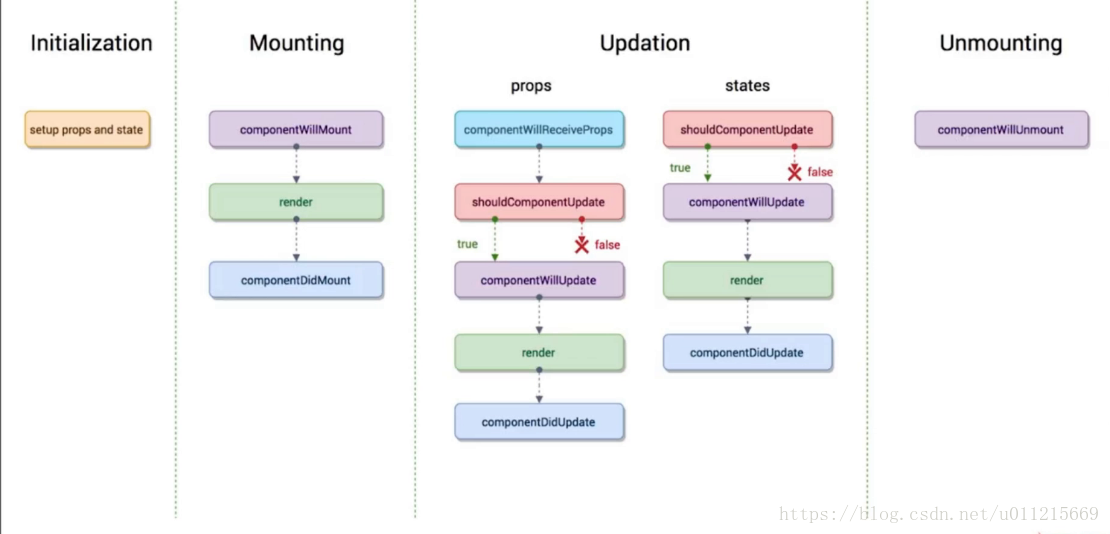
以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行
初始化过程(Initialization)
- 在
consructor()里面初始化Props和State属性。
挂载过程(Mounting)
componentWillMount():在组件即将被挂载到页面的时刻自动执行。render():将组件挂载到页面。componentDidMount():组件被挂载到页面之后立即执行。
更新过程(Updating)
componentWillReceiveProps():一个组件要从父组件接收参数, 只要父组件的render()函数非首次(如果这个组件第一次存在与父组件中不会执行,如果已经存在于父组件中才会执行)执行了,子组件的这个生命周期函数就会被执行。如果组件没有Props属性则直接跳过shouldComponentUpdate():组件更行之前检查是否需要更新,注意这个函数要有一个布尔类型返回值,如果返回false,这一部分的生周期 函数将不会继续执行,即无论如何组件都不会更新。利用这个生命周期函数可以强制关闭不需要更新的子组件来提升渲染性能componentWillUpdate():组件更新之前。自动执行。但要在shouldComponentUpdate()执行并返回true之后执行。render():将组件更新到页面。componentDidUpdate():组件更新完成之后立即执行。
移除过程(Unmounting)
componentWillMount():当组件即将被页面剔除时执行。
注意事项
- 注意:React中的
render()也是生命周期函数,而constructor()并不是生命周期函数。 - 生命周期函数是针对组件来说的,并非只有父组件才有生命周期函数,是所有组件都有生命周期函数!
- 除了
render()函数,其他的所有生命周期函数都可以不写,也不会报错,但是如果缺少render()函数程序就会报错,因为所有的生命周期函数除了render()函数都是继承自React中内置的。